百度小程序是一种轻量级的应用程序开发框架,通过该框架,开发者可以使用基于Vue.js语法的编程方式,快速构建跨平台的小程序应用。而Uni-app是一种基于Vue.js的跨平台开发解决方案,允许开发者使用一套代码,同时发布到多个平台,包括百度小程序、微信小程序、支付宝小程序、H5等。
Uni-app将各个平台间的差异封装在底层SDK中,开发者只需要关注业务逻辑的编写,而无需关心各平台的适配工作。这种方式大大降低了跨平台开发的难度和工作量,提高了开发效率。
下面我们来详细介绍百度小程序开发uniapp的原理和操作步骤:
1. 准备工作:
– 安装 Node.js:在官方网站上下载并安装最新版本的 Node.js。
– 安装 Vue CLI:打开命令行工具,执行命令 `npm install -g @vue/cli` 安装 Vue CLI。
2. 创建项目:
– 执行命令 `vue create -p dcloudio/uni-preset-vue my-project` 创建一个新的Uni-app项目。
– 根据提示选择需要的插件和特性。
– 进入项目目录:`cd my-project`
3. 运行项目:
– 执行命令 `npm run dev:%PLATFORM%`,其中 `%PLATFORM%` 可替换为 `mp-baidu` 来启动百度小程序开发模式。其他平台的开发模式可以分别替换为 `mp-weixin`(微信小程序)、`mp-alipay`(支付宝小程序)等。
– 会生成一个 dist 目录,里面包含生成的小程序代码。
4. 编写代码:
– 在 `src` 目录下,有一个 `pages` 的文件夹,用于存放页面文件。
– 在 `pages` 目录下,新建一个 `index` 的文件夹,用于存放首页的代码。
– 在 `index` 文件夹下,新建一个 `index.vue` 的文件,用于编写首页的代码。
5. 页面渲染与交互:
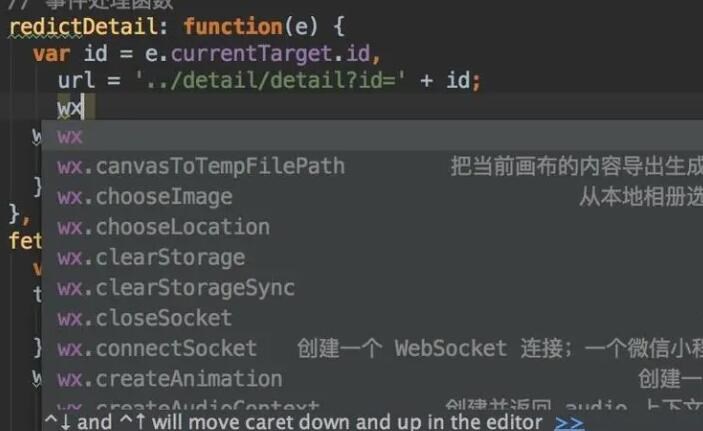
– 使用 Vue.js 的语法编写页面的模板、样式和逻辑。
– 可以通过 “ 标签编写页面的结构,通过 `一门小程序开发工具(https://sapp.yimenapp.com/)是一款云端化跨平台开发工具,可以一键在线将网站打包成小程序,支持微信小程序、支付宝小程序、抖音小程序、快手小程序、百度小程序等国内主流小程序平台。一门提供100+小程序原生接口自助调用,开发者只需要使用开发网站的能力即可在线快速制作小程序。