标题:原生打包的原理与详细介绍
随着移动应用市场的迅速崛起,开发者们都渴望将自己的Web应用轻松转换为原生应用以适应各种移动平台。在这篇文章中,我们将详细介绍原app封装技术生打包的原理、特点及常用的原生打包技术。
一、原生打包的原理
原生打包,顾名思义,就是将Web应用或H5页面通过一定的技术手段打包成原生应用(Native App)。这样做的核心目的是为了让Web应用能够在移动设备上像原生应用一样运行,与设备更紧密地集成,并具备更好的性能和用户体验。原生打包的实现原理可以概括为以下几点:
1. 创建原生应用的基础框架:通过创建一个最小化的原生应用框架,引入WebView组件作为承载Web内容的载体。
2. 加载Web应用:将Web应用的主要资源(HTML、CSS、JavaScript等文件)打包到原生应用中,或使用网络URL在线加载。
3. 原生与Web的交互:通过JavaScript与原生代码之间的互相调用,实现Web应用与设备功能的无缝集成和数据交互。
4. 打包与发布:将完成的原生应用进行打包和签名,发布到各大应用商店,供用户下载、安装和使用。
二、原生打包的特点
原生打包技术有许多显著特点,包括:
1. 跨平台:通过原生打包,可以将同一个Web应用同时转换为适用于不同平台(如iOS、Android等)的原生应用,大大节省了开发成本和时间。
2. 更佳的性能:虽然通过WebView加载的Web应用性能略逊于纯原生应用,但利用一些优化技巧可以将性能提升至接近原生水平,满足大部分应用场景的需求。
3. 更好的用户体验:原生打包的应用可以直接访问设备的各种功能(如相机、GPS等),提供与原生应用类似的用户体验。
4. 独立的应用:通过原生打包,开发者可以将Web应用打包为独立的应用程序,在应用商店上发布和分发,便于用户查找和安装。
5. 更新灵活:原生打包的应用可以像Web应用一样轻松更新,不需要用户重新下

载安装。
三、常用的原生打包技术
1. Apache Cordova(PhoneGap):PhoneGap是一个开源的原生打包平台,基于Apache Cordova项目。通过PhoneGap,开发者可以使用HTML5、CSS3和JavaScript等Web技术开发跨平台的原生应用。PhoneGap提供了丰富的设备API,帮助开发者轻松实现Web应用与设备功能的集成。
2. React Native:React Native是由Facebook推出的一款原生应用开发框架,采用React技术进行跨平台的原生应用开发。开发者可以使用React和JavaScript编写应用逻辑,同时使用React Native提供的组件代替原生组件,以达到接近原h5开发混合应用生性能的效果。
3. Flutter:Flutter是Google推出的一款用于构建跨平台应用的开源UI框架。其内置了高性能的渲染引擎,并提供了丰富的原生组件供开发者使用。通过Flutter,开发者可以用一套代码同时构建出iOS和Android的原生应用。
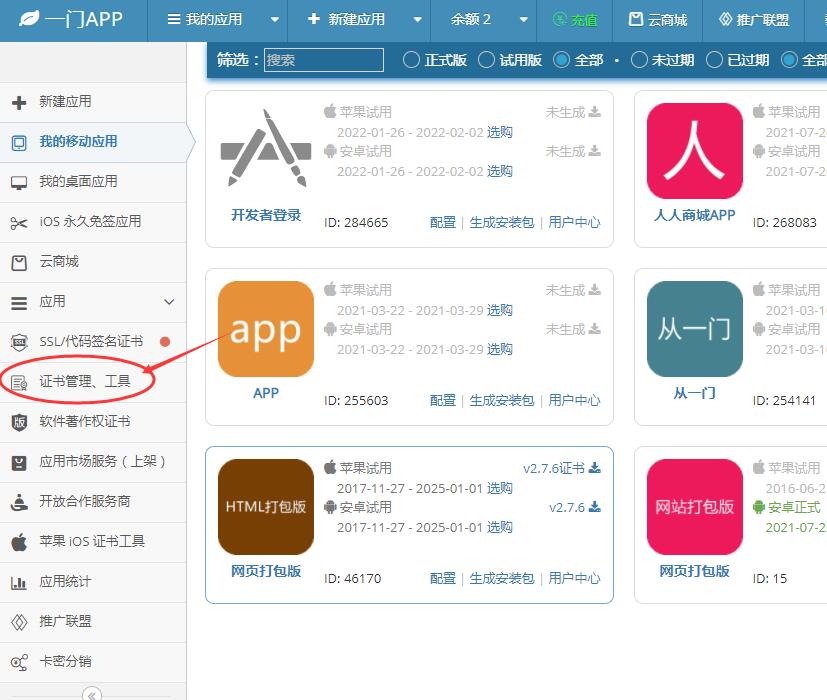
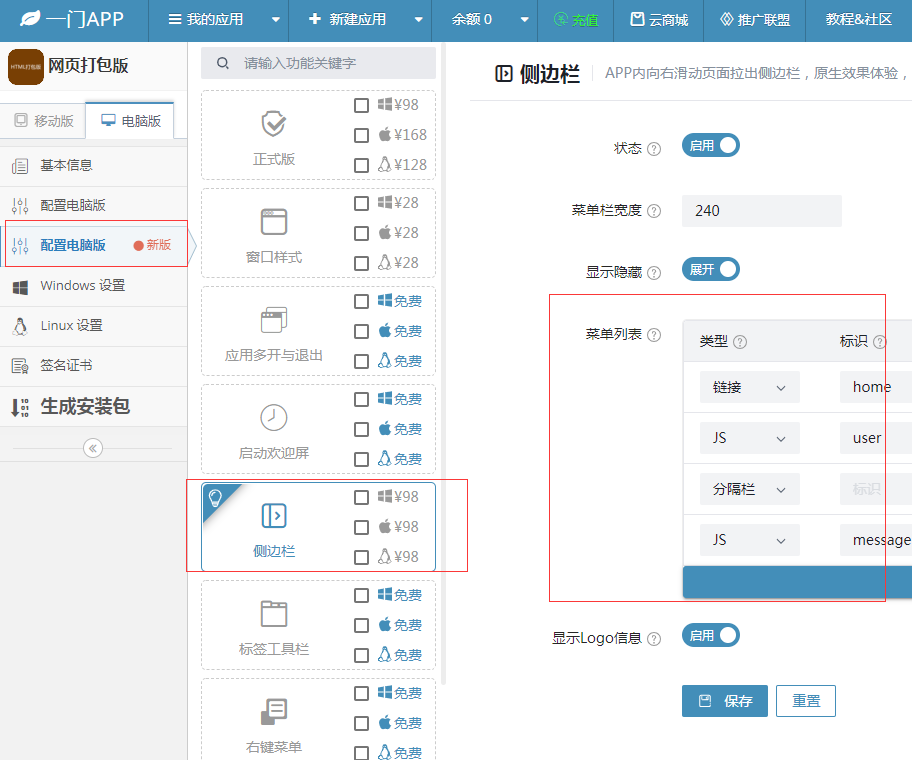
4. WebView打包工具:除了上述框架,还有一些较为简单的WebView打包工具,如Ionic WebView App for Android、iOS WebView App,可以直接将网址或者H5页面打包成原生应用。
总结:
原生打包技术将Web应用带入了移动端,使得使用Web技术开发的应用可以充分发挥移动设备的功能,提供更高的性能和更好的用户体验。本文对原生打包的原理、特点以及常用技术进行了详细介绍,希望对你有所