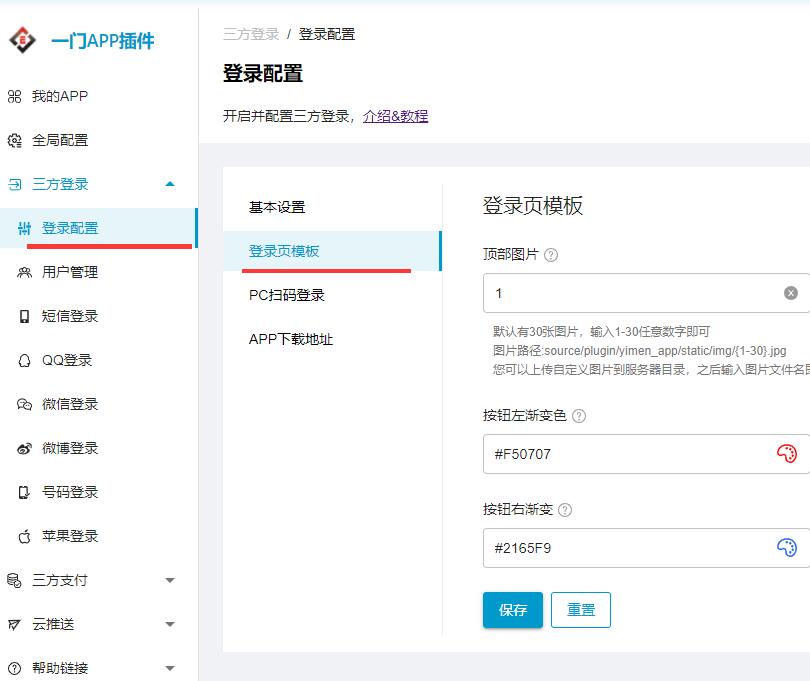
discuzapp登录配置登录页模板
一门插件提供的登录页面模板,您可以再次进行一些个性化的定义


可以设置:
顶部图片;
按钮的左渐变色;
按钮的右渐变色;
1.顶部图片设置


默认有30张图片,输入1-30任意数字即可
图片路径:source/plugin/yimen_app/static/img/{1-30}.jpg
您可以上传自定义图片到服务器目录,之后输入图片文件名即可
温馨提示:
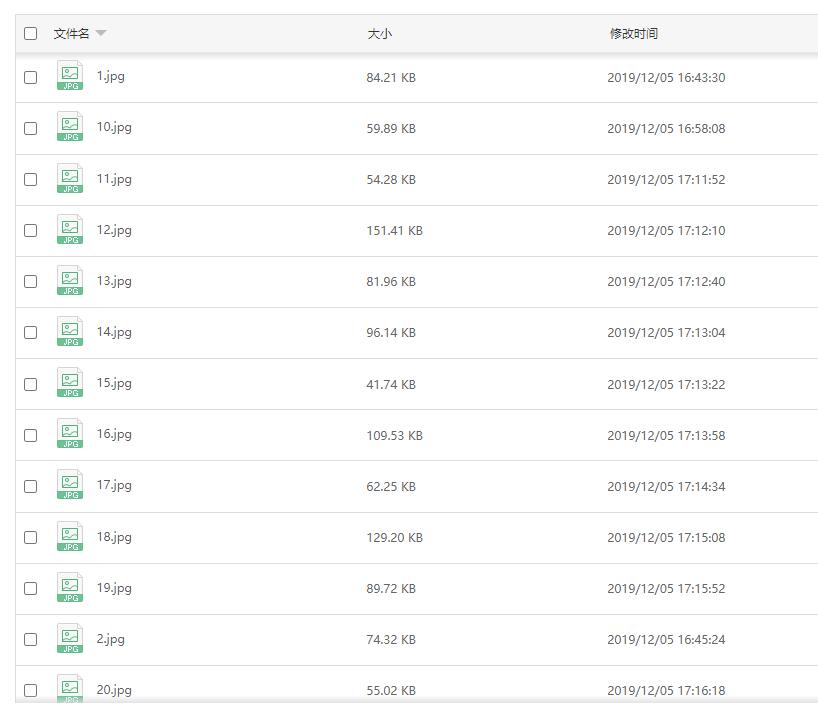
2.0插件图片地址更改为 /source/plugin/yimen_app/static/login/img 目录下;
您可以登录服务器或者管理面板进入对应的文件夹,更换图片


图片命名规则:1-30
您可以更改里面的任意图片,进行替换,之后在输入框里面输入数字!


