抖音小程序前端主要使用的是JavaScript语言进行开发。开发人员需要在抖音小程序开发工具中进行开发,该工具是基于微信小程序开发工具进行二次开发的,其基本架构和使用方法与微信小程序开发工具类似。下面

将对抖音小程序前端开发工具进行更详细地介绍。
一、抖音小程序开发工具
抖音小程序开发工具主要由两部分组成,一部分是开发者工具,另一部分是线上调试工具。开发者工具用于开发和管理小程序代码,可以实时查看代码运行结果。线上调试工具则可以在单独的窗口中对小程序进行调试,基本上不会对线上用户产生影响。
二、JavaScript语言介绍
JavaScript是一种脚本语言,最初是为了网页交互和动态化效果而开发的。JavaScript主要用于Web开发,现在已经成为Web前端开发工具中最重要的一部分。JavaScript环境可以运行在各种不同的操作系统中,包括Windphp+mysql小程序商城ows、Linux和Mac OS X等。
JavaScript的语法类似于C语言,但是更加灵活和方便。它可以用于表单验证、交互效果、动态数据展示等方面。此外,JavaScript还可以进行Ajax请求、实现异步加载等高级功能。
三、抖音小程序前端开发思路
抖音小程序前端开发与其他Web前端开发类似,需要遵循一些基本开发规范,确保代码的可读性和易于维护性。下面是抖音小程序开发的基本开发步骤:
1. 布局设计:根据需求和设计图确定布局和样式,主要使用CSS进行样式编写;
2. 页面逻辑设计:根据需求和用户交互流程设计页面的功能和逻辑,通常使用JavaScript编写;
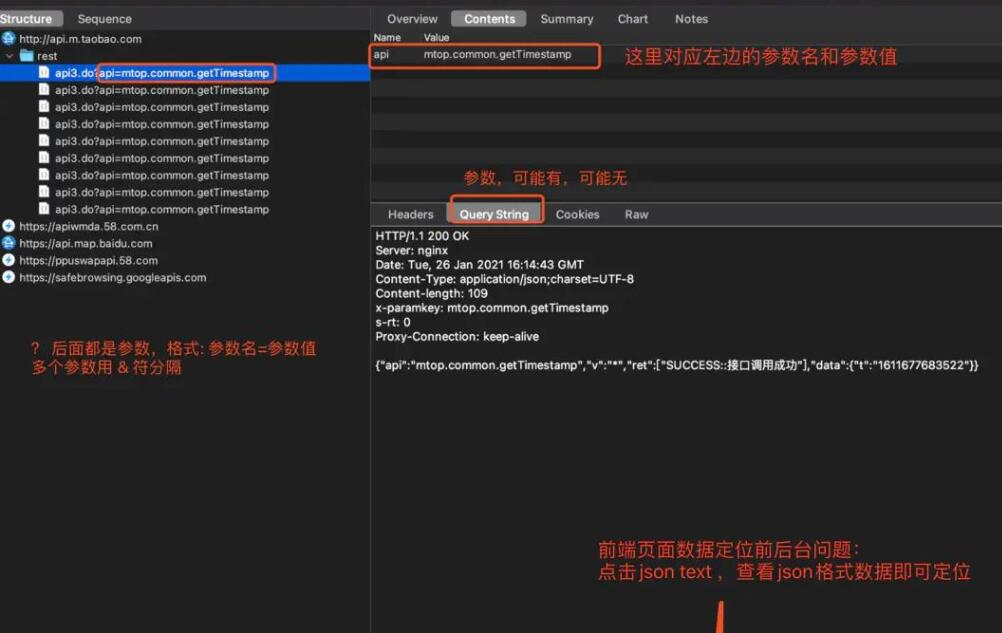
3. 数据交互:根据后台接口文档编写数据交互代码,通常使用Ajax和JSON等技术实现数据的获取和提交;
4. 调试测试:在开发过程中,需要进行多次调试和测试,确保页面的功能和性能符合要求;
5. 发布上线:完成测试后,将代码打包上传到抖音小程序后台,审核通过后即可上线发布。
四、抖音小程序前端开发工具小程序打包发布使用
1. 下载安装抖音小程序开发工具;
2. 登录开发者账号,在抖音小程序管理后台创建小程序;
3. 打开开发工具,导入小程序项目;
4. 在开发工具中进行代码编写和页面设计;
5. 调试和测试小程序代码,确保页面的功能和性能符合要求;
6. 将代码打包上传到抖音小程序后台,进行审核发布。
五、结论
抖音小程序前端开发使用JavaScript语言进行开发,主要借助于抖音小程序开发工具。开发人员需要遵循基本的开发规范,确保代码的可读性和易于维护性。开发过程中需要进行多次调试和测试,确保页面的功能和性能符合要求。最终将代码打包上传到抖音小程序后台,进行审核发布,即可上线投入使用。
一门小程序开发工具(https://sapp.yimenapp.com/)是一款云端化跨平台开发工具,可以一键在线将网站打包成小程序,支持微信小程序、支付宝小程序、抖音小程序、快手小程序、百度小程序等国内主流小程序平台。一门提供100+小程序原生接口自助调用,开发者只需要使用开发网站的能力即可在线快速制作小程序。