小程序由于小的原因,对页面有一定的限制,比如我们需要的一些特殊页面,比如首页,导航页面,我们需要在小程序后台进行新建页面
所有小程序平台都对页面有要求!
新建小程序页面是我们打包小程序的必备技巧之一!
1.进入一门开发者后台,找到我的小程序


在左侧导航找到【我的小程序】进入小程序管理列表,点击需要管理的小程序,点击【配置】按钮!
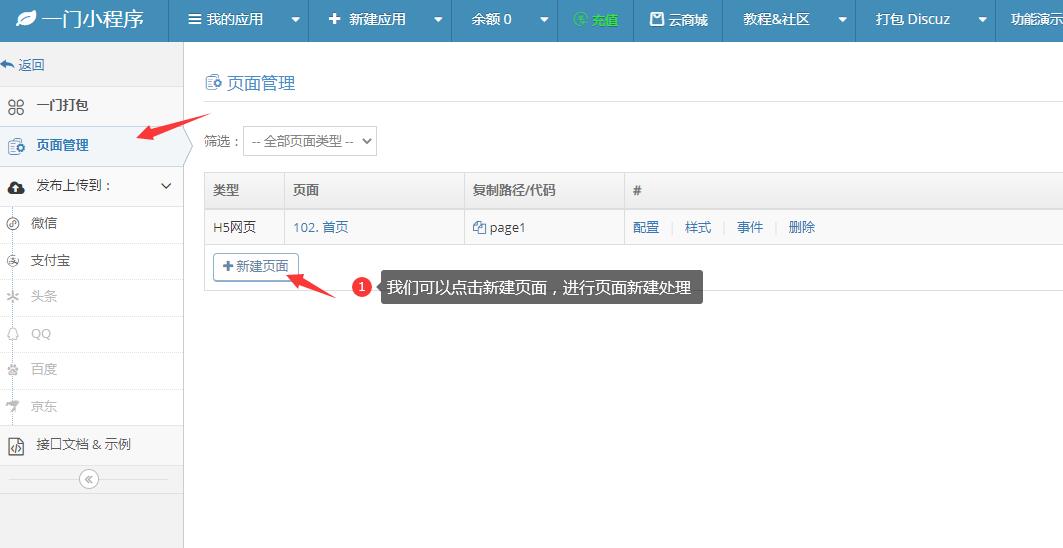
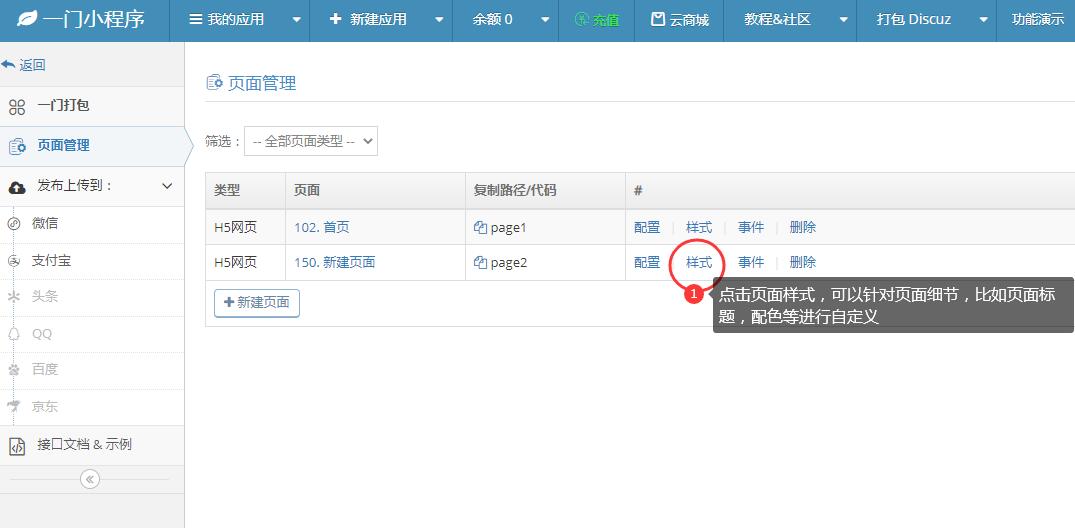
2.在小程序管理后台,找到【页面管理】


