随着移动设备的普及和互联网技术的不断进步,越来越多的开发者和企业开

始将网站转换成移动应用,以满足用户在手机端的需求。网页生成APP云打包技术就是一种将网站内容快速转换为原生或混合移动应用的方法。本文将为您详细介绍网页生成APP云打包的原理和相关技术。
一、网页生成APP云打包原理
网页生成APP的云打包过程实际上是将网站内容嵌入到一个原生或混合移动应用中。转换后的APP包含一个内置的浏览器,当用户打开APP时,就会直接从云端加载网站的内容。
网页生成APP的核心技术是WebView(Web视图)。WebView是一种内嵌在应用中的轻量级浏览器组件,它支持显示网页并与本地应用相互通信。通过WebView,网站可以被呈现在移动应用中,而无需进行复杂的移动应用开发。此外,为了提高用户体验,使用云打包技术还可以将网站的部分内容和资源缓存在用户的设备上,加快加载速度。
二、网页生成APP云打包流程详解
以下是网页生成APP云打包的主要流程:
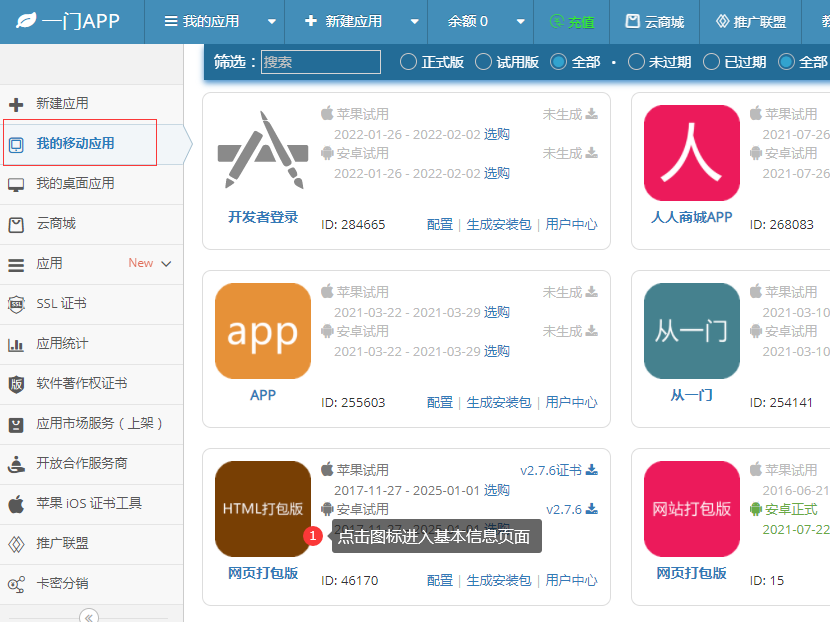
1. 选择合适的云打包服务:互联网上有很多免费或收费的网页链接封装app云打包服务,如Apache Cordova、Appgyver、PhoneGap等。根据自己的需求和预算,选择一个合适的服务提供商。
2. 准备网站内容:创建或优化您的网站内容,使其适配移动设备的屏幕尺寸。保证网站在不同设备、浏览器和操作系统上的兼容性。
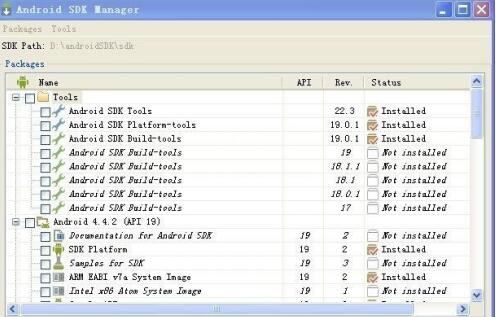
3. 嵌入WebView:根据云打包服务提供商的文档,将WebView组件嵌入到您的移动应用中。确保WebView能够正确加载您的网站内容,并与本地应用通信。
4. 编写原生插件(可选):为了实现更多的设备功能和本地资源访问,您可以为WebView编写一些原生插件。比如,调用摄像头、GPS、通讯录等功能。
5. 测试:在不同的设备、浏览器和操作系统上测试转换后的APP,确保它的功能、性能和用户体验都符合预期。
6. 提交至应用商店:将您的移动应用提交到Google Play、Apple App Store等应用商店,供用户下载安装。
三、网页生成APP云打包的优劣
优点:
1. 开发速度快:云打包技术可以快速将现有的网站转换为移动应用,节省开发时间。
2. 成本低:无需雇佣专业移动应用开发人员,只需利用现有的网站资源和技术。
3. 一次开发,多平台发布:使用云打包技术开发的APP可以运行在不同的设备、操作系统和浏览器上。
4. 方便维护:只需维护一套网站代码,而不是多个移动应用代码。
劣势:
1. 性能较原生APP稍逊:由于网页生成APP需要加载网站,因此在性能上可能比原生APP稍差。
2. 设备功能访问受限:虽然可以通过原生插件访问设备功能,但范围和灵活性仍然有限。
3. 用户体验达不到原生APP的水准:一些高级、复杂的用户交互和动画可能无法在WebView中实现。
综上所述,网页生成APP云打包技术为开发者和企业提供了一种快速、成本低的移动应用开发方法。虽然存在一定的性能和用户体验方面的劣势,但对于一些网站优先、功能简单的项目来说,这种技术是非常适合的。