无论是QQ还是微信还是微博等第三方的授权登录,在2021年开始都必须配置 iOS Universal Links才可以实现唤起授权登录,那么怎么来配置 iOS Universal Links呢?
首先,登录一门开发者后台
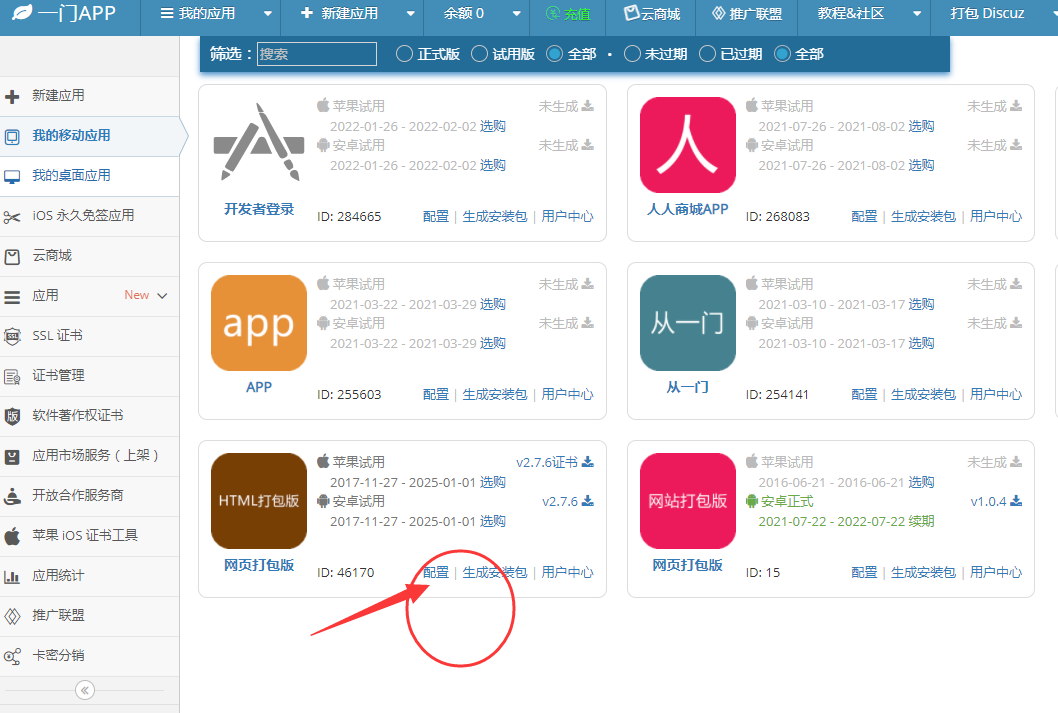
找到需要配置的APP,点击配置按钮进入


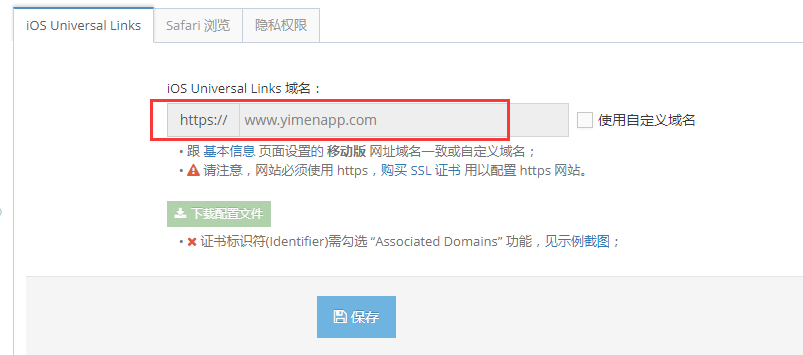
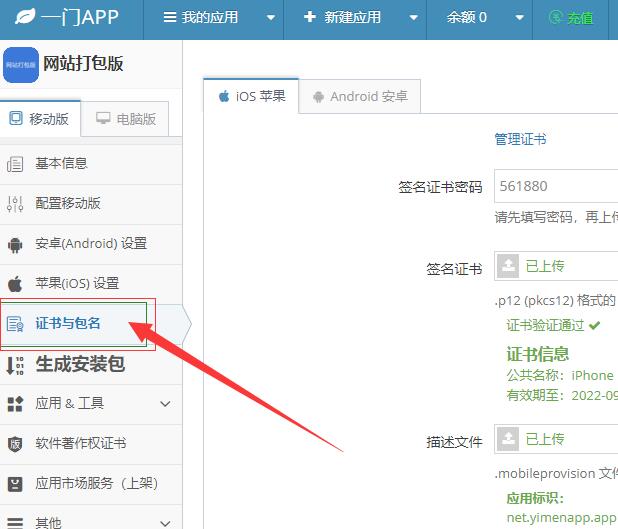
进入配置中心之后,点击左侧导航 IOS设置


