网页生成APP上传html代码
我们使用网页生成APP需要上传自己的html代码
那么怎么上传呢?
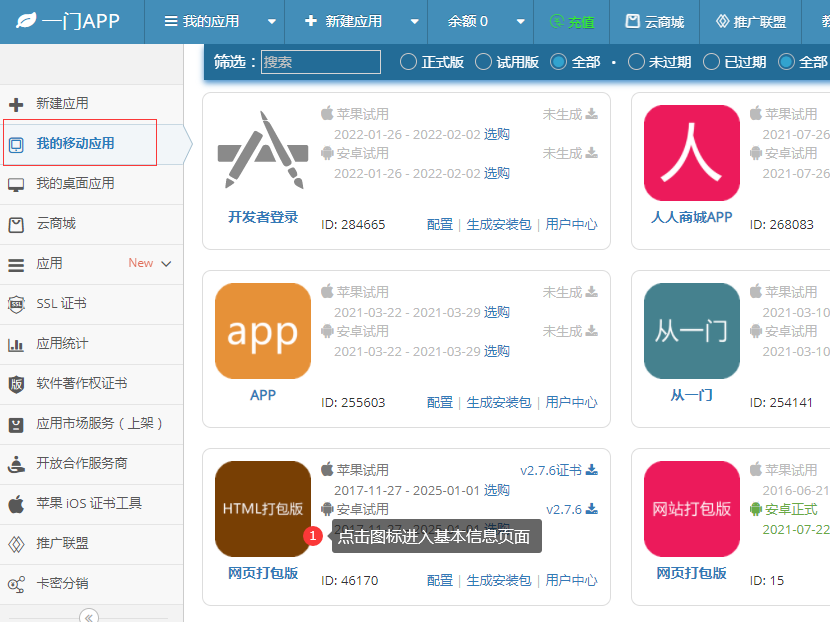
1.登录一门开发者中心
在左侧导航 我的移动应用 列表里面找需要上传代码的APP


2.在基本信息页面 进入在线文件编辑器


3.在 在线开发-管理项目文件 里面上传自己HTML网页代码


衍生阅读:
怎么压缩ZIP文件
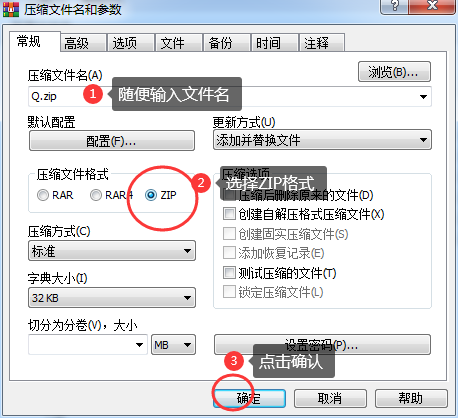
将网页html前端代码压缩为ZIP包


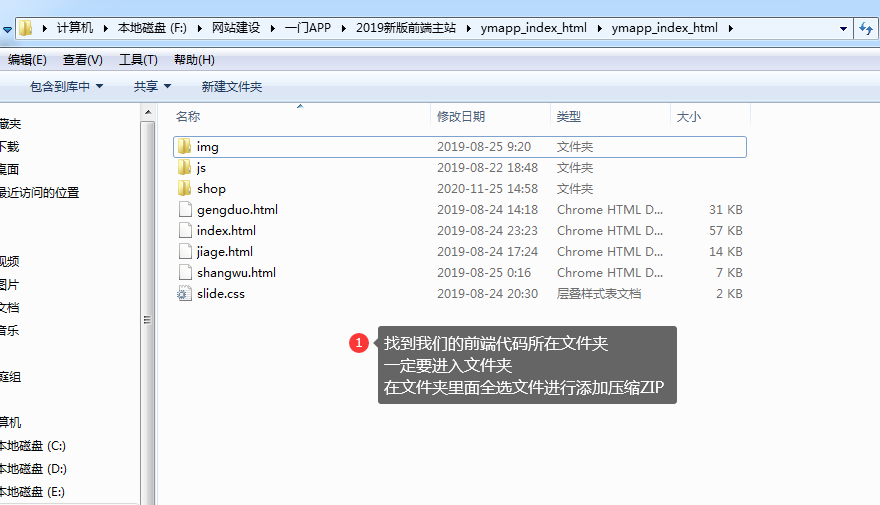
找到我们的前端代码所在文件夹
一定要进入文件网页生成APP夹
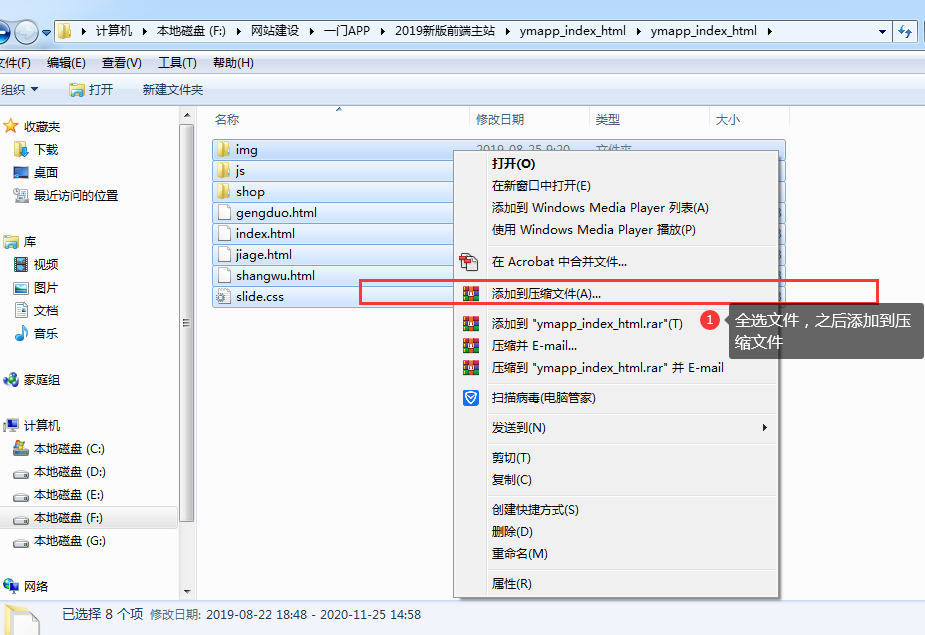
在文件夹里面全选文件进行添加压缩ZIP


温馨提示:务必全选文件之后添加压缩ZIP


温馨提示:请使用winRAR 请勿使用360 好压 等国内压缩软件,只支持winrar的ZIP格式
编辑:娜娜,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/433/
部分内容来自网络投稿,如有侵权联系立删


















