在当今高度科技的世界,我们在各种设备上频繁地使用移动应用程序,或简称为“App”。应用程序为我们提供了无数种方便的方法来执行任务、获取信息、娱乐等。然而,在某些情况下,可能无法访问或安装这些应用程序,例如空间不足、系统兼容性问题或网络限制等。在这种情况下,网页版应用程序便可发挥重要作用。那么,什么是网页版应用程序?它们是如何工作的呢?本文通过详细介绍和原理解析,帮助你了解这一领域。
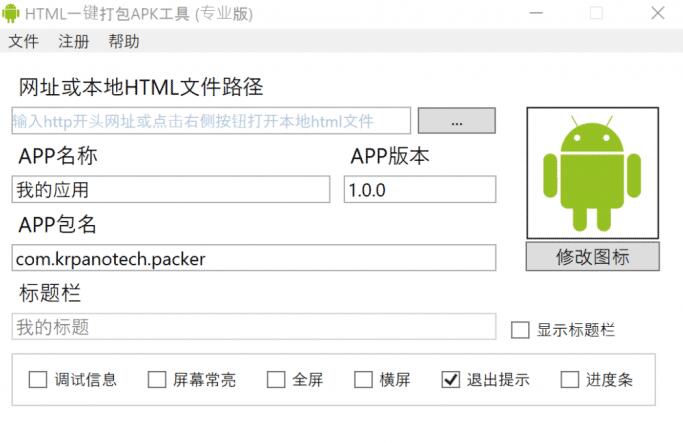
网页版应用程序,又称为Web App或HTML5应用程序,是一种基于Web技术(HTML、CSS和JavaScript等)构建的应用程序。与传统移动应用程序不同,网页版应用程序不需要在安卓app市场设备上进行安装。用户只需使用现代网络浏览器访问特定的网页链接,即可实现网页版应用程序的功能。换句话说,Web App允许开发者通过网络浏览器在不同设备(如手机、平板电脑和桌面电脑)上运行应用程序,无需针对每个平台开发独立的应用程序版本。
那么,网页版应用程序是如何在技术上实现的呢?以下是它们的基本原理:
1. 前端技术:网页版应用主要基于HTML、CSS和JavaScript等前端技术构建,这些技术一般用于构建网页,达到更好的兼容性、用户

体验和跨平台功能。HTML5中新增了许多有用的特性,例如本地存储、地理定位、音频和视频播放等,大大提升了Web App的功能性。
2. 响应式设计:为了适应不同设备的屏幕尺寸和分辨率,网页版应用通常采用响应式设计方法。通过CSS媒体查询,应用能够根据浏览器窗口大小或设备类型来调整布局。这实现了无论用户用什么设备访问,应用界面都能app平台制作自适应地展示。
3. 后端技术:网页版应用程序利用服务器端技术(如PHP、Python或Node.js等)和数据库技术(如MySQL、Oracle或MongoDB等)来处理用户请求、数据存储和分析等后端操作。与前端技术一起,后端技术构建起一个完整的网页版应用程序框架。
4. 离线访问:利用浏览器提供的Application Cache和Service Worker技术,网页版应用程序可以一定程度上实现离线访问功能。用户在没有网络连接的情况下也可以使用存储在浏览器缓存中的资源加载应用,并执行某些操作。
5. 接口调用:网页版应用程序可以通过与原生设备功能集成的JavaScript API,调用设备的摄像头、麦克风等硬件功能。这让Web App能够更像原生应用,为用户提供更多的功能。
总之,网页版应用程序以其跨平台、易访问的特点,为用户提供了一个便捷的应用体验。通过前端和后端技术的结合,响应式设计和离线访问功能等,网页版应用程序越来越成为了一种受欢迎的应用类型。在未来的技术发展中,网页版应用程序可能会产生更多新颖的功能,为我们的数字生活提供更丰富的体验。在这个过程中,如何继续优化用户体验、提高性能稳定性,便成为Web App开发者需要关注和攻克的重要课题。