在近几年,伴随着移动设备的普及和互联网技术的迅速发展,越来越多的开发人员开始关注网页应用程序(H5 APP)和原生应用程序(Native APP)之间的关系。其中,将 H5 应用打包成 APK 文件成为一种备受关注的解决方案。本文将详细介绍在线 H5 打包 APK 的原理及详细过程。
1. 原理
首先需要了解 H5 应用和原生应用之间的差别。H5 应用是基于 HTML5、CSS3 和 JavaScript 等 Web 技术开发的应用程序,运行于各种平台上的浏览器环境。而原生应用则是针对特定操作系统(如 Android、iOS)开发的应用程序,能够充分利用操作系统提供的功能,具备较好的用户体验。
H5 打包成 APK 的本质是将 H5 应用嵌入在一个原生的应用容器(WebView)中,使其具备原生应用的特性,一款苹果网站改app同时能够直接访问操作系统的相关功能。通常采用 Apache Cordova(PhoneGap)或 Capacitor 等框架来实现该过程。在线 H5 打包是指将这个过程交给网络服务器完成,用户只需提交 H

5 应用的相关文件,即可得到最终的 APK 文件。
2. 详细介绍
2.1 选择适当的打包工具或平台
Adobe PhoneGap Build、Cordova CLI 等相关工具或平台提供在线打包服务。它们通常支持多种操作系统打包,例如,Android、iOS 和 Windows。
2.2 准备 H5 应用文件
生成 APK 文件前,需要确保你的 H5 项目中包含以下几个主要文件:
– index.html:H5 应用的入口文件。
– config.xml:打包配置文件,包含包名、版本号、图标等应用信息。
– assets 文件夹:包含网页、脚本、样式及多媒体文件等。
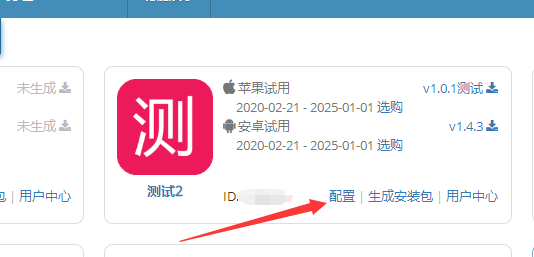
2.3 上传项目文件
将 H5 应用文件压缩成 ZIP 格式,然后在打包工具或平台上进行相关设置(如包名、版本号等),之后上传压缩包。同时,根据打包平台要求,提供签名文件(如果需要)。
2.4 等待打包完成
服务端将开始打包过程,将 H5 应用文件嵌套在原生应用容器内,并根据打包参数生成对应系统平台的安装包。过程完成后,用户可下载 APK 文件。
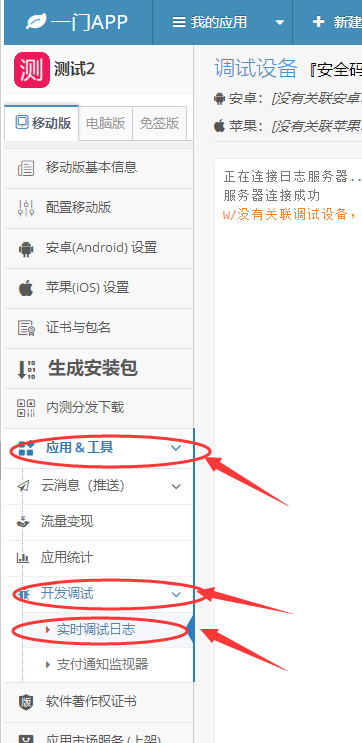
2.5 测试安装包
在打包得到的 APK 文件之后,需要在目标设备上进行安装测试,检查应用程序是否正常运行,以及是否能够访问到原生功能。
3. 总结
在线 H5 打包 APK 是将 H5 应用打包成原生应用的一种便捷方式。通过在线打包工具或平台,开发者可以快速地将其 H5 应用嵌入原生应用容器,方便地在各大应用商店进行发布和推广。尽管这种方式存在一定的性能损失,但在很多场景下,它仍然是一种具有高性价比的解决方案。随h5嵌套app着技术的发展,未来 H5 打包 APK 的效果和体验会越来越接近原生应用。