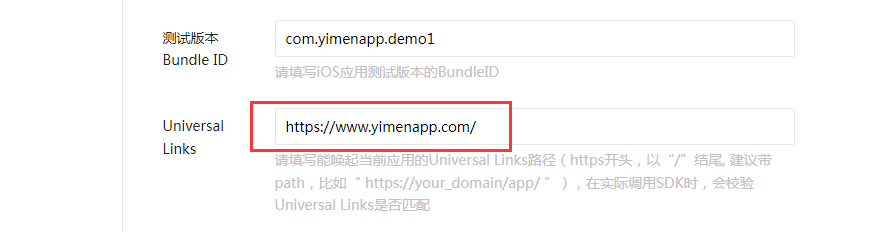
在这里可以看到我们默认的links域名信息
可以复制这个信息到微信开放平台、或者QQ互联中心等三方


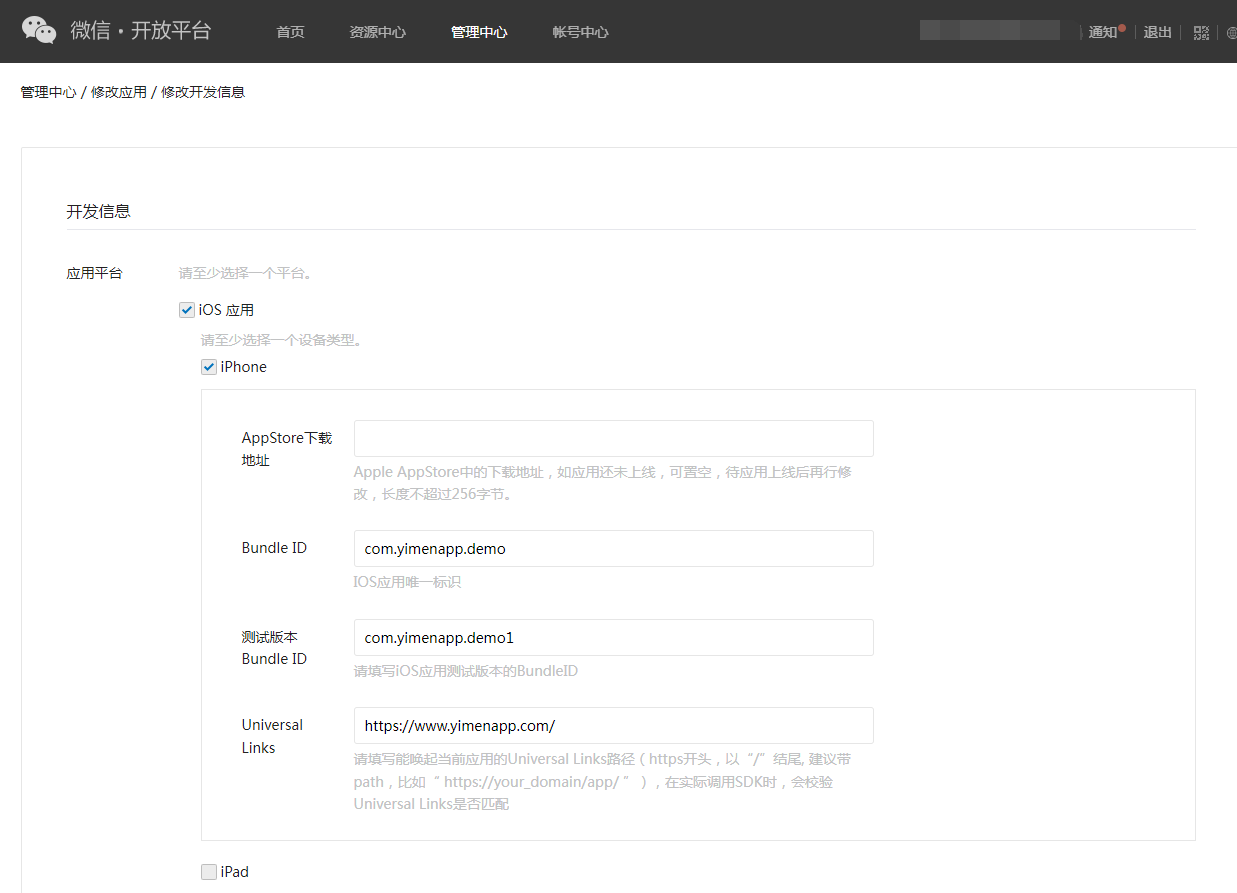
示例,微信开放平台,在IOS平台设置里面找到Universal Links将域名设置同一门开发者后台一致即可
注意必须是https开头的并以“/”结尾