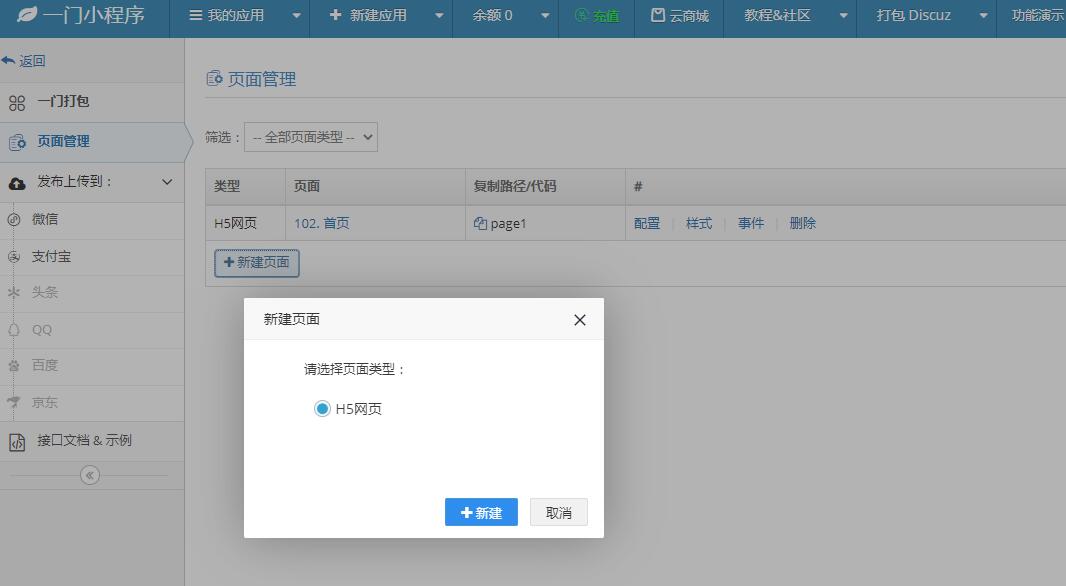
点击新建页面,进入新建页面流程


由于目前暂时只支持H5网页打包页面,所以这里只能选择H5打包;
后续我们会支持html本地页面上传代码打包!


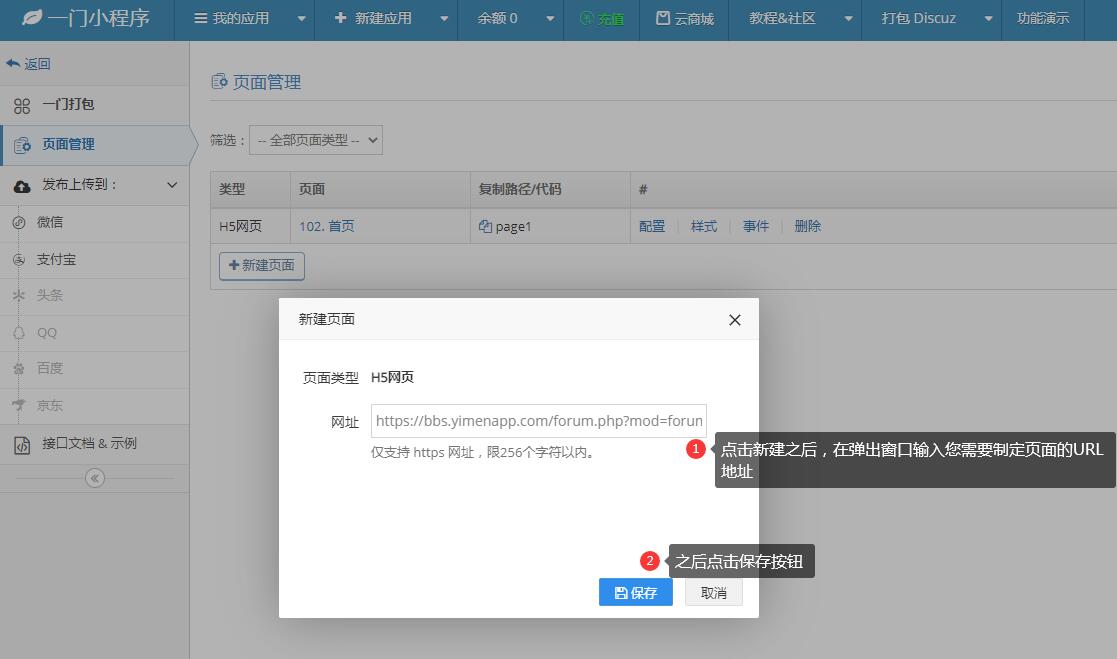
点击新建之后,在弹出窗口输入您需要制定页面的URL地址
之后点击保存确认按钮即可


