discuzapp全局配置注入CSS
注入CSS主要为解决在不修改任何源代码的情况下APP生成针对一app 配色生成些页面的元素样式进行个性化指定
可以分别为APP、H5、PC注入CSS样式,实现不同端口不用的样式!
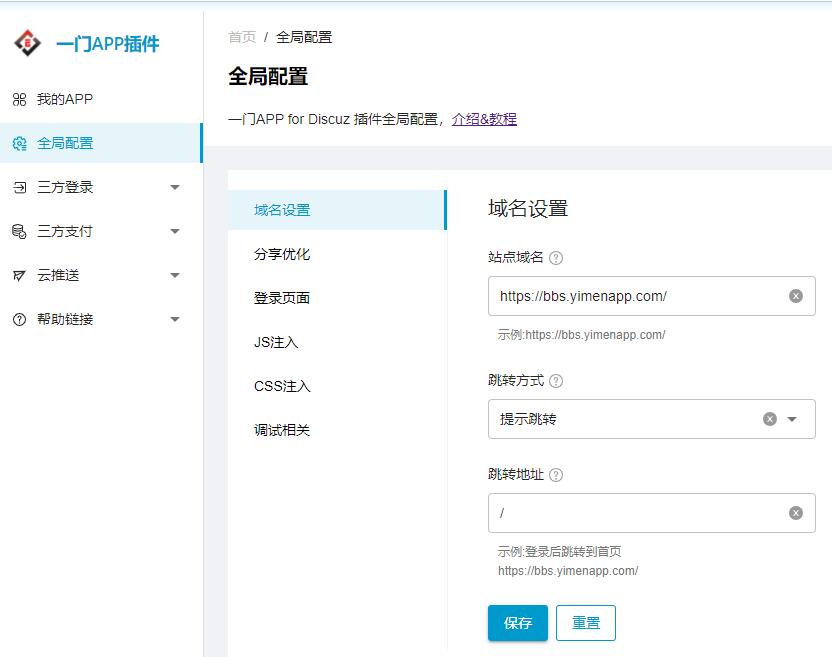
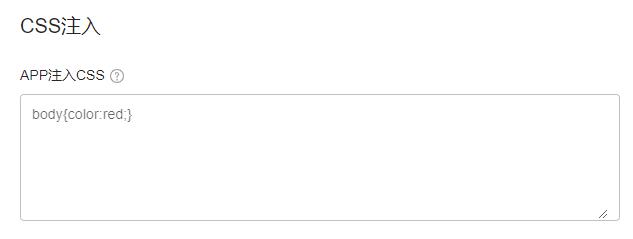
应用-一门APP插件-全局配置-CSS注入


APP注入CSS -注入的CSS只会在APP内生效!


H5注入CSS -注入的CSS只会在H5内生效!


WEB注入CSS -注入的CSS只会在WEB内生效!


如果您不是很会CSS,可以联系右侧的在线客服
我们也提供一定的CSS代写服务!
编辑:娜娜,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/1177/
部分内容来自网络投稿,如有侵权联系立删