微信开放平台设置域名


核对两边的域名是否一致,请务必保持links域名的一致性!
其次,配置苹果证书并新做IOS证书配置文件
苹果开发者中心:https://developer.apple.com/account
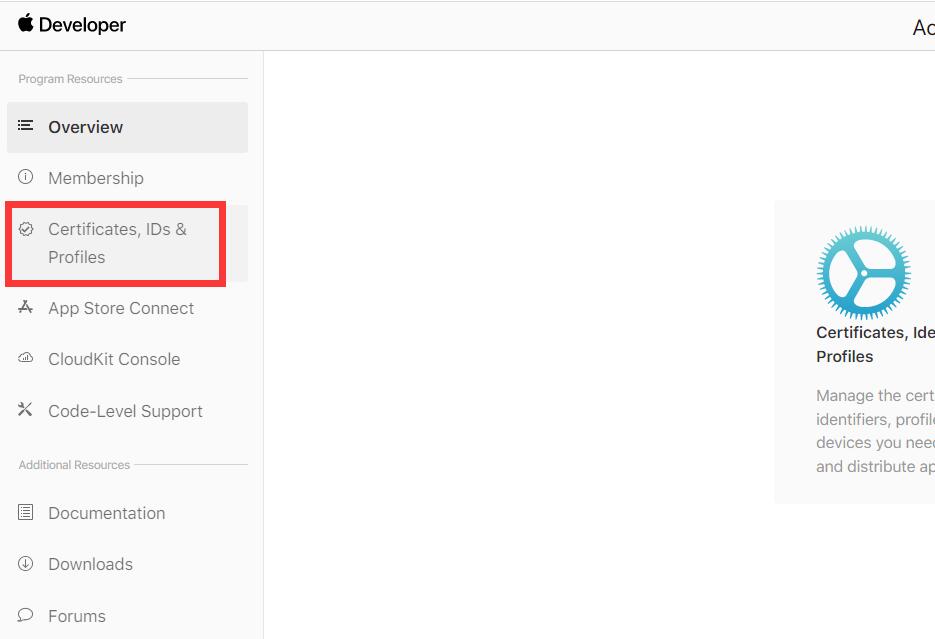
登录之后点击证书管理!