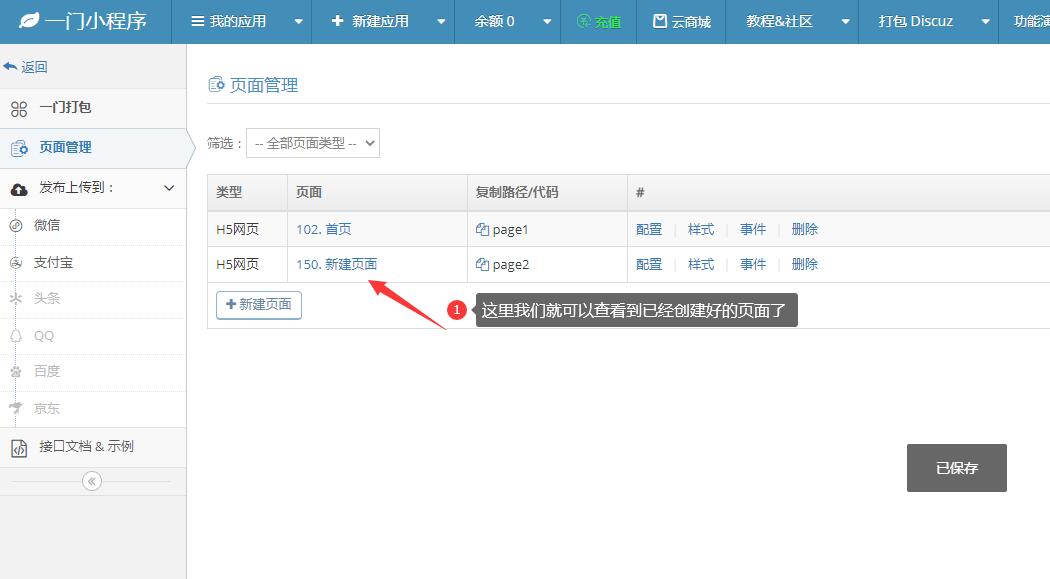
保存之后页面会自动跳转,这样呢,我们就完成了页面的新建!
3.对新建页面进行个性化设置
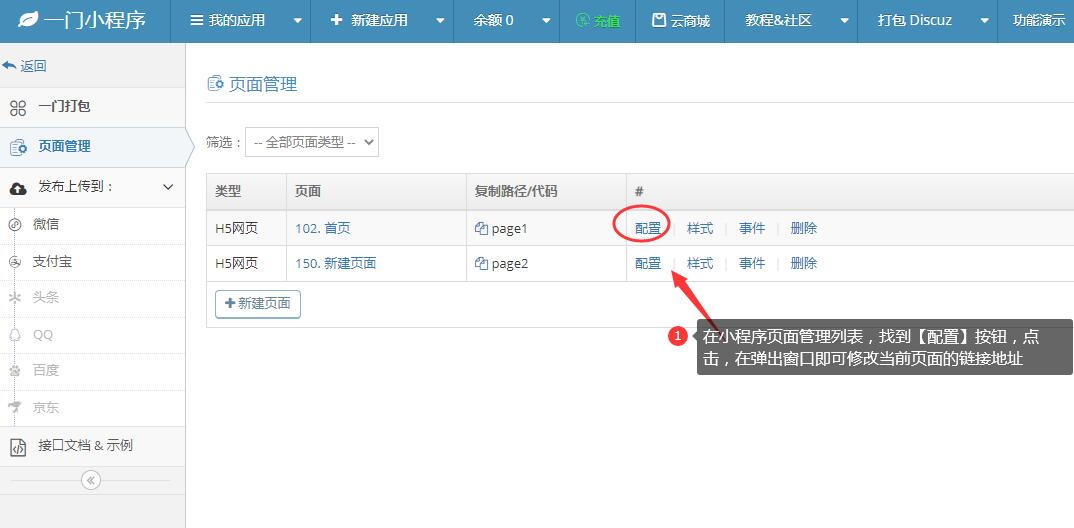
修改小程序页面的链接地址


