标题:手机网站生成APP的原理与详细介绍
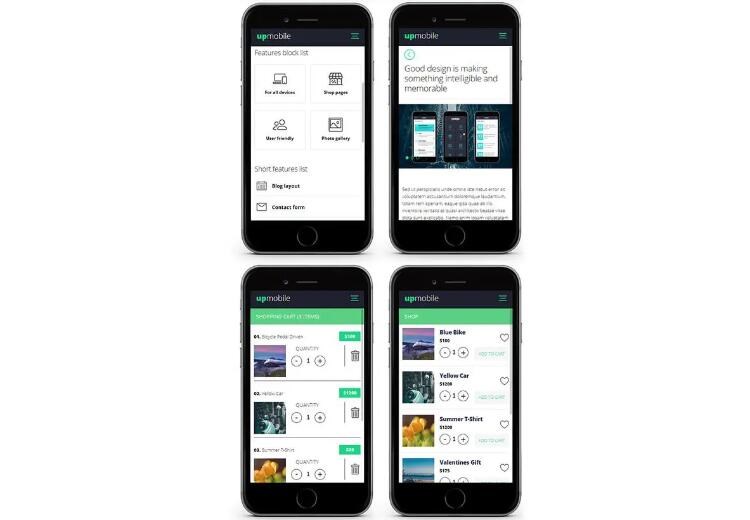
随着移动互联网的快速发展,越来越多的网站开始将其内容扩展到移动端。一个常见的方式是将网站“封网站转应用的app生成装”成一款移动APP,以便用户能够通过APP更方便地访问和探索网站内容。本文将为您详细介绍手机网站生成APP的原理及相关细节。
一、设计原理
手机网站生成APP是通过将网站内容封装到一个原生应用(Native App)容器中,从而实现在手机端正常使用。这样的技术有很多种,WebView、混合式开发(Hybrid App)和渐进式Web应用(PWA)等,我们来分开详细了解。
1. WebView
WebView是一种通过将网页内容嵌入到原生APP中的方式,让用户感觉像在使用本地应用。这种方式可以快速将网站转成APP,但有时会面临性能和兼容性问题。
2. 混合式开发(Hybrid App)
混合式开发是在原生应用与网页应用之间的一种折中方式,它结合了原生应用的优点(如性能和用户体验)和Web应用的优点(轻量级和跨平台)。Cordova(PhoneGap)、Ionic和React Native 等框架就是常见的混合式开发框架。
3. 渐进式Web应用(PWA)
渐进式Web应用(PWA)是一个开发趋势,它允许你的网站逐渐变得更像移动应用。PWA结合了Web应用和原生应用的优点,提供离线访问、消息推送等功能。通过将网站转换为PWA,可以让用户在桌面和移动设备上获得更好的体验。
二、详细操作步骤
若您想将手机网站生成APP,可以按照以下步骤操作:
1. 选

择合适的技术方案:根据您的需求和预算,可以选择WebView、混合式开发或PWA中的一种或多种方案。
2. 准备网站内容:确保网站在移动设备上具有良好的响应式布局,为移动用户提供最佳的浏览体验。
3. 开发工具与框架:根据您选择的技术方案,选择相对应的开发工具和框架,如Cordova、Ionic、React Native等。
4. 封装网站内容:将网站内容与原生容器进行整合,形成一个可以在手机设备上运行的应用。
5. 测试与优化:确保应用在不同设备和操作系统上的兼容性与性能,并根据测试结果进行优化。
6. 提交应用商店:将生成的APP提交至苹果App Store、Google Play等应用商网页生成ios app店,以便用户下载和安装。
7. 更新与维护:随着网站内容的更新和操作系统的升级,不断优化及更新APP,为用户提供更好的体验。
总结:手机网站生成APP的过程涉及不同的技术及框架,选择适合您需求的方案并遵循步骤,您就能实现快速生成移动APP的目标。同时,请注意应用的测试优化和更新维护,提升用户体验。