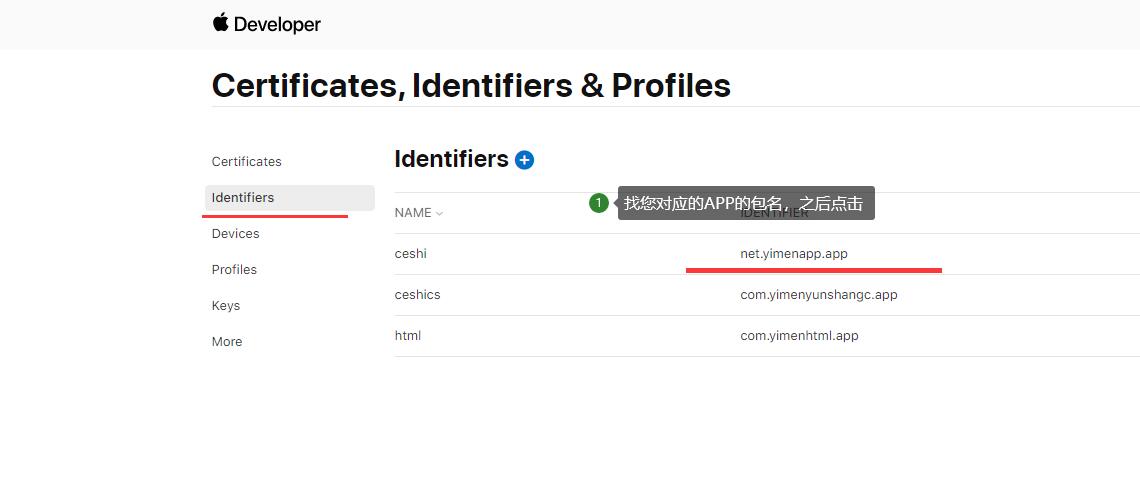
在证书管理里面,找到您的包名!【Identifiers】


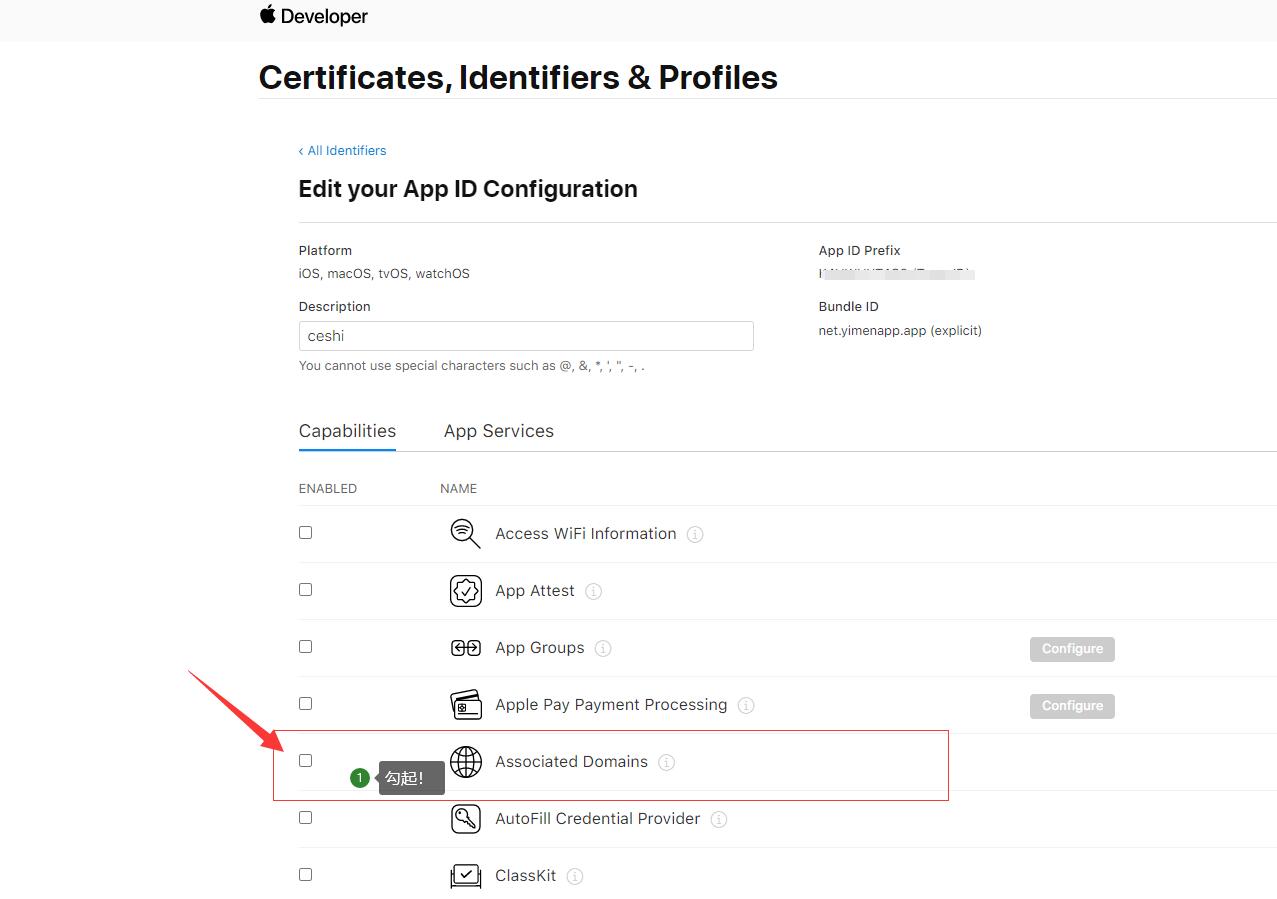
点击包名进入具体配置界面


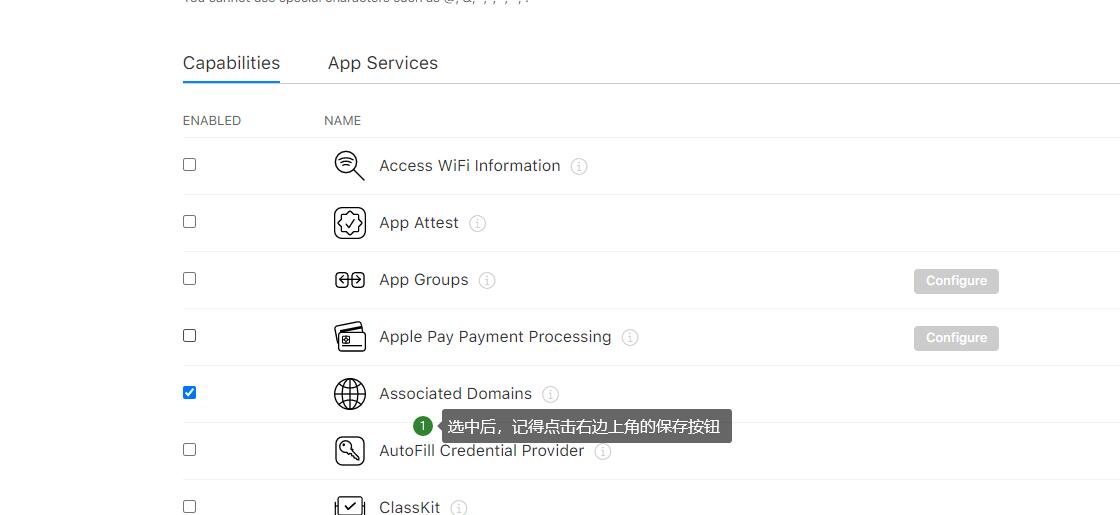
在众多功能里面找到 Associated Domains


