网页打包为APP:原理及详细介绍
随着互联网技术的飞速发展,越来越多的企业和个人开始关注移动APP市场,希望建立自己的移动应用以获取更多的用户和市场份额。然而,开发一款APP需要掌握诸多技术,成本较高,这对中小型企业和个人开发者具有较大的门槛。在这样的背景下,网页打包成APP(Web-to-App)技术逐渐受到关注。本文将对网页打包成APP的原理及其详细介绍进行阐述,以帮助您更好地理解这个概念。
1. 网页打包为APP的原理
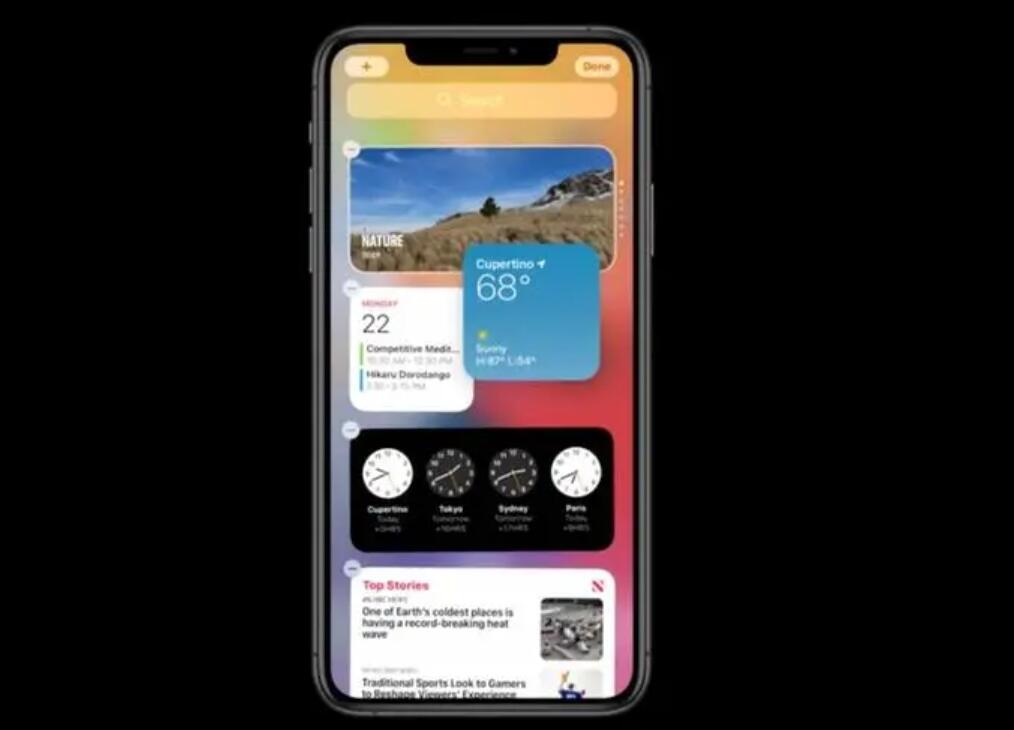
网页打包为APP,是指将现有的网站或Web应用封装成移动应用(通常为Android或iOS应用)。它是基于Web技术(HTML5、CSS3、JavaScript等)开发的,不需要重新编写代码,只需通过编写一个浏览器引擎运行的外壳(WebView)即可将Web内容以APP的形式呈现。这样,可以将网站或Web应用打包成一个独立的安装包(如APK或IPA文件),用户可以直接在手机上安装并像正常的移动APP一样运行,无需通过浏览器访问。
2. 网页打包为APP的优势
1) 开发成本低:对于开发者而言,不需要掌握复杂的移动开发技术和语言,只需将现有的Webiosapp封装技术运用到APP开发中,通过编写简单的外壳程序即可实现。
2) 跨平台:通过网页打包为APP,可以在多种操作系统和设备之间实现跨平台运行,同时可以大幅度减少开发者团队的维护工作。
3) 更新便捷:原生APP需要发布新版更新,而网页打包为APP只需更新Web内容即可,用户不必重新下载安装。这样可以减少用户的更新阻力,提高更新效率。
4) 节省时间:与原生APP开发相比,网页打包为APP的开发周期较短,有助于快速发布应用,并进行市场验证。
3. 网页打包为APP的局限性
1) 性能:因为是基于Web技术开发的,所以在性能方面会稍逊于原生APP。

2) 访问设备能力:网页打包为APP的访问设备能力相对有限,可能无法使用一些移动设备特有的功能(如指纹识别、加速计等)。
3) 用户体验:虽然能够模仿原生APP的体验,但准确度和流畅度还是无法完全媲美。
4. 如何实现网页打包为APP?
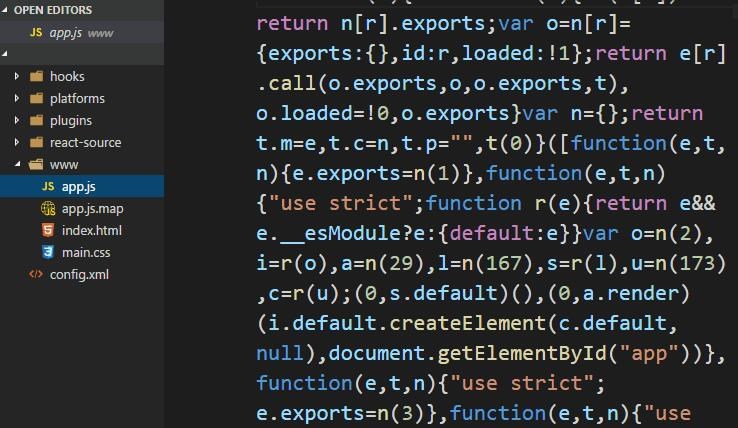
1) 使用现有的一些网页转APP工具,如Apache Cordova、PhoneGap等,这些工具容易上手,可快速实现网页打包为APP。一般只需按照文档编写配置文件,然后用工具将网页打包生成移动应用。
2) 自行编写WebView外壳程序,对于熟悉Android和iOS开发的开发者来说,可以尝试自己编写WebView外壳程序。通过加载远程URL,将网页嵌入到APP中。
5. 总结
网页打包为APP是一种适合中小型企业和个人开发者的移动应用开发方式,其成本低、时间短、跨平台等优势使其逐渐受到市场欢迎。但在性能和用户体验方面,封装影视app仍有改进空间。在实际应用中,根据需求和场景来选择合适的APP开发方式,以找到适合自己的平衡点。