大部分的APP都有一个与之相对应的手机H5网站,用于分享到社交媒体使用; 只针对APP内修改页面UI样式,但是又不想修改H5网站的前端样式; 没有源代码修改权限,同一套前端代码,实现APP内H5内不同的样式呈现效果。
那么如果我们用一门APP打包平台制作的APP,应该如何实现这个效果呢?


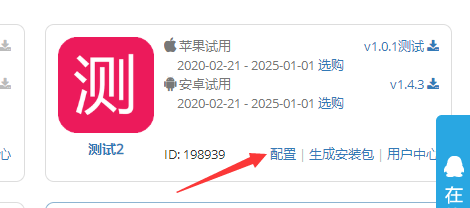
首先登陆一门APP打包平台后台,点击应用的配置按钮


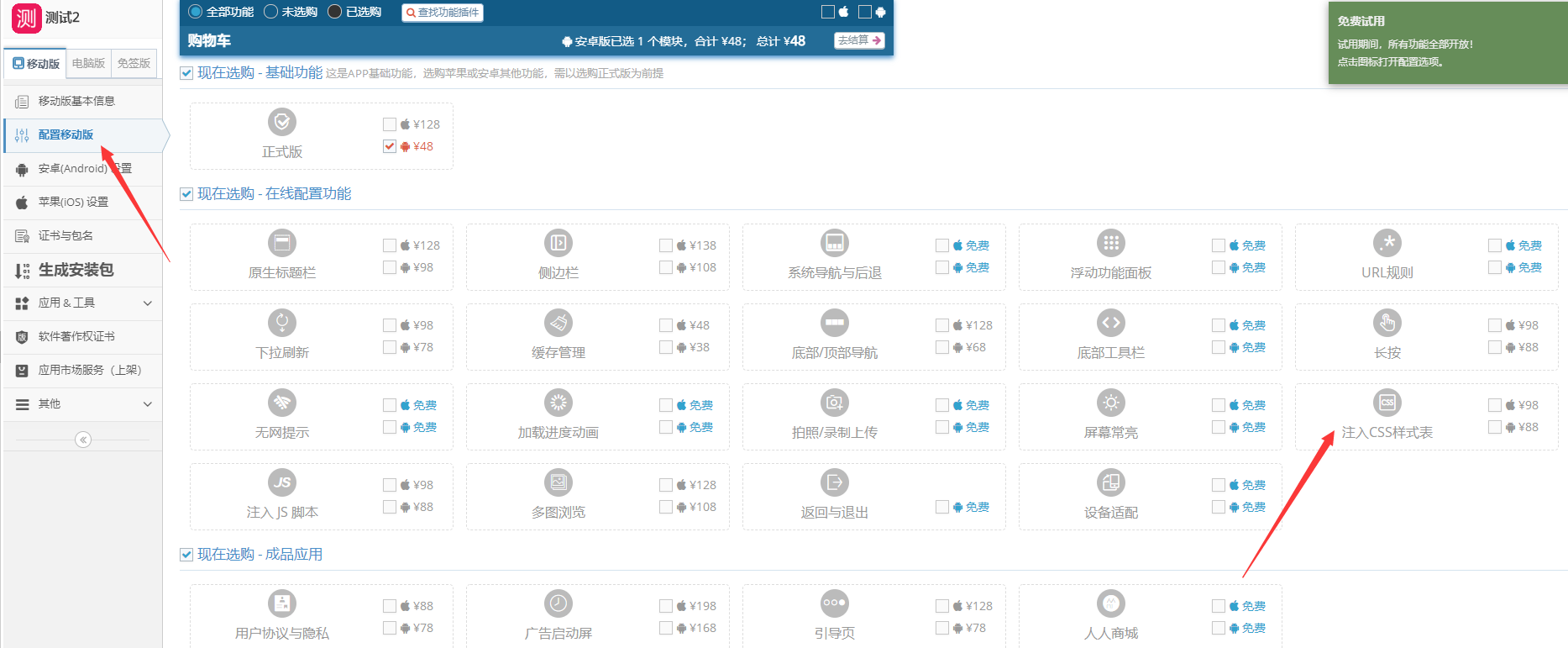
进入配置移动版界面,找到注入CSS样式表功能


