是否还记得“草根站长”这个词汇,是不是听到这个词汇就会有很多的感慨!在PC电脑端网站流行的时代,作为一个草根站长,自己搭建一个PC站点,那肯定是一件值得炫耀的事情。
但随着时代的进步,PC端逐步地向着移动端转变,技术也在不停的进步,而大部分的草根站长对于移动端的技术,对于苹果和安卓的底层原生框架的技术并不熟悉。大部分的草根站长还是对HTML前端PHP和mysql有着更多的了解。看着移动端有着无限的可能,内心一地的着急。
怎么办?
这里给广大的PC站长推荐一款在线的开发工具,通过一门APP开发平台快速的将PC电脑网站直接在线苹果cms生成双端app做成移动端APP,低成本,快捷简单的进行PC向移动端的转变。
也许有人会有疑问,你这个又是那个封装APP或者打包APP的壳子吧!根本不是原生APP有什么用?
有必要对此进行一个解释,对于移动端APP来说,技术的底层其实并不存在原生和非原生的差别,所有APP的技术底层都是原生的,因为APP的源头都是一致的,无非就是apple和谷歌,无非就是IOS系统和安卓系统,所有的核心底层都是这两家的。所有的APP开发都必须按照IOS和安卓的规则去写,只有按照他们既定好了的规则,才可以在IOS和安卓的系统里面运行。
所以“封装APP”“打包APP”“wapAPP”和“原生APP根据网址生成app”的差别只是在于前端UI的渲染或者数据获取的方式不同,底层的都是一样的,都是别人家的技术。为何会出现“wapapp”呢?扯远一点,在乔布斯推出IOS之后,APP这词儿才出现,没有IOS系统就没有APP客户端,更加没有后面的安卓,而当国外两家巨头推出个自的系统,并为此注入巨额资金推广培育生态的时候,我们这边还在为赚点小钱努力奔波(至少作者那个时候才大一,每天想的是怎么去搞点兼职发点传单多赚50块生活费)
乔布斯是一个牛逼的人,他改变了人们的生活方式,为世界互联网做出了无法磨灭的贡献。但互联网的应用源头还是“www”开头的,无论怎么演变在应用级最终展示出来的依旧是“窗口”。PC,WAP,APP最终呈现在人们视线里面的还是前端视觉窗口。HTML前端是大家所公认的,在技术底层几大巨头相互不认,但在应用窗口这个层面,大家的认知都还是统一的(有那么一段时间,几大巨头想自立视觉标准,但最终没有推进不下去)这便有了后面的HTML标准化。
随着HTML5的全世界推广,无论微软,MACOS,IOS,安卓都为此做了完善的兼容。这就为了“wapapp”的出现提供了一个前置的技术大环境。
另一边随着移动互联的快速发展,市场对于移动端APP的需求也在大量并发,混合开发APP就此诞生了。混合APP和原生APP的技术差别其实只是在于前端渲染和数据调用方式的不同,基本框架核心底层都是一样的。但成本差别就非常大了。
扯了这么远,话说回来,对于草根站长来说,低成本的制作APP,快捷的开启移动互联之门,图未来之远大,始于此刻的简单,做APP从一门开始。
一门APP开发平台就是这么一个致力于H5混合APP制作框架领域的前沿探索,专注轻便的应用开发解决方案,提供基于HTML前端页面在各种应用层级的端延展,包括安卓端,IOS端,windows端,MAC端,以及各种TV和物联网端的跨平台开发工具。
1.登录一门APP开发平台


