在本篇文章中,我们将详细介绍如何将H5页面转换成APP。在讲解转换过程前,我们需要先解释一下什么是H5页面和APP。
H5页面是指使用HTML5技术开发的网页,它在现代浏览器上能够流畅展示,同时实现跨平台兼容。H5页面具有易于传播、便捷性、兼容性高等优势。
APP(应用程序)是指在移动设备上运行的应用软件,它通常通过应用商店进行分发,需要用户下载安装到设备上使用。
将H5页面转换成APP的主要原理是使用WebView(网页视图)组件,在原生应用程序中嵌入一个内置浏览器,将H5页面放入到APP内运行。通过这种方式,可以使H5页面在移动设备上以APP的形式存在。
以下是将H5生成APP的详细步骤:
**步骤1:准备H5页面**
首先,你需要一个完整的H5页面,包含HTML、CSS、JavaScript等文件。网页app生成器确保它在主流浏览器上能够正常运行,并优化好在移动设备上的显示效果。
**步骤2:选择开发工具**
接下来,你需要选用一个合适的开发工具来将H5页面转换成APP。在市面上有许多可以将H5打包成APP的工具。以下是一些主流的开发工具:
– Apache Cordova:

一个开源的、基于WebView的跨平台开发框架,可以将H5页面转换成Android和iOS APP。
– React Native:一个开源的、使用JavaScript和React编写的跨平台开发框架。你可以使用它在H5页面中嵌入原生控件和功能,开发出具有原生APP表现力的应用。
– Flutter:Google推出的一个开源的UI工具包,通过它你可以在H5页面中嵌入原生控件和集成设备功能,构建更加高性能的跨平台应用。
**步骤3:进行页面布局和适配**
使用选定的开发工具,根据不同平台(如Android和iOS)的设计网站免费生成永久app规范,进行H5页面布局和适配。通常需要创建一个包含WebView组件的页面,并设置加载H5的URL地址。
**步骤4:添加原生功能**
根据项目需求,可以使用开发工具提供的插件或SDK,将原生功能(如通知、定位、摄像头)集成到H5页面中。
**步骤5:调试和优化**
使用移动设备或设备模拟器进行测试,确保在各种设备和操作系统版本上运行良好。在此过程中,还需对性能、用户体验等方面进行优化。
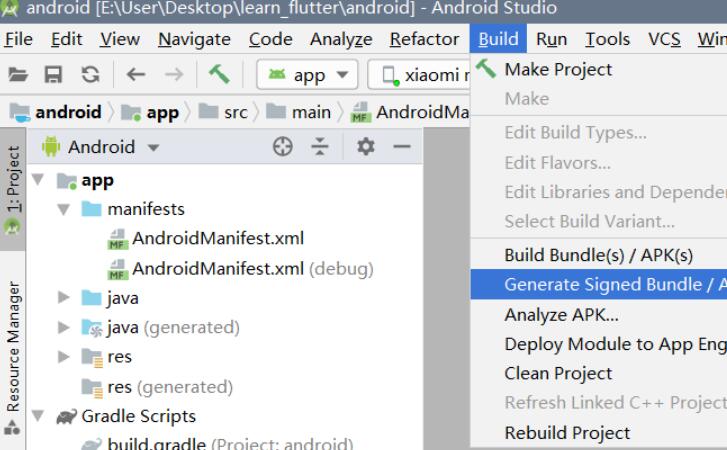
**步骤6:打包发布**
最后,按照所选开发工具的官方文档的指引,将项目打包成可运行在目标平台(如Android和iOS)的应用程序文件。然后将应用程序发布到各大应用商店。
总之,将H5页面生成APP的过程分为准备H5页面、选择合适的开发工具以及进行页面布局、适配、原生功能接入等步骤。通过以上流程,你可以将H5页面打包成APP,让用户在移动设备上获得更好的体验。