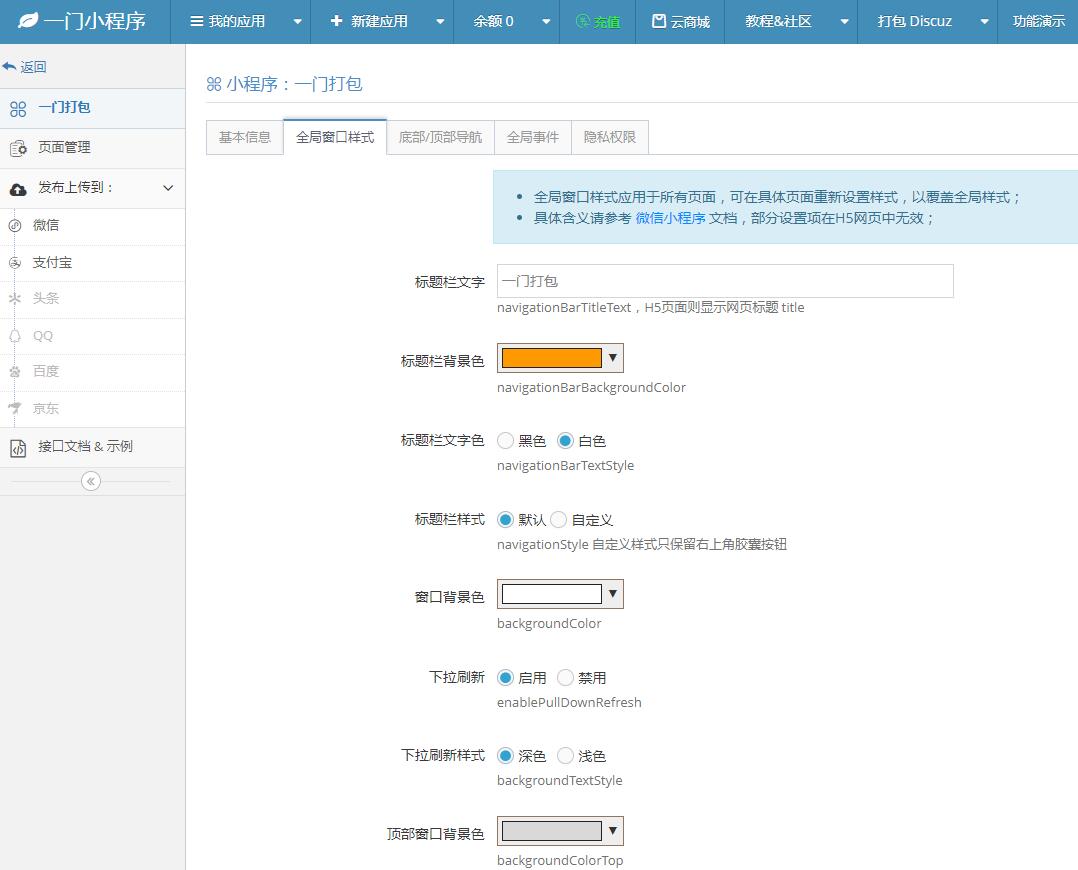
全局窗口样式应用于所有页面,可在具体页面重新设置样式,以覆盖全局样式;具体含义请参考 微信小程序 文档,部分设置项在H5网页中无效;
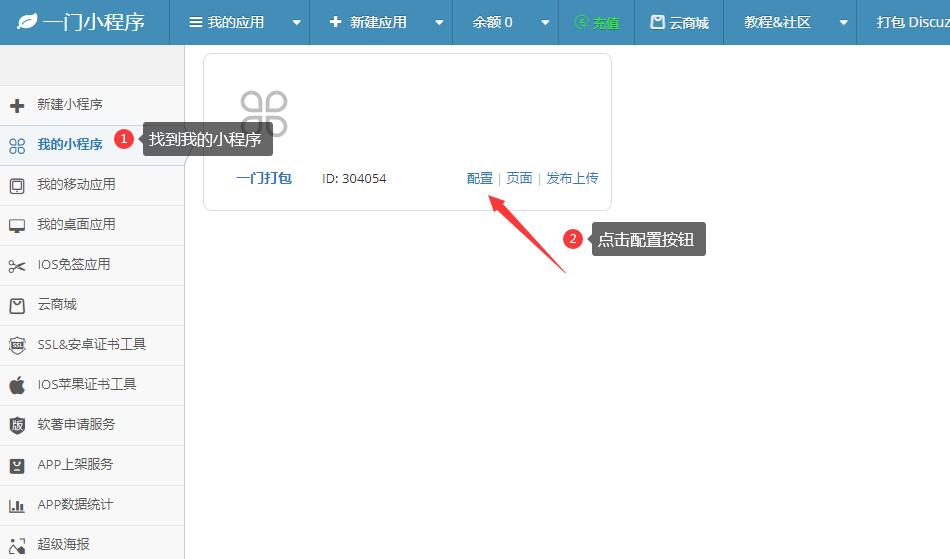
1.登录一门开发者后台,找到【我的小程序】


