HTML生成APP(原理与详细教程)
当前越来越多的应用和服务都依赖于HTML技术和Web服务器,因此在许多情况下,能够将一个HTML网站转换成一个独立的移动应用程序(APP)是十分有益的。为此,您无需成为专业的开发人员,只需了解一些基本的原理和工具即可。本文将介绍将HTML网站转换为APP的原理,并为您提供一个详细的教程。
**一、原理**
将HTML生成APP的原理是利用WebView控件将整个HTML网站包装成移动APP。 WebView(WebView组件)充当了一个浏览器,它可以直接显示网页内容。利用WebView,用户无需打开独立的浏览器,就可以在APP内部查看网站内容。因此,WebView实际上在APP内部嵌入了一个简化版的浏览器。通过使app打包在线生成用各种框架和工具,您将能够将现有的HTML和JavaScript代码转换成一个APP。
**二、详细步骤**
在以下教程中,我们将设置一个简单的HTML页面,并使用Apache Cordova将其转换为Android应用。
准备工作:
1. 必须安装Node.js和Visual Studio Code。
2. 在安装过程中,确保安装了Node.js附带的“npm”包管理器。
步骤1:使用以下命令安装Apache Cordova:
“`
npm install网站一键生成永久app -g cordova
“`
步骤2:在电脑上选择工作文件夹,打开命令行工具,然后键入以下命令创建新的Cordova项目:
“`
cordova create MyApp MyApp.HTMLApp
“`
步骤3:进入新创建的”MyApp”目录沿用刚刚创建的APP:
“`
cd MyApp
“`
步骤4:添加所需的平台,在本例中是Android:
“`
cordova platform add android
“`
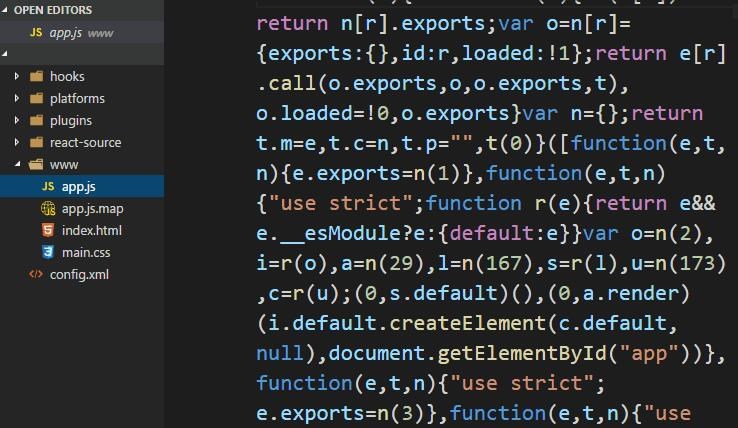
步骤5:打开项目中的”www”目录,将”index.html”文件替换为您准备的HTML文件。
步骤6:在”www”目录中,您还会找到一个名为”js”的文件夹,其中包含一个”index.js”文件。此JavaScript文件包含一组基本的Cordova事件,使您能够控制应用程序的生命周期。根据您的需求自由修改此文件。
步骤7:修改CSS。在”www”目录下的”css”文件夹中找到”index.css”文件,根据需要添加样式。
步骤8:使用以下命令从项目根目录构建应用:
“`
cordova build android
“`
步骤9:在成功构建后,在 “platforms\android\app\build\outputs\apk\debug” 目录下找到生成的apk文件,并安装到Android设备上测试。
此外,您还可以考虑使用其他框架和平台(如React Native, Flutter但对于这些框架你需要学习并使用其对应的语言来开发,不同于Apache Cordova,React Native和Flutter都更注重性能),或寻求可生成iOS和Android应用的跨平台解决方案。
综上所述,将HTML网站转换为

APP并不需求复杂的编程技能。通过了解原理并遵循本教程中的详细步骤,您将能够快速轻松地创建基于HTML的应用程序。