标题:移动网站APP生成:原理与详细介绍
摘要:本文将详细介绍移动网站APP生成的原理、流程以及如何将现有的网站内容转化为移动APP。通过阅读本文,您将掌握移动APP开发的基本概念和方法,从而快速将您的网站转化为移动APP。
正文:
一、什么是移动网站APP?
移动网站APP,顾名思义,是将原本设计为桌面浏览器环境下使用的网站内容,转化为可在移动设备如智能手机和平板电脑上运行的移动应用程序。这种应用程序具有更好的用户界面和用户体验,以满足移动设备用户的需求。
二、移动网站APP生成的原理
移动网站APP的生成原理可概括为以下几个步骤:
1. 界面设计:针对移动设备的屏幕尺寸和操作方式,重新设计用户界面,使之适用于触控操作,简洁美观。
2. 数据获取:与原网站通信,通过API或爬虫技术获取网站内容数据。
3. 编程实现:使用移动平台(如Android或iOS)的开发工具和语言,对网站功能进行移动端适配,使其能够在移动设备上顺利运行。
4. 打包发布:将开发好的移动APP进行打包,生成安装包,然后发布到应用商店供用户下载使用。
三、移动网站APP生成的流程
1. 分析需求:对现有网站进行全面审查,明确需要实现哪些功能,以及是否需要特定的移动设备功能。
2. 界面设计:根据目标平台(如Android或iOS)的设计规范,为移动APP设计用户界面

。
3. 开发工具和技术选择:
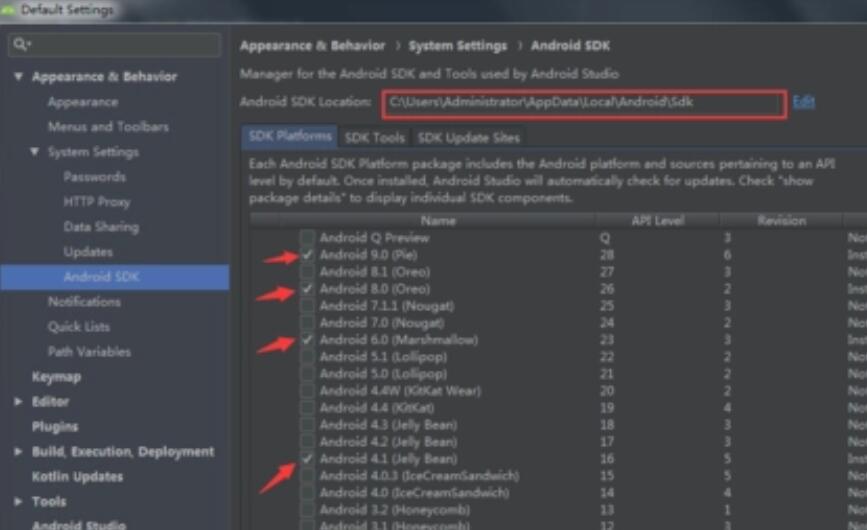
a. 原生开发:使用原生开发工具,如Android Studio或Xcode,使用原生编程语言,如Java/Ko手机网页怎么生成apptlin或Swift/Objective-C。
b. 跨平台开发:使用跨平台开发工具,如React Native、Flutter等,减少重复开发工作。
4. 编码工作:依据选定的开发方式,对网站功能进行移动端适配。
5. debug与测试:在真实环境下测试APP,找出问题并修正,一键网页app生成器确保正常运行。
6. 打包与发布:将开发好的APP进行打包,同时完成相应的应用商店信息填写,然后发布到应用商店。
四、推荐的移动网站APP转化工具
1. Appgyver:一款免费的Web App转化工具,提供可视化界面编辑以及支持原生设备功能开发。
2. GoNative.io:一款免费的Web App转化工具,支持Android和iOS平台,提供自定义功能的开发。
3. WebViewGold:一款将Web App转化为原生APP的工具,支持Android和iOS平台,提供丰富的功能和配置选项。
总结:
移动网站APP的生成需要明确功能需求、界面设计、技术选型并进行编程实现。充分考虑移动设备特点,使网站内容能够更好地适应移动设备场景。希望本文能对您将网站转化为移动APP提供有益的指导和帮助。