在小程序页面管理列表,找到【配置】按钮,点击,在弹出窗口即可修改当前页面的链接地址


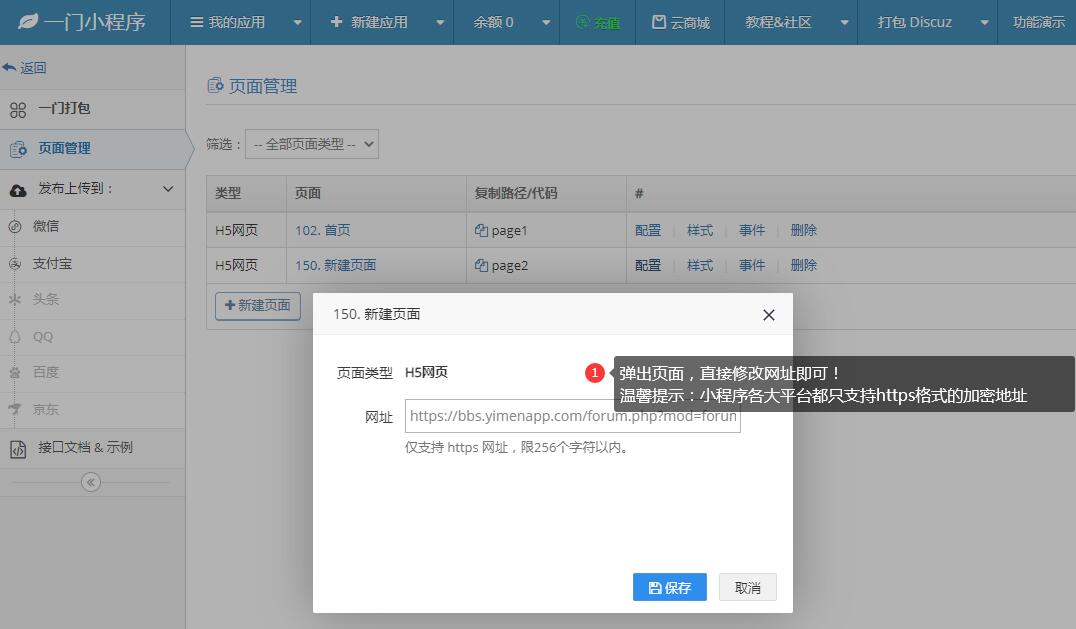
弹出页面,直接修改网址即可!
温馨提示:小程序各大平台都只支持https格式的加密地址
APP自动生成平台设置页面样式