比如这里我们设置的是1,那么顶部背景图则调用该文件夹下的第一张图!
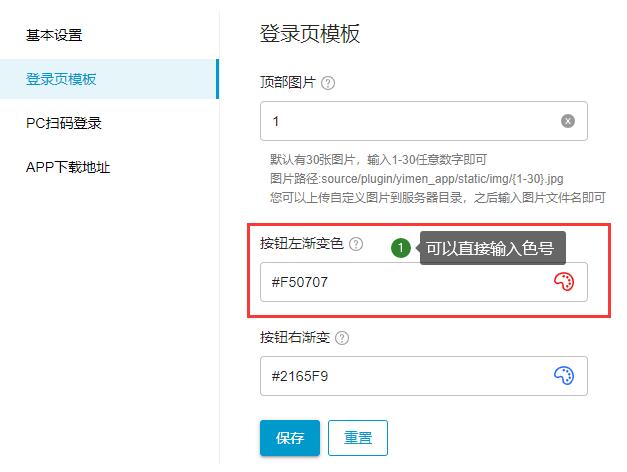
2.按钮的左渐变色;


您可以直接直接输入色号!
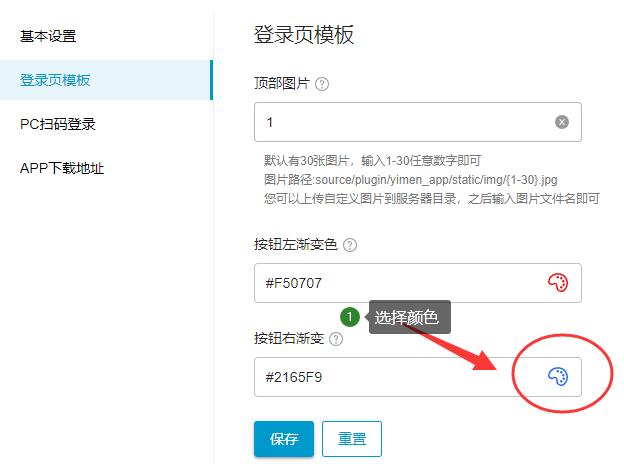
也可以点击右侧的颜色选择


如果对色号不敏感
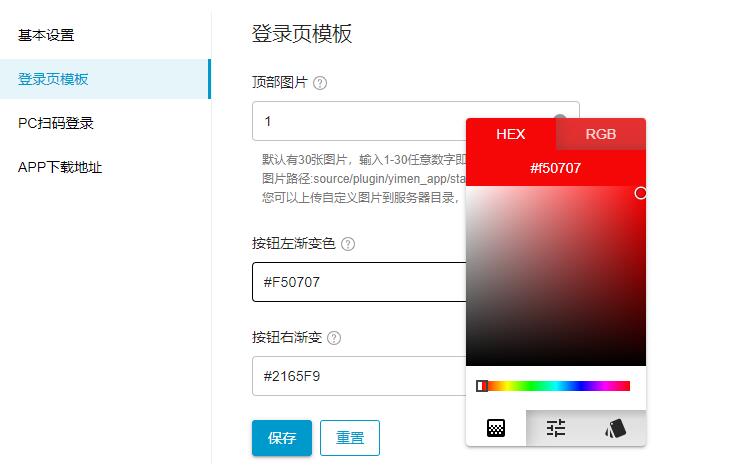
建议在线选择颜色:


效果展示:


编辑:娜娜,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/1150/
部分内容来自网络投稿,如有侵权联系立删