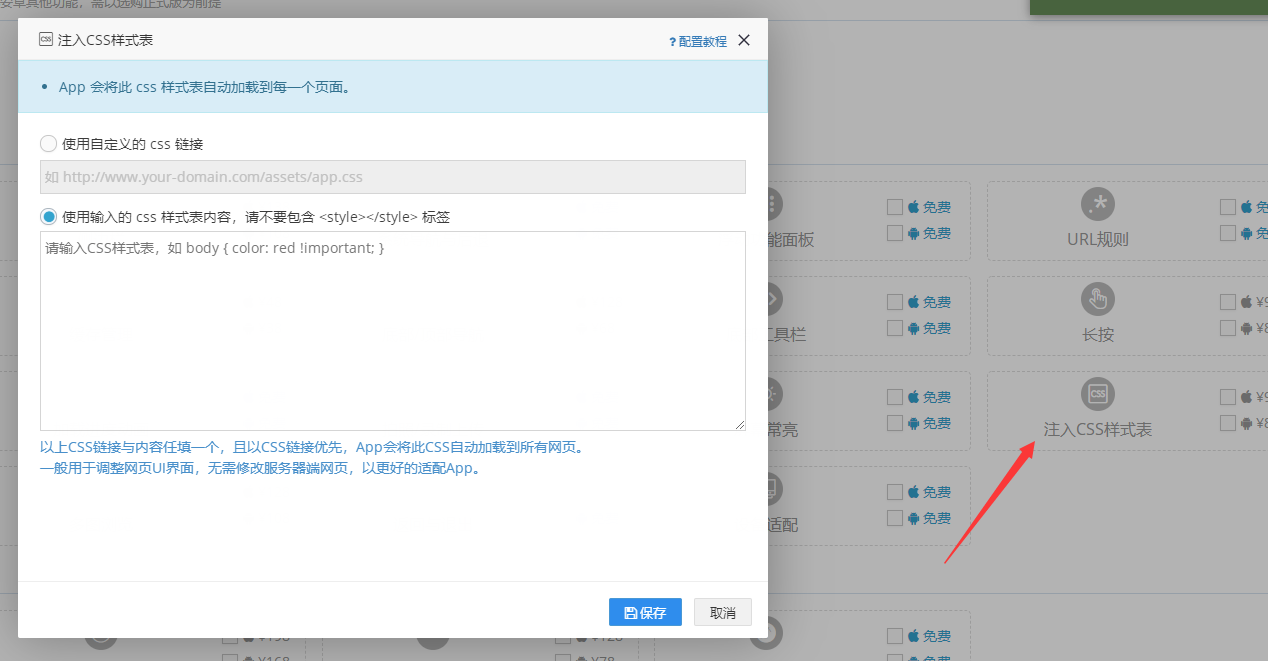
点击注入CSS样式表,可以选择自定义CSS链接,也可以直接在下方输入框内注入CSS内容


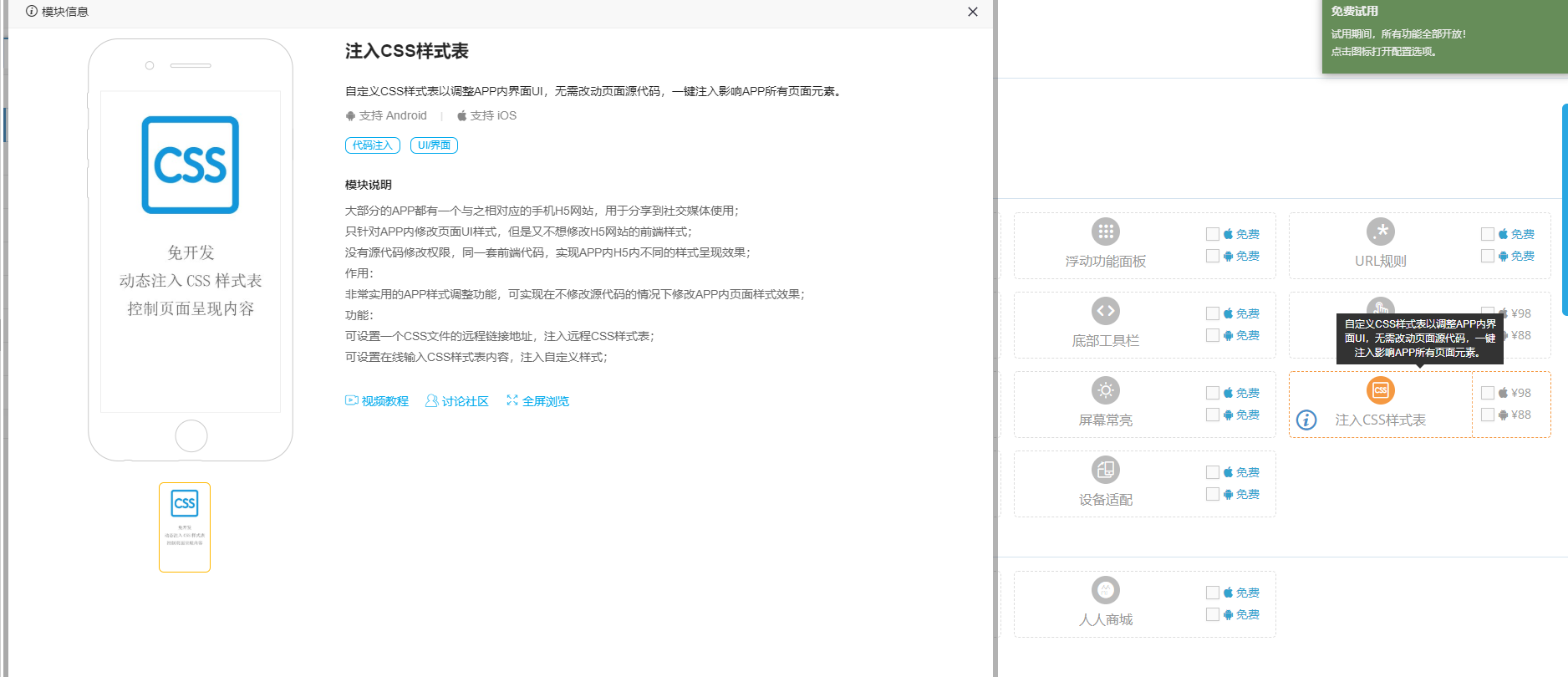
点击功能左下角的感叹号,可以看到功能介绍以及配置教程


点击配置界面右上角的配置教程,可以看到功能的适配配置教程
APP打包就是这么简单,如果您对于APP打包还有别的问题,可以联系我们的在线客服
编辑:枫叶,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/1842/
部分内容来自网络投稿,如有侵权联系立删