之后点击页面保存按钮!
最后重新制作一套证书配置文件,在一门开发者中心,上传全新的IOS证书配置文件即可!


上传新版的描述文件之后,点击保存,保存成功之后,就可以回到IOS设置里面去下载links文件了
第三步,下载links文件,并将文件上传至网站服务器根目录
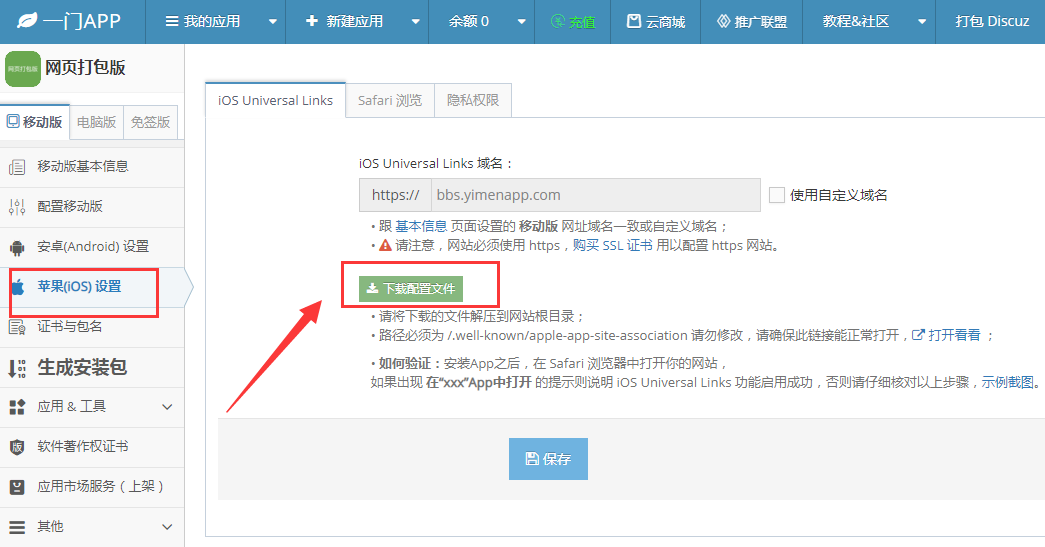
在一门开发者中心,找到苹果ios设置


