在移动应用开发过程中,通常有原生应用 (Native App)、Web 应用 (Web App) 和混合应用 (Hybrid App) 三种类型。今天,我们将重点关注如何将原生 H5 网页打包成 APP,并对此过程进行详细分析。
原生 H5,指的是使用 HyperText Markup Language 5 (HTML5) 编写的网页,HTML5 是网页制作的一种标准语言。相较于传统的网页开发,HTML5 增加了更多的新功能,例如音频、视频播放,拖放等。这使得网页能以更接近原生应用的方式运行。
将原生 H5 打包成 APP,实际上是开发一个混合应用。混合应用结合了原生应用和 Web 应用的优点,可以同时运行在多个设备和平台上。简单来说,就是将 HTML5 代码嵌入到原生应用中,通过 WebView(一种在原生应用内部加载网页的方式)进行展示。这样,用户可以在不打开浏览器的情况下,直接运行你的 H5 网页应用。
打包原生 H5 应用的过程需要以下几个步骤:
1. 使用 HTML, CSS, JavaScript 编写 H5 页面。
2. 使用 WebView 实现原生应用框架。
3. 将 H5 页面打包到原生应用中。
4. 测试应用、发行应用。
现在我们来详细介绍一下这些步骤:
**1. 使用 HTML, CSS, JavaScript 编写 H5 页面**
在开始打包之前,首先需要确保你有一个具备完整功能的 H5 页面。编写 H5 页面时,应该注意以下几点:
– 遵循 W3C 规范
– 优化布局以适应不同设备屏幕
– 如果需要,确保在离线状态下仍能使用(为此需要使用 HTapp面签封装ML5 的离线功能)
**2. 使用 WebView 实现原生应用框架**
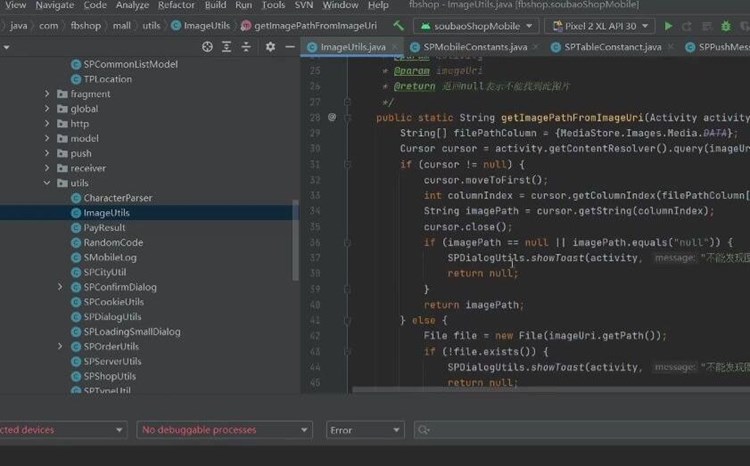
接下来,你需要创建一个原生应用,用于加载你的 H5 页面。创建原生应用需要具备一定的开发技巧,如 Android 使用 Java 或 Kotlin,iOS 使用 Objective-C 或 Swift。在实现中,需要创建一个 WebView 控件,并配置相应选项,如允许 JavaScript 执行、缩放网页等。
**3. 将 H5 页面打包到原生应用中**
将构建好的 H5 页面嵌入 WebView 控件中,这可以通过指定本地文件路径、压缩文件中的文件等方式。打包结束后,应用内的 WebView 控件将能加载并展示你的 H5

页面。
例如,在 Android Studio 中,你会将 HTML, CSS, JavaScript 文件放置在 assets 文件夹下,并在 WebView 控件中指定地址。
**4. 测试应用、发行应用**
在 H5 页面成功嵌入原生应用后,应对应用进行多平台应用测试,以确保在各种设备和版本上都能正常工作。只有在此情况下,我们才能放心地将我们的 APP 发布到应用商店。
最后,请注意,在原生 H5 应用开发过程中,你可能会面临一些挑战和限制,例如 WebView 性能差异、跨平台适配等。因此,确保为终端用户提供稳定且愉悦的体验,是开pythonwebapp发原生 H5 应用时不容忽视的任务。