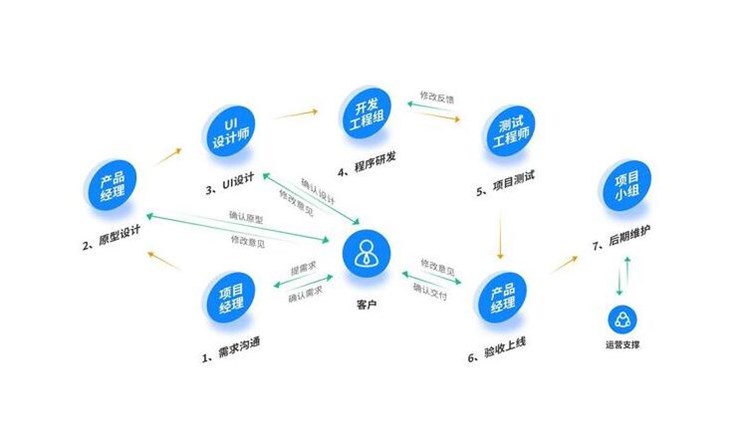
App前端开发是指开发移动应用程序的用户界面部分,包括界面设计、交互逻辑和用户体验等方面。下面将详细介绍App前端开发的具体步骤。
1. 确定需求:在开始开发前,首先需要与产品经理或客户沟通,了解需求和目标用户。明确开发的目的和功能要求,以便后续的设计和开发工作。
2. UI设计:在确定需求后,进行UI设计。UI设计包括界面的布局、颜色搭配、图标设计等。设计师会根据产品的定位和风格要求APP,制作出符合用户期望的界面设计稿。
3. 前端框架选择:选择适合项目需求的前端框架。常见的前端框架有React Native、Flutter、Ionic等。框架的选择会影响到后续的开发效率和用户体验。
4. 开发界面:根据UI设计稿,开始开发界面。开发界面可以使用HTML、CSS和JavaScript等技术。通过布局、样式和交互的编写,将设计稿转化为可交互的界面。
5. 数据交互:在开发界面的同时,需要与后端进行数据交互。通过接口调用,获取后端返回的数据,并进行数据展示和处理。常见的数据交互方式有RESTful API、GraphQL等。
6. 功能开发:根据需求,逐步实现各个功能模块。例如,用户登录、数据展示、表单提交等。通过编写逻辑代码,实现功能的具体操作和交互。
7. 调试测试:在开发过程中,进行调试和测试。通过模拟用户的操作,检查界面的可用性和功能的正确性。及时发现和修复bug,确保应用的稳定性和可靠性。
8. 优化性能:对应用进行性能优化,提高用户体验。优化的方向包括界面加载速度、响应速度、内存占用等。通过代码优化和资源优化,提升应用的性能和效率。
9. 兼容性测试:测试应用在不同设备和浏览器上的兼容性。确保应用在各种环境下都能正常运行和展示。针对不同设备和浏览器的特性,适配相应的样式和交互。
10. 发布上线:在完成开发和测试后,将应用发布上线。根据目标平台的要求,打包应用,并提交到应用商店或企业分发平台。发布

后,进行后APP开发续的运营和维护工作。
总结:App前端开发的具体步骤包括确定需求、UI设计、前端框架选择、开发界面、数据交互、功能开发、调试测试、优化性能、兼容性测试和发布上线。在每个步骤中,都需要注重细节和用户体验,确保应用的质量和用户满意度。