可以看到,再证书制作好之后,就可以下载我们的配置文件了
点击下载按钮,之后我们将文件解压上传到我们服务器的根目录下
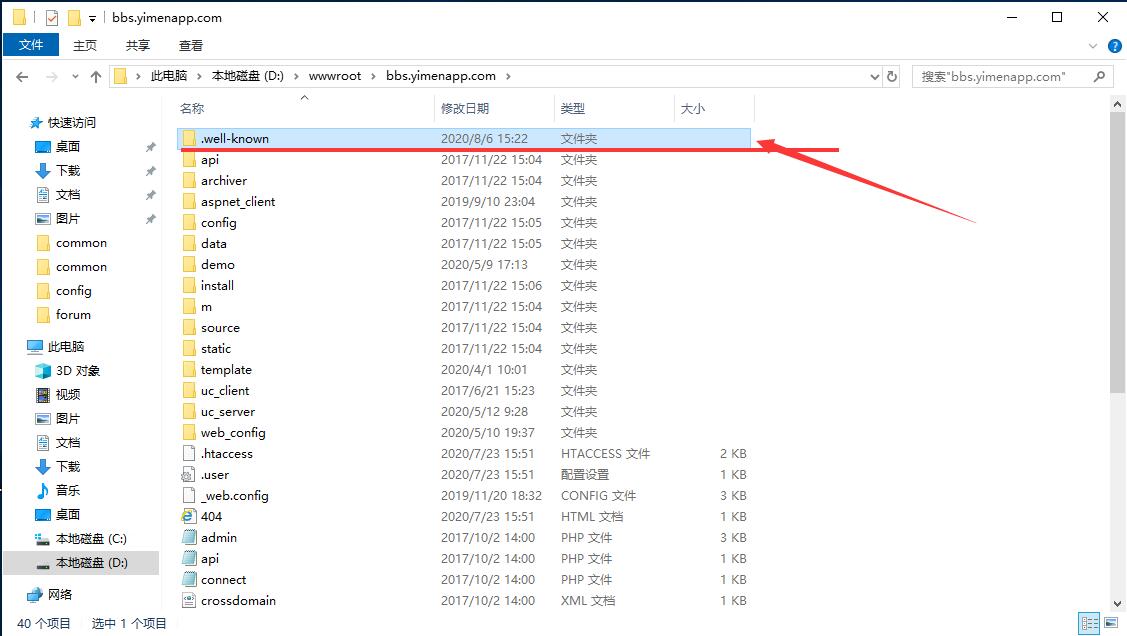
将文件夹放置于网站根目录


比如我们域名为https://bbs.yimenapp.com


并且确保文件夹内Links地址可以访问
域名:https://bbs.yimenapp.com
配置好之后:https://bbs.yimenapp.com/.well-known/apple-app-site-association (此地址必须能访问,则表示您服务器配置完成)
温馨提示:上架appstore的必须配置好服务器端;本地测试版可配可不配!
编辑:小明,如若转载,请注明出处:h源码生成app软件ttps://www.yimenapp.com/kb-yimen/2836/
部分内容来自网络投稿,如有侵权联系立删