2.进入具体的小程序配置后台


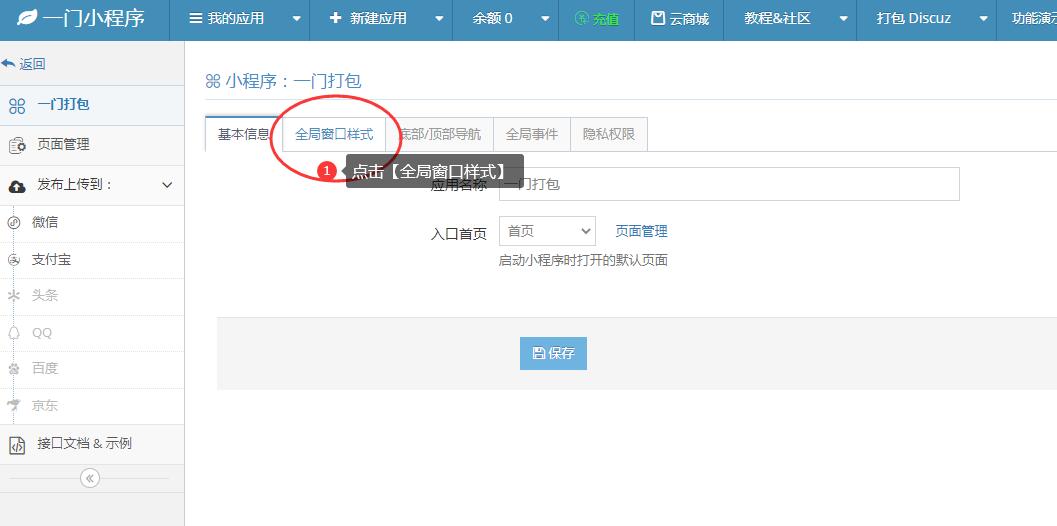
点击【全局窗口样式】


可以看到,在全局样式设置里面我们可以分别设置如下项:
标题栏文字
标题栏背景颜色
标题栏文字颜色
标题栏样式
窗口背景色;
是否启用下拉刷新;
下拉刷新样式
顶部窗口背景色
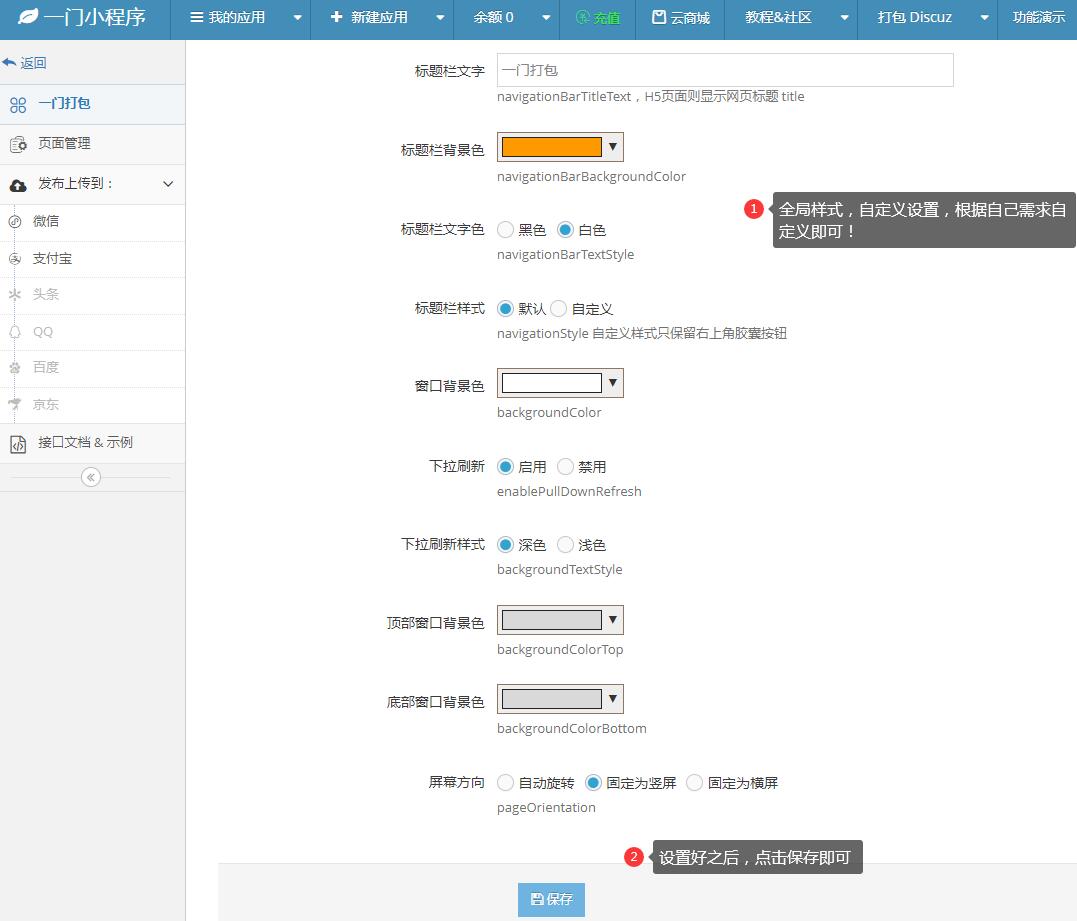
底部窗口背景色
屏幕方向;
——根据自己的需求,分别进行设置即可!


这样,我们就完成了全局样式设一键网页转app生成器置!!
编辑:yimen,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/7618/
部分内容来自网络投稿,如有侵权联系立删