在如今的互联网时代,线上内容已经成为了生活的一部分,各种各样的网络应用层出不穷。同时,移动设备的普及使得用户更依赖于用户友好的APP来提高在线体验。让我们一起了解下如何将在线网站打包成APP,以及其背后的原理和详细步骤。
首先,我们需要弄清楚将在线网站打包成APP的原理。在线网站能成功转换为APP是因为采用了Hybrid App(混合应用)技术。通过这种技术,原本需要通过浏览器访问的网站内容可以直接显示在移动APP中。Hybrid App的核心思想是在原生应用程序中嵌入一个统一的Web视图,然后将我们的Web页面加载到这个视图中。这样的话,当用户在手机上使用APP时,实际上是在访问一个内嵌的移动浏览器,通过这个内嵌浏览器与Web页面进行交互。这种技术开发成本较低且可以跨平台运行,所以受到了许多开发者的青睐。
要将在线网站成功打包成APP,需要遵循以下详细步骤:
1. 评估当前网站的移动友好性: 网站需具备良好的响应式设计与触控交互功能,使得当网站在移动设备上展示时,布局与内容都能自适应设备屏幕尺寸,为用户提供良好的体验。
2. 优化网站性能: Web APP要求页面加载速度快,响应网页封装app的方法速度高。因此,我们需要对网站进行性能优化,包括压缩图片、缩减代码和app内嵌h5启用浏览器缓存等。
3. 创建Web APP的容器: 根据目标设备平台(iOS、Android、Windows等)选择适合的原生SDK开发工具,创建一个Web View容器。这一步的目的是为网站提供一个在APP中嵌入的浏览器。
4. 设置网站地址: 将网站的URL设置为Web App的主地址。通过这个步骤,用户在打开APP时,就可以访问到网站的内容了。
5. 添加原生功能: 为了更好地提高用户体验,可以为APP配置一些原生功能,如消息推送、设备访问权限等。
6. 测试与调试: 在不同的平台和设备上进行测试,以确保APP兼容性和稳定性。调整布局和代码以优化性能。
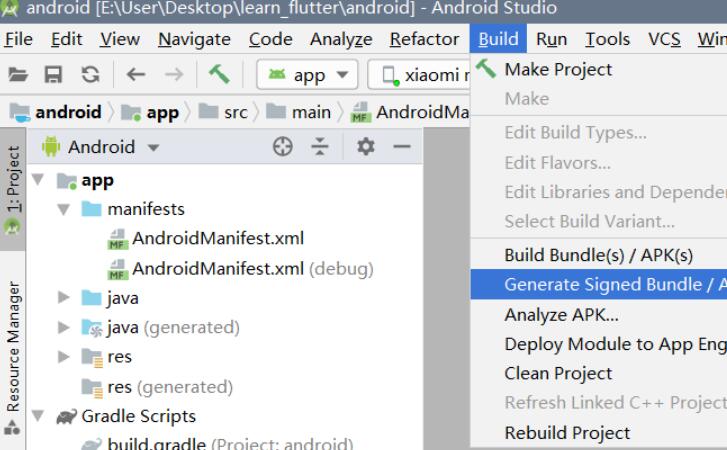
7. 签名和发布: 完善APP的图标、名称、包名和签名等信息,然后将最终版本挂载至相应平台的应用商店,供用户下载和安装。
需要注意的是,虽然将在线网站打包成APP可以降低开发成本,但是这种方式的APP在性能和体验上可能无法与原生APP相媲美。在实际应用中,开发者需要权衡利弊,选择最适合自己项目的方式。如果项目对性能要求较高,可以选择原生开发;若关注兼容性和跨平台需求,Hybrid App是很好的选择。
总结:将在线网站打包成APP的过程主要包括网站的优化、创建Web APP的容器、设置网站地址、添加原生功能等步骤。借助Hybrid App技术,开发者可以快速将网站转换为APP,提供用户更便捷的移动端使用体验。