为什么更换了图片,但是APP内图片依旧是之前的;为什么修改了CSS样式表,APP内没有及时生效? 缓存机制可以明显的提升浏览页面效率,一些缓存机制做的较好的浏览器,可以大大加快网页的打开速度; 但当开发者做一些更改的时候又会因为页面不及时生效而觉得苦恼,APP缓存管理功能正解决此问题。
那么我们使用一门APP打包平台的时候如何控制APP的缓存呢?


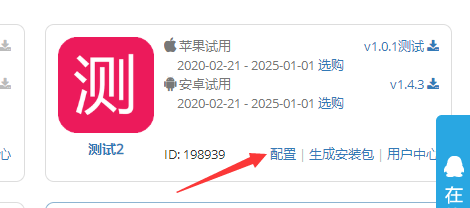
首先登陆一门APP打包平台后台,点击我的应用,找到您的APP,点击配置按钮


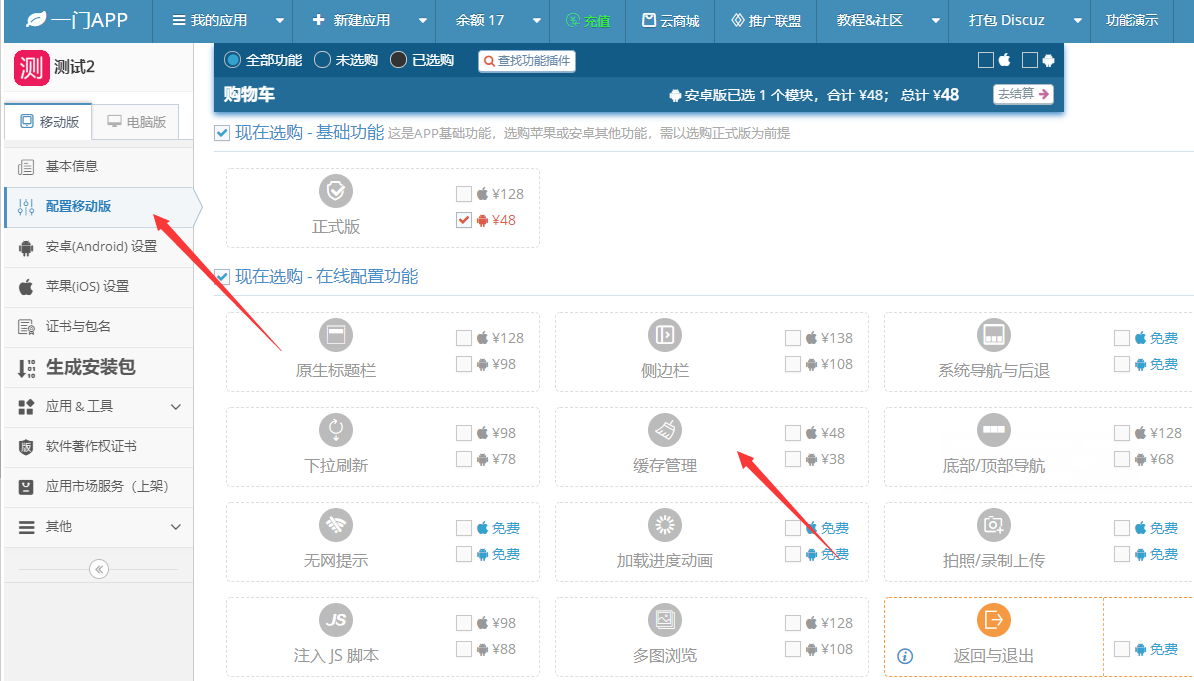
我们进入配置移动版界面之后,找到缓存管理功能


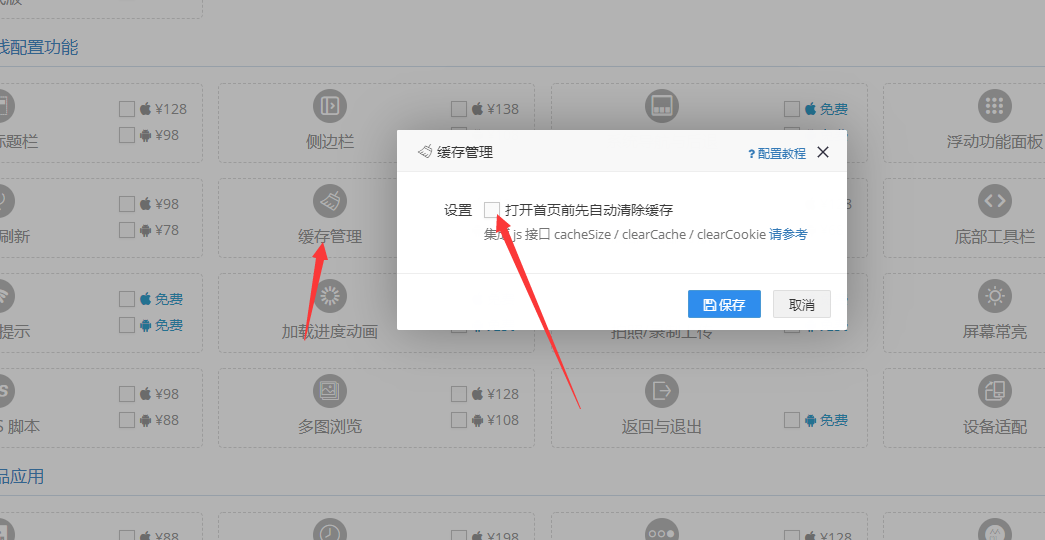
点击缓存管理功能按钮,然后设置勾选上打开首页前先自动清除缓存,那么您APP将会在每次打开APP之前都会清理您的缓存


参考我们的DEMO您可以在页面任何位置加入获取缓存大小和清除缓存的js


除了清除缓存,这个功能还可以实现清除Cookie的功能,可以清除您APP储存在手机本地的数据。
APP打包就是这么简单,如果您对于APP还有别的问题,可以联系我们的在线客服app打包网站。
编辑:枫叶,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/1384/
部分内容来自网络投稿,如有侵权联系立删