1、小窗功能介绍
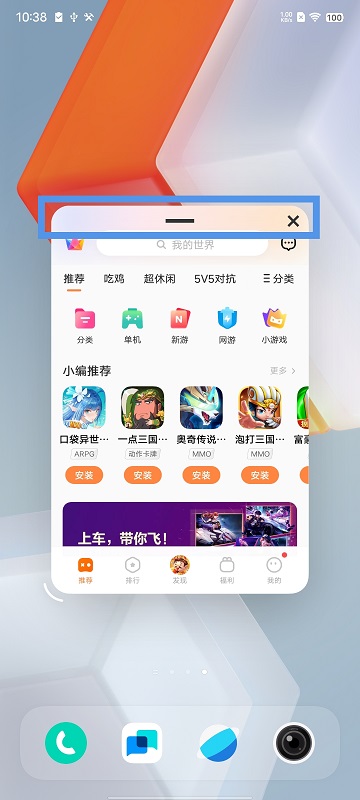
vivo全局小窗在安卓原生的多窗口功能基础上,进行了一系列的优化和创新。以小窗的形式展现应用,并支持不同窗口形式(小窗、分屏、全屏)之间快速切换。
小窗入口包括但不限于:近期任务卡片“小窗”选项,应用内滑、悬浮通知下拉等。用户可以通过 设置-快捷与辅助-多任务 路径进入多窗口功能设置页,了解相关功能介绍。
(注:不同机型、不同版本表现可能有所差异)。
2、小窗应用适配关键点
应用适配全局小窗时,因一些容易被忽略的适配点,导致应用进入小窗模式后出现兼容性问题。为此,我们整理了全局小窗应用适配的五大关键点,帮助开发者快速适配。
2.1 声明支持多窗口模式
应用适配全局小窗需要先声明支持安卓原生多窗口,和多窗口适配策略相同,都需在 [activity] 或 [application] 节点中添加 android:resizeableActivity 属性。
参考代码:
<application
android:name=".MyActivity"
android:resizeableActivity="true" />
安卓官方多窗口适配参考链接:https://developer.android.com/guide/topics/ui/multi-window.html
2.2 正确处理Configuration变化
在应用横竖屏旋转和窗口大小变化时,如需自行处理多窗口配置,请设置android:configChanges属性,之后Activity和 Fragment将收到 onConfigurationChanged()方法回调,而不是先销毁再重建。
在管理视图更新、重新加载资源等工作时,注意不要沿用之前的Config信息,而需重新获取最新的资源信息。参考代码:
<activity
android:name=".MyActivity"
android:configChanges="screenSize | smallestScreenSize
| screenLayout | orientation" />
2.3 正确启动Activity的task
应用需给Activity设置独立的android:taskAffinity属性,以防因继承rootActivity的多窗口属性导致无法启动到小窗模式。
因为task中的Activity会继承rootActivity的多窗口属性。如果启动该task的rootActivity是unresizable的,则即使要启动的Activity是resizable的也无法启动到小窗模式。
参考代码:
<activity
android:nam源代码生成appe=".MyActivity"
android:taskAffinity="com.test.example" />
2.4 正确使用Context
应用在适配小窗模式时,应使用Activity的Context加载合适的资源和计算相对位置。
在应用进程中,存在Appl网站转appication和Activity两类Context,其中Application Context对应的是屏幕资源信息,而Activity Context对应的是窗口的资源信息。
如果应用在小窗模式下使用的是 Application Context处理UI 相关的操作,会导致加载的资源因无法感知到小窗而显示异常。
Activity如何获取特定窗口类型下的窗口尺寸,参考代码:
java:
int screenWidthDp = getResources().getConfiguration().screenWidthDp;
int screenHeightDp = getResources().getConfiguration().screenHeightDp;
kotlin:
val screenWidthDp: Int = resources.configuration.screenWidthDp
val screenHeightDp: Int = resources.configuration.screenHeightDp
2.5 正确处理小窗下的沉浸式
小窗模式下,应用顶部有个功能bar,应用在沉浸式适配时需为此功能bar预留一定空间。因此应用在布局时,需要监听安卓原生的WindowInsetsListener接口回调,针对captionBarInsets变化来处理view高度,注意不要使用固定高度!!!

参考代码:
java:
getWindow().getDