微信小程序是一种轻量级的应用程序,用户可在微信App内直接使用,不需要下载安装,具有开发成本低、运行效率高的特点,已成为企业以及开发者致力于移动端应用开发的重要选择之一。那么,微信小程序的开发工具是怎样进行使用的呢?下面将详细介绍微信小程序使用开发工具的原理。
1. 开发环境准备
首先,需要准备开发环境,包括安装微信开发者工具、微信公众平台账号以及开启开发者权限等。
安装微信开发者工具:微信开发者工具提供了丰富的开发组件和支持工具,安装方法可在官网上下载安装包进行安装。
微信公众平台账号:拥有微信公众平台账号后,可在“开发”中心申请小程序账号,并填写相关信息。需要注意的是,小程序账号的认证和注册流程可能会花费较多时间。
开启开发者权限:在小程序账号下的“设置-开发设置”中,开启开发者权限。这样,就可以创建小程序并进行开发了。
2. 创建小程序项目
在微信开发者工具中新建一个小程序项目,填写小程序的名称、AppID等信息。其中,AppID是小程序的唯一标识符,需要到微信公众平台上申请。
3. 开发小程序页面
微信小程序开发过程中,主要通过编写wxml、wxss、js文件实现小程序页面的开发。
wxml是小程序页面的结构描述文件,类似于HTML,wxml中可使用的标签与HTML类似,如view、button等。
wxss是小程序页面的样式描述文件,类似于CSS,wxss通过提供的样式属性使页面具有更加优美的呈现效果。
js是实现小程序页面的逻辑控制文件,能够控制各个组件的交互效果、数据绑定等。
除了以上三个文件之外,小程序开发过程中还可使用小程序提供的API实现更多的功能。
4. 调试及发布小程序
小程序开发完成后,可使用微信开发者工具进行调试,实现动态效果的预览及调整。微信开发者工具中提供了模拟器和真机调试两种方式,方小程序无缝滚动便开发者进行测试。
测试完成后,如果小程序已经达到发布标准,可以进行发布。在微信公众平台中,进行小程序的提交审核,等待审核通过后即可在微

信App中公开上架。
总结:微信小程序开发工具通过提供完整的开发环境以及丰富的支持工具,实现了小程序的开发过程的高效和便捷。开发者可通过编写wxml、wxss、js文件来实现小程序页面的设计和逻辑控制。在开发调试完成后,使用微信公众平台进行发布,将小程序提供给广大用户使用。
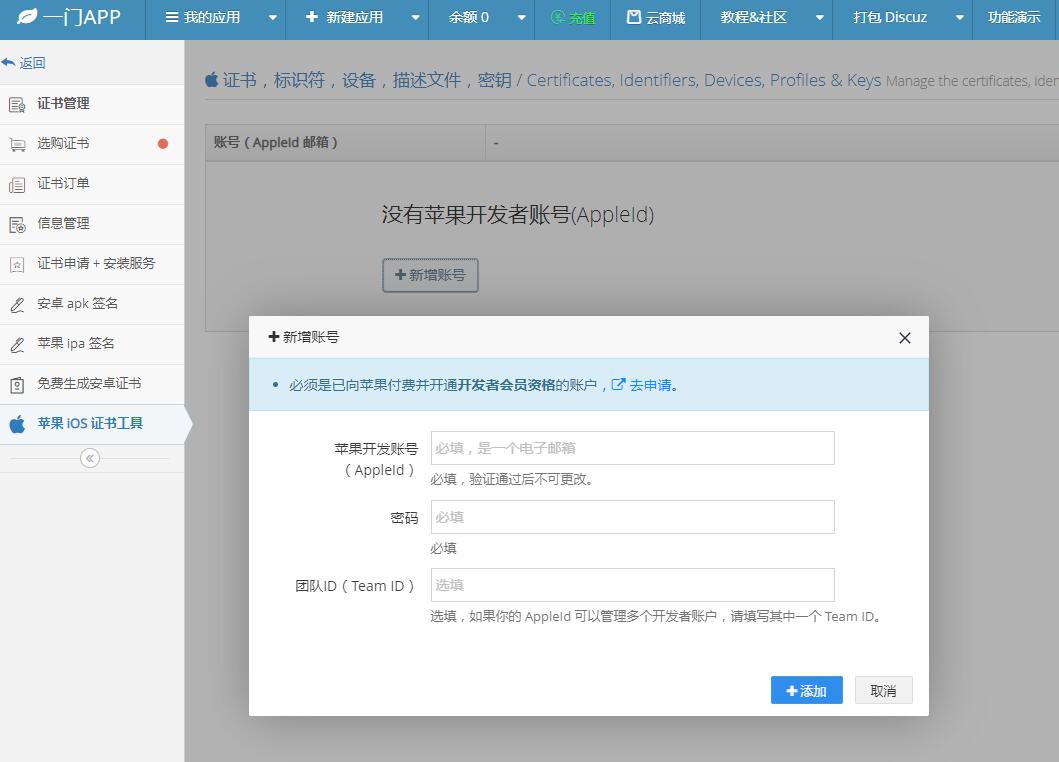
一门小程序开发工具(https://sapp.yimenapp.com/)是一款云端化跨平台开发工具,可以一键在线将网站打包成小程序,支持微信小程序、支付宝小程序、抖音小程序、快手小程序、百度小程序等国内主流小程序平台。一门提供100+小程序原生接口自助调用,开发者只需要使用开发网站的能力即可在线快速制作小程序。