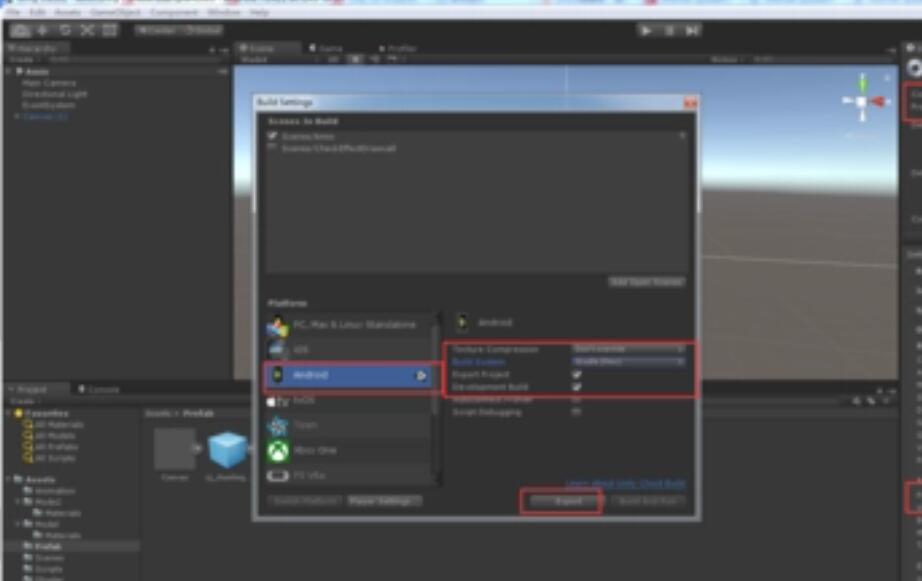
将网页做成apk是一种将网页转化为Android应用程序的方法。这种方法可以让用户在没有互联网连接的情况下访问网页,并且可以通过应用商店发布和分发应用。本文将介绍将网页转化为apk的原理和详细步骤。

网页封装APP上架全攻略:从零到发布的全流程解析 在移动互联网时代,许多企业和开发者都希望将自己的网站内容转化为原生APP体验。网页封装APP(WebView App)因其开发成本低、周期短而广受欢


随着移动互联网的普及,越来越多的网站开始将自己的服务迁移到移动端,开发移动应用成为了必不可少的一部分。但是,为了开发一款移动应用,需要投入大量时间和精力学习开发语言、移动开发框架等知识。而且,如果只

在选择开发网页还是应用程序时,需要考虑多个方面。本文将从技术难度、适用场景、开发成本和用户体验等角度介绍两者的优缺点,以便读者可以更好地决定。1. 技术难度相对于应用程序,网页开发技术门槛更低。对于

随着移动设备的普及,在手机APP市场涌现出了大量的应用,从游戏、社交、工具到教育、医疗等各个领域都有涉足。然而,在单独开发一个原生APP的过程中涉及到的开发成本和时间成本都是不可忽略的,尤其是对于一

将一个网页变成软件的过程称为网页应用程序化,这个过程可以通过多种方式实现,本文将从原理和详细介绍两个方面来介绍如何将一个网页变成软件。一、原理将一个网页变成软件的原理其实很简单,就是将网页包装成一个

在互联网领域,网页生成apk是一项非常有用的技能,它可以将一个网页转换成一个安卓应用程序,方便用户进行访问和使用。在本文中,我们将介绍网页生成apk的原理和详细步骤,帮助读者了解如何进行这项操作。一

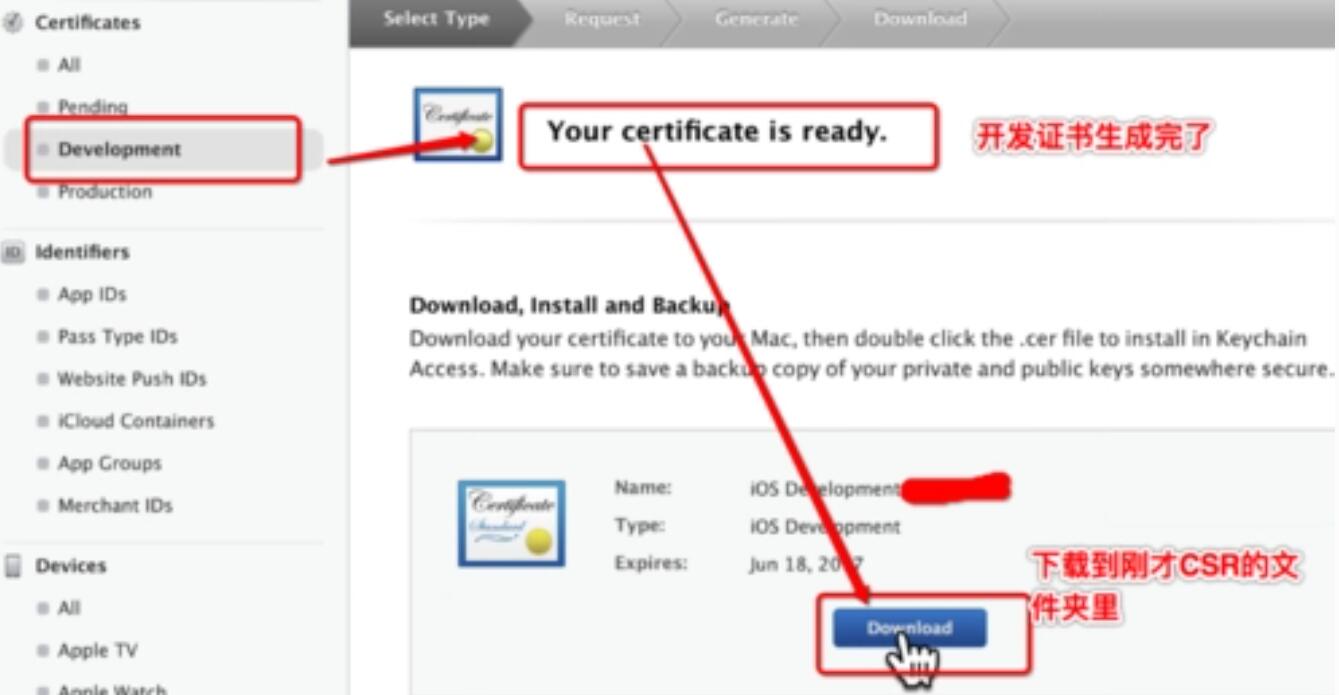
标题: 使用苹果系统将网页转换为APP的详细教程在移动设备普及的今天,众多网站和企业都希望拓展移动应用版块,便于用户随时随地查看信息和使用服务。然而,开发一个原生的移动应用可能需要较高的成本,时间和