标题:网页打包App软件在苹果设备上的原理和详细介绍
导言:
随着移动互联网的快速发展,手机应用程序(App)已成为人们日常生活中必不可少的一部分。而对于开发者来说,打包网页成为Ap手机网站打包苹果appp软件是一种非常便捷的方式。本文将为您详细介绍网页打包App软件在苹果设备上的原理和实现方法。
一、什么是网页打包App软件
网页打包App软件即将一个已经开发完成的网页,通过特定的工具或平台,将其转化为可以在移动设备上运行的独立应用程序。这样一来,用户可以通过搜索商店或下载链接,将该应用程序安装到其设备上,方便地进行浏览和使用。
二、网页打包App软件的原理
网页打包App软件的原理本质上是将网页的内容和功能通过一个中间件,以原生应用的形式运行在手机上。中间件提供了桥接网页和设备底层接口的功能,使网页能够更加灵活地苹果app基础打包与设备进行交互。在苹果设备上,常用的中间件包括Cordova、PhoneGap、React Native等。
三、网页打包App软件的实现方法
1. 安装相关开发环境:苹果设备上网页打包App软件需要使用Xcode开发环境,可以从App Store中下载并安装。
2. 创建一个新的项目:打开Xcode,选择新建项目,并选择合适的应用模板,如”Single View App”。
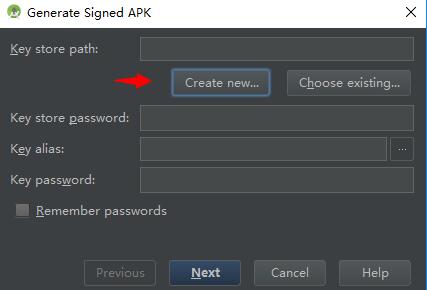
3. 配置项目设置:在项目设置中,填写一些基本信息,如应用名称、开发者名称、应用图标等。
4. 导入网页文件:将已经开发完成的网页文件导入到项目中,在Xcode中找到“Targets”选项卡,右键点击“Add Files to ‘项目名称’”将文件添加到项目中。
5. 配置网页打包设置:进入“Build Phases”选项卡,点击“New Run Script Phase”按钮,并在其中添加一段脚本代码。这段代码将会通过中间件工具自动将网页打包并生成目标文件。
6. 运行应用程序:点击Xcode中的“Run”按钮,将应用程序安装到模拟器或真机上进行测试。
四、常见的网页打包App软件工具
1. Cordova(PhoneGap):一款开源的网页打包App软件工具,支持多种移动设备平台,包括苹果设备。它使用HTML、CSS和JavaScript等前端技术进行应用开发。
2. React Native:由Facebook开发的一款开源框架,使用JavaScript进行开发,并能够同时为iOS和Android平台生成原生应用。
3. Flutter:由Google开发的一款移动应用开发框架,使用Dart语言进行开发,可以一次编写代码,同时生成iOS和Android平台的应用。
五、总结
网页打包App软件是一种简单且

快速的将网页转化为独立应用程序的方法。通过使用正确的工具和平台,开发人员可以轻松地将自己的网页应用变成可在苹果设备上运行的App软件。希望本文对您了解网页打包App软件在苹果设备上的原理和实现方法有所帮助。