手工制作衣服是一项非常有趣和有成就感的任务。在这个数字化时代,很多人开始偏爱手工制作,因为它能够打破快速消费和浪费资源的现象,代表了一种环保、可持续的生活方式。这篇文章将会介绍如何创建一个手工制作衣服教程 App ,向人们提供一些制作手工衣服的技巧。
应用程序可能以您之前编写过的一些程序为例,例如我们将使用 HTML、CSS 和 JavaScript 来创建一个基于网页的应用程序。在以下的教程中,你需要掌握以下几个步骤:
1. 设计应用程序
2. 设置软件和开发环境
3. 编写代码来创建 ap自己建APPp
步骤1- 设计应用程序
首先,您需要完成应用程序的设计。这个步骤包括确定应用程序的要求,应用程序的功能以及应用程序的外观和体验。在我们的情况下,我们想要创建一个简单的应用程序,含有以下确定的要求:
– 清晰明了的界面设计。
– 分门别类的教学视频,包含剪裁、打织、缝制、装饰等不同制作步骤。
– 对应制作步骤的详细文字描述和图片说明。
– 简单易懂的导航和操作指引。
步骤2- 设置软件和开发环境
接下来,你将需要为应用程序设定开发和运行环境。您需要建立一个 Web 服务器和一个数据库:
– Web 服务器,用于托管教程视频,图片和所需的文件。
– 数据库系统,用于存储应用程序所需的所有数据信息,例如用户的注册,APP界面上的消息通知等。
可以选择如下所列工具,来帮助你快速完成这个过程:
– Web 服务器:Apache、nginx 等
– 数据库:MySQL、MariaDB、MongoDB、Redis
– 代码编辑器:VS Code、Sublime Text、Atom
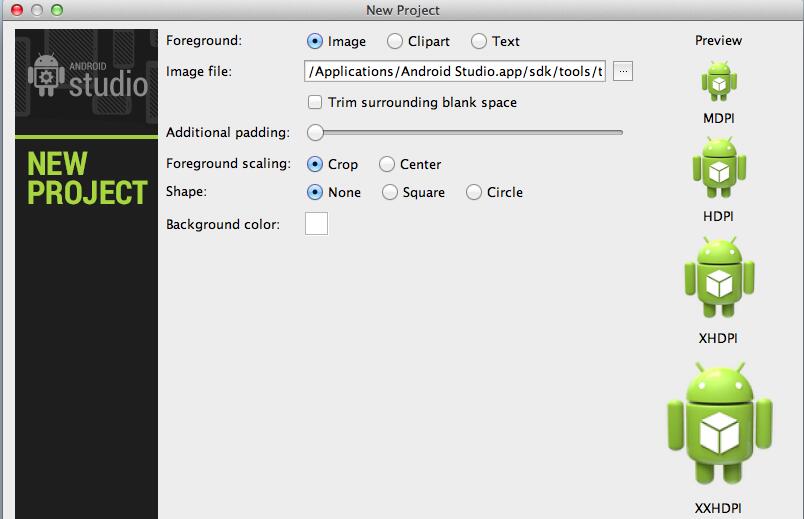
步骤3- 编写代码来创建 app
现在,您将开始构建应用程序的逻辑和功能,以此来完成我们的目标。在本次教程中,我们将建立一个 React

App 前端应用程序。
下面的代码片段将向您展示如何构建一个简单的 Rea自己做APPct 应用程序,以便处理用户输入字段并在页面上渲染应用程序的功能。
“`Javascript
import React, { Component } from ‘react’;
class ClothesApp extends Component {
constructor(props) {
super(props);
this.state = { field: ” };
}
onChange = (event) => {
this.setState({ field: event.target.value });
}
onSubmit = (event) => {
event.preventDefault();
// 处理输入逻辑并进行搜索
}
render() {
return (
// 根据用户输入的关键词,渲染对应的视频
);
}
}
export default ClothesApp;
“`
同时,我们还需要在应用程序中安装一些 React 依赖包,例如 React Router 和 React Bootstrap,这些库可以轻松地使我们的应用程序支持响应式设计和路由。
“`
npm install –save react-router-dom
npm install –save react-bootstrap
“`
当以上步骤完成后,我们就可以开始编写我们的应用程序代码,完成我们的手工制作衣服教程 App。
总结
手工制作衣服是一项有趣和有成就感的任务,还能将我们的生活方式变得更环保和可持续。如果您计划创建一个手工制作衣服教程 App,你需要三个步骤:设计应用程序、设置开发环境和编写应用程序代码。学习本文所提到的技能和流程,相信你也能够在不久的未来创建出自己的应用程序,并能运用它来向世界展示你的创意。