在线H5转APP:原理与详细介绍
随着移动互联网的快速发展,越来越多的人使用智能手机和移动设备访问网站和使用应用程序,从而导致了H5页面和APP之间的巨大需求。在这种情况下,越来越多的人想要把自己的H5页面转换成APP,以便于用户在移动设备上更方便地浏览和使用。本文将详细介绍在线H5转APP的原理及相关的技术细节,希望对您有所帮助。
一、H5页面和APP的区别
1. H5页面:简单来说,H5页面是使用HTML5、CSS3、JavaScript等前端技术构建的网页,可以在各种浏览器上运行。H5具有跨平台、轻量级、开发快速等特点,开发过程中不需要下载安装,即能在浏览器中直接使用。
2. APP(应用程序):APP是一种运行在智能手机和平板电脑等移动终端设备上的应用软件。APP通常使用原生编程语言(如Java、Swift等)编写,具有ios封装微信操作系统特性,可以更好地为用户提供稳定、流畅的体验。
二、在线H5转APP的原理
在线H5转APP主要是通过WebView组件实现。WebView是一种可以嵌入到原生应用程序中的组件,可以加载并显示H5页面。在这个过程中,H5页面作为APP的一个模块,与APP进行高度集成,可以像原生APP一样使用。
通过WebView,开发者可以将H5页面的URL传递给APP,APP再将URL加载到WebView组件中,在移动设备上表现为一个原生APP。此外,WebView还能够实现JavaScript与原生代码之间的通信,使得APP可以更好地响应用户的操作和需求。
三、H5转APP的详细实现流程
1. 创建一个新的原生APP项目。根据目标平台(如Android或iOS)选择合适的开发工具和编程语言。
2. 在APP项目中添加WebView组件。通过编程语言为WebView组件设

置相关属性,如页面加载地址、页面缩放比例等。
3. 初始化WebView组件,加载H5页面。首先,在APP应用启动时,将H5页面的URL传递给WebView组件。然后,调用WebView的加载方法将H5页面加载到APP内。
4. 处理WebView中H5页面与APP之间的交互。设置WebView的JavaScriptInterface,以便H5页面与原生APP进行通信。这样,H5页面中的JavaScript代码可以直接调用原生APP的功能。
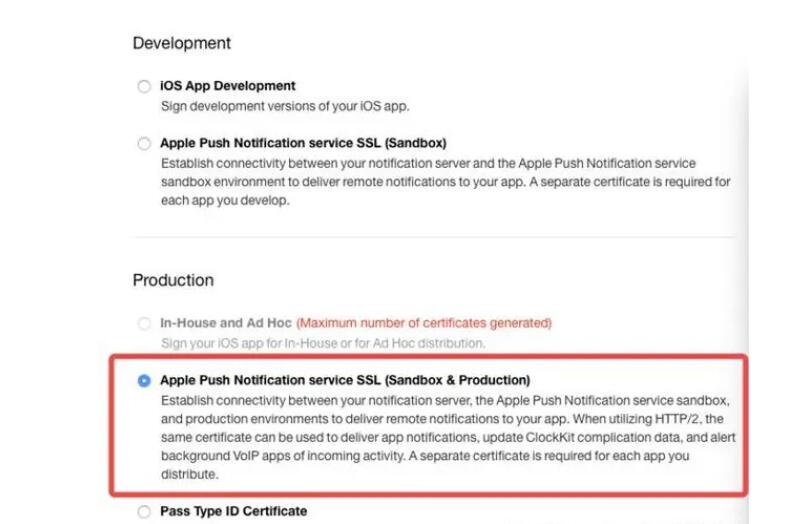
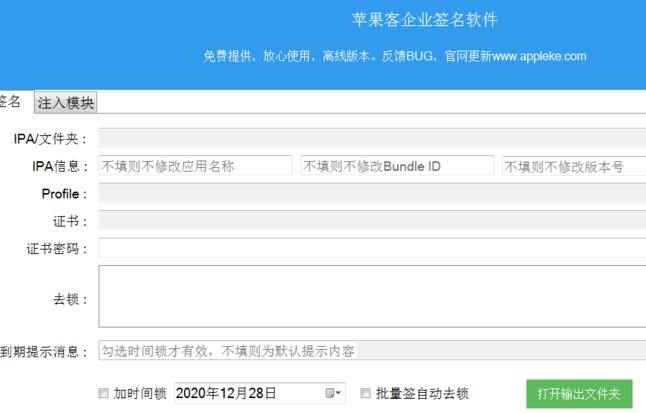
5. 将APP打包成安装包(如APK或IPA文件),分发给用户进行安装和使用。
四、优缺点分析
在线H5转APP有一定的优势和不足之处:
优点:
1. 节省开发成本和时间:通过在线转换,可以快速将H5页面转换成APP,不需要学习和掌握原生开发技术;
2. 跨平台特性:可以轻松实现在多个平台上的应用部署;
3. 方便维护和更新:更新时只需修改H5页面,而无需重新发布APP安装包。
缺点:
1. 性能可能不如原生APP:由于H5页面需要在WebView组件中运行,可能会存在性能损耗,导致APP运行速度较慢;
2. 部分原生功能可能受限:某些原生功能无法直接通过H5实现,需要通过原生代码与H5页面进行交互才能实现,这增加了开发的复杂度。
总结:在线H5转APP是一种快速将H5页面转换为APP的方法,具有成本低、更新快等优点,但同时也存在性能和原生功能方面的不足。因此,在实际应用中,需要根据自己h5app开发的需求和技术能力进行权衡选择。