网页文件打包成apk的安卓软件:原理与详细介绍
随着移动设备的普及和移动互联网的发展,越来越多的用户将注意力转向了安卓应用市场。我们有时会遇到这样的需求:如何将网页或网站转换成安卓应用(apk文件),以便在手机上安装和使用?本文将详细介绍网页文件打包成apk的原理以及相关教程。
一、原理简介
当我们谈论将网页文件打包成apk时,实际上是指将一个网站或网页嵌入到一个安卓应用中,这个应用可以直接安装到安卓设备上运行。这种方法有两个主要原理:
1. 将网页转换为一个Webview组件。
Webview是一种特殊的视图组件,用于在应用内部显示网页,而无需调起外部浏览器。简言之,它就是一个内嵌在应用中的浏览器。通常的做法是,在开发安卓应用时,将网页作为Webview组件的一个载体,这样用户在打开应用时,实际上就是在访问网页。
2. 离线访问和在线访问两种方式。
将网页打包成apk后,可以选择让用户离线访问或在线访问。离线访问需要将所有网页文件和资源一起打包,这样用户无需联网就可访问;而在线访问则让应用直接链接到网站地址,需要用户在联网的情况下使用。
二、详细教程
以下为实现网页文件打包成apk的简易教程:
1. 准备工具和资源。
首先,需要准备一款安卓开发工具,如Android Studio。同时,还需要准备备好要转换的网页文件和资源(如HTML、CSS、JavaScript以及图片等)。
2. 新建一个安卓项目。
打开Android Studio,创建一个新的安卓应用项目。根据向导提示,输入应用名称、选择应用类型等。在这个过程中建议选择”Empty Activity”,以便后续自定义Webview组件。
3. 在布局文件中添加Webview组件。
进入项目后,找到项目的布局文件(通常位于res/layout/activity_main.xml)。在布局文件中,添加一个Webview组件,并设置其属性,如宽度、高度等。例如,可以添加如下代码:
“`
android:id=”@+id/webview”
android:layout_width=”match_parent”
android:layout_height=”match_parent”/>
“`
4. 在Java文件中加载网页。
找到项目的主活动文件(通常位于src/main/java/com/{项目名}/MainActivity.java)。在这个Java文件中,首先导入WebView类,然后声明一个WebView

对象,并在onCreate方法中绑定布局文件中的WebView组件。接着,设置WebView的启用JavaScript、自适应屏幕等属性,并调用loadUrl或loadDataWithBaseURL方法加载网页。例如:
“`java
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getS可以制作产品详情页的appettings().setUseWideViewPort(true);
mWebView.getSettings().setLoadWithOverviewMode(true);
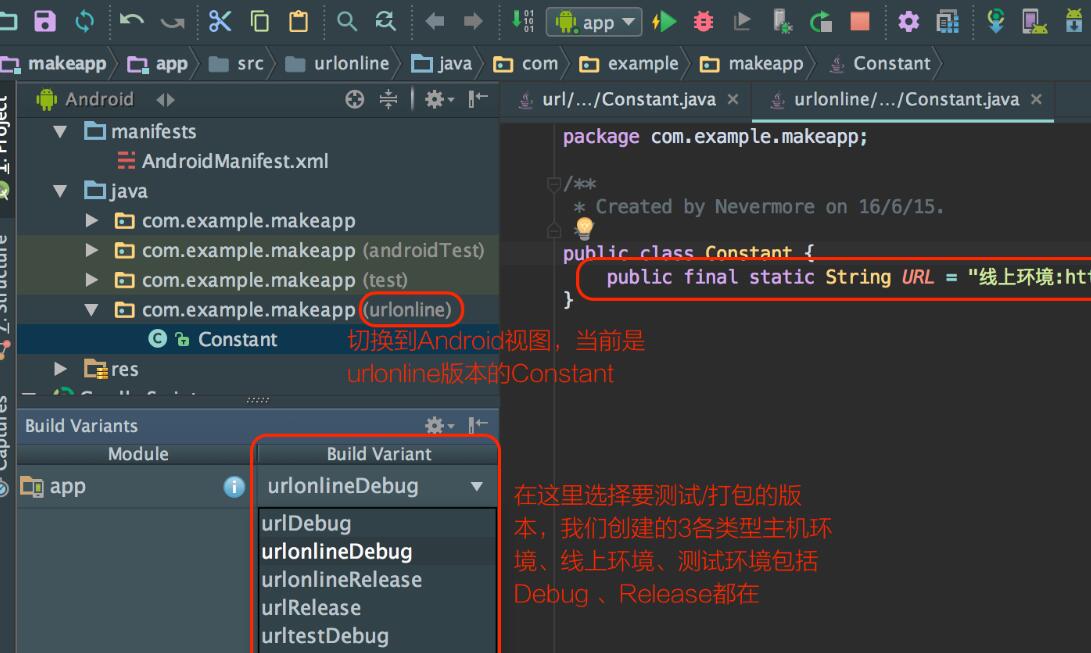
// 加载在线网页
mWebView.loadUrl(“http://www.example.com”);
// 或加载本地网页
// mWebView.loadDataWithBaseURL(“file:///android_asset/”, “text/html”, “utf-8”, null);
}
}
“`
5. 打包导出apk文件。
完成以上步骤后,可以在Android Studio中选择“Build”菜单,点击“Build Bundle(s) / APK(s)”,然后选择“Build APK(s)”,等待编译结束之后,即可导出apk文件。
通过以上教程,您可以尝试将网页文件打包成apk的安卓软件。需要注意的是,为了提高用户体验,尽量将网页进行优化,如减小文件体积、优化图片资源等。此外,请确保不侵犯他人的版权,以便合规开发应用。