百度小程序是一种基于百度生态系统的轻量级应用开发框架,可以在手机百度客户端中运行,为用户提供一种更加便捷的应用使用方式。百度小程序的开发相对简单,开发者可以使用类似于前端开发的技术来构建小程序,并通过百度的开发者平台进行发布和管理。
百度小程序开发的原理和详细介绍主要涉及以下几个方面:
1. 开发环境准备:
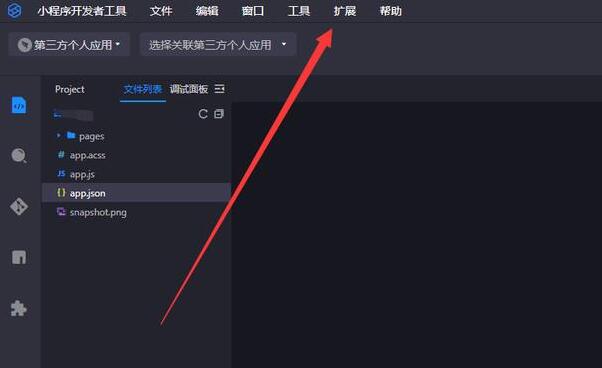
在开始百度小程序开发之前,需要准备好开发环境。首先,你需要下载并安装百度小程序开发工具,该工具提供了一系列的开发和调试功能,方便开发者进行小程序的开发和测试。
2. 项目结构:
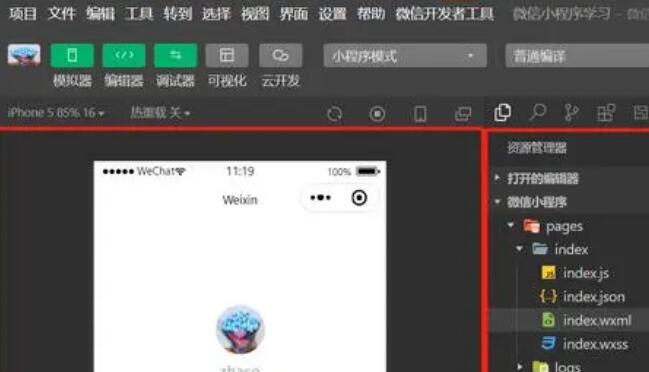
百度小程序的项目结构与传统的前端项目类似,主要包含一个项目配置文件、页面文件和组件文件。项目配置文件用于配置小程序的全局配置信息,页面文件用于编写小程序的页面逻辑和布局,组件文件用于编写小程序的重复使用的部分。
3. 页面开发:
百度小程序的页面开发使用了一种类似于 HTML + CSS + JavaScript 的开发模式。可以通过编写 WXML 来描述页面的结构,通过编写 WXSS 来设置页面的样式,通过编写 JavaSc百度小程序语言开发流程ript 来处理页面的逻辑。
4. 数据绑定与事件处理:
在百度小程序中,可以使用数据绑定机制将数据和视图进行关联。数据绑定可以使得页面的数据和视图保持同步,当数据发生变化时,视图也会自动更新。同时,可以通过事件处理机制来响应用户的交互操作,例如按钮点击、表单提交等。
5. API 调用:
百度小程序提供了丰富的 API 接口,可以进行网络请求、设备信息获取、存储等操作。开发者可以根据实际需求,调用相应的 API 接口完成特定功能的开发。
6. 小程序发布:
开发完成后,可以通过百度的开发者平台进行小程序的发布。在发布过程中,需要提供一些必要的信息,例如小程序的名称、图标、描述等。发布后,可以通过手机百度客户端进行查找和使用。
总结:
百度小程序开发相对简单,使用类似于前端开发的技术,开发者可以根据自己的需求百度小程序怎么开发最简单的方法,使用 HTM

L、CSS 和 JavaScript 进行页面开发,并通过数据绑定和事件处理机制实现页面的交互。通过调用百度小程序提供的丰富 API 接口,可以完成各种功能的开发。最后,通过百度的开发者平台进行小程序的发布,使得用户可以方便地使用和获取到开发者提供的服务。
希望以上对百度小程序开发的原理和详细介绍能给你带来一些帮助。如果还有其他问题,可以继续询问。
一门小程序开发工具(https://sapp.yimenapp.com/)是一款云端化跨平台开发工具,可以一键在线将网站打包成小程序,支持微信小程序、支付宝小程序、抖音小程序、快手小程序、百度小程序等国内主流小程序平台。一门提供100+小程序原生接口自助调用,开发者只需要使用开发网站的能力即可在线快速制作小程序。