注册成为开发者,登录开发者中心


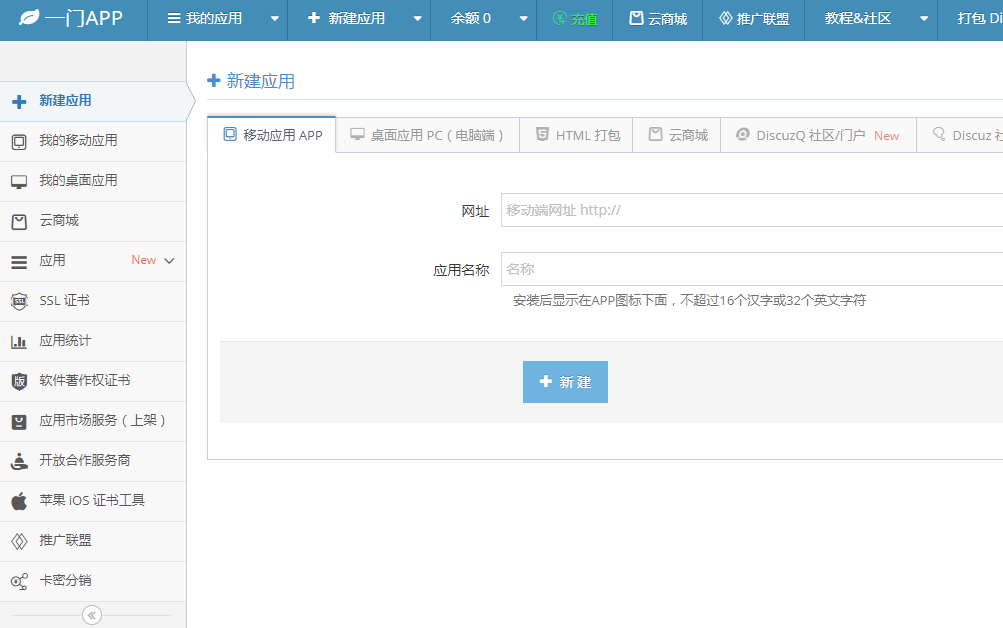
2.在这里输入网址,和APP名字,点击新建按钮


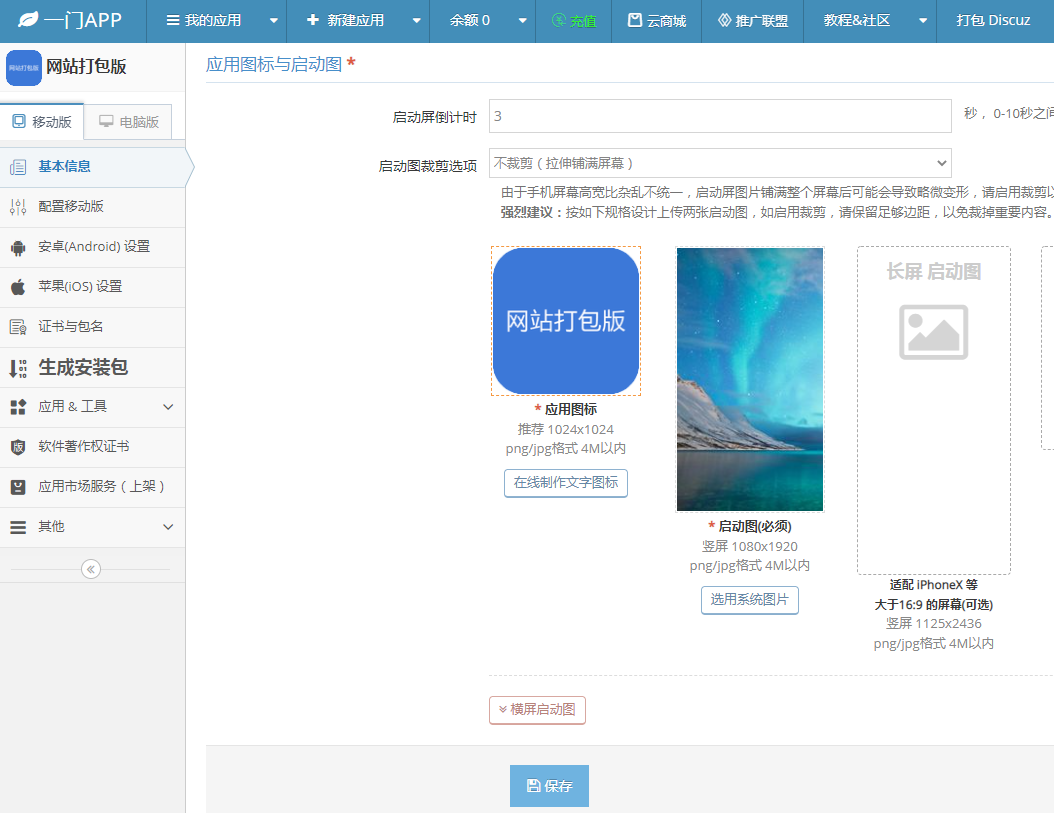
3.在基本信息里面设置APP的LOGO和启动图


之后在左侧导航找到“生成安装包”点击下面的“生成”按钮就可以在线生成移动端APP了。
整个流程只需要3步,注册开发者账号;输入网址配置APP名字和LOGO;在线生成移动应用安装包APK或者IPA。
编辑:yimen,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/117/
部分内容来自网络投稿,如有侵权联系立删