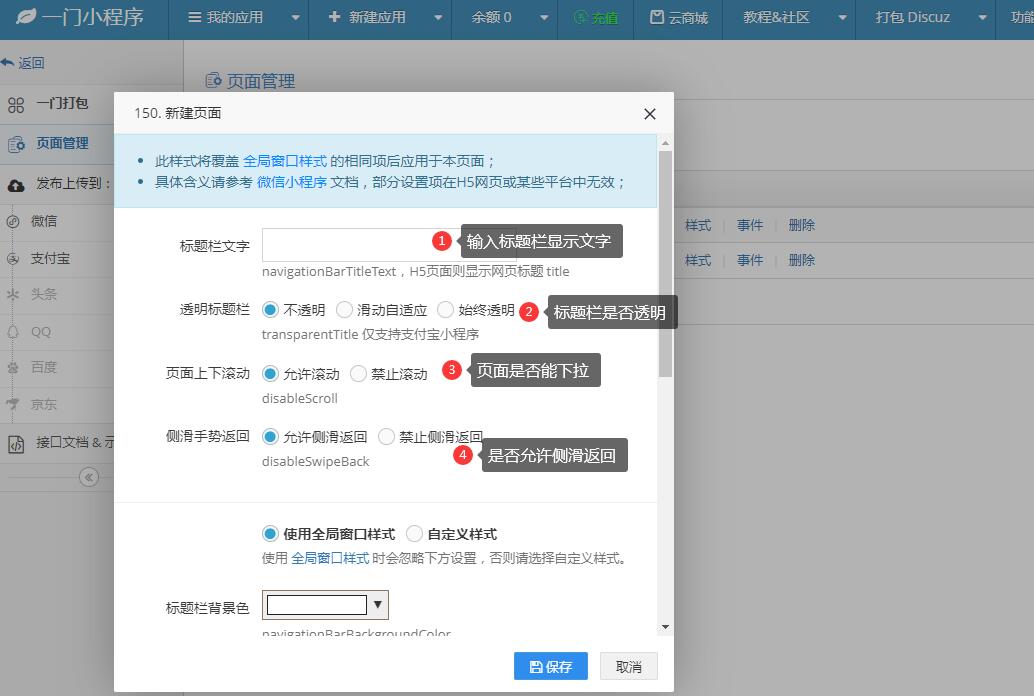
点击【样式】之后会弹出配置窗口
标题栏文字
透明标题栏
页面上下滚动
侧滑手势返回


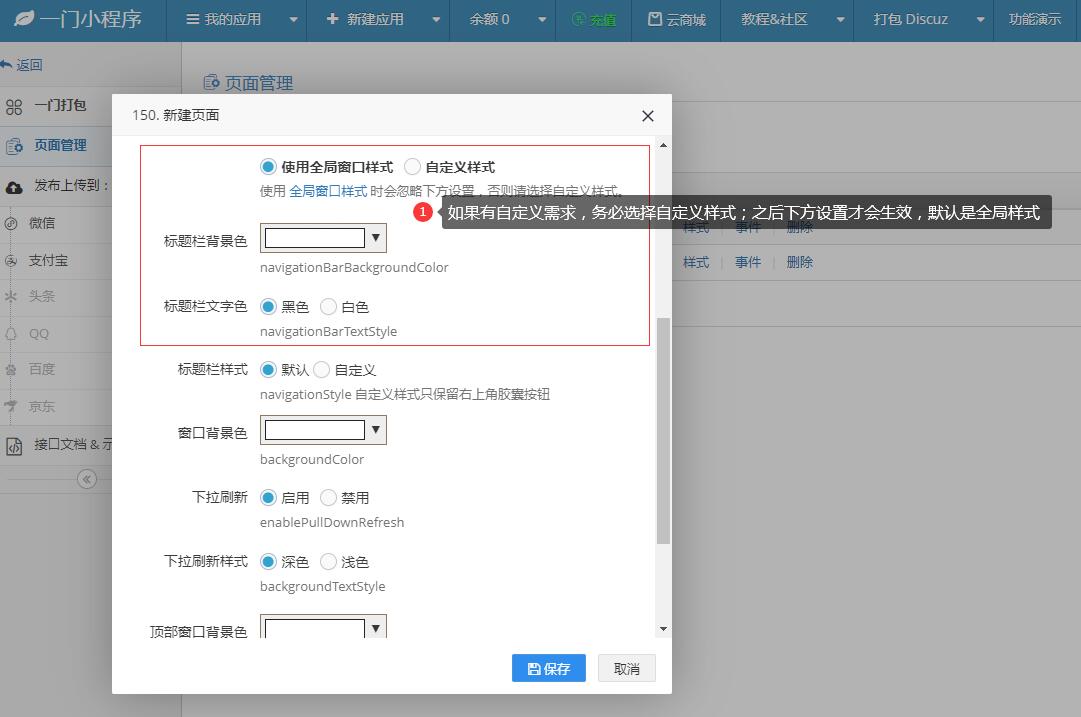
自定义样式
标题栏背景颜色
标题栏文字颜色


如果有自定义需求,务必选择自定义样式;之后下方设置才会生效,默认是全局样式
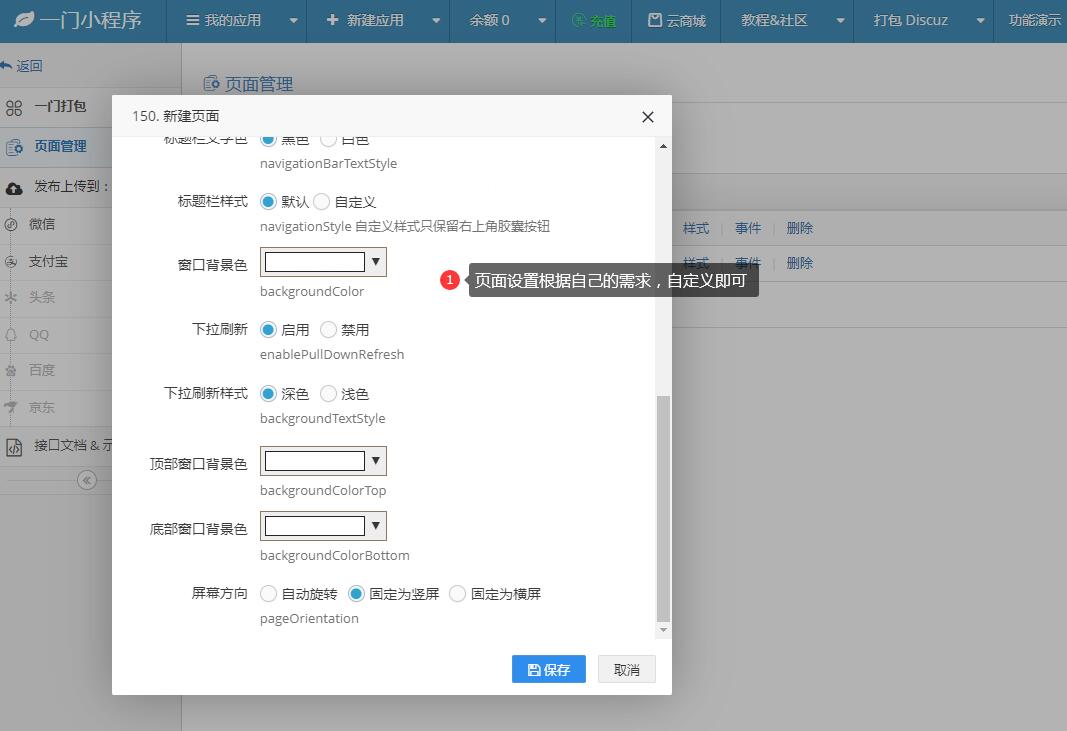
标题栏样式
窗口背景色;
是否启用下拉刷新;
下拉刷新样式
顶部窗口背景色
底部窗口背景色
屏幕方向


设置好之app打包网站后,点击保存
之后重新上传开发版即可扫码体验设置效果!
编辑:yimen,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/7588/
部分内容来自网络投稿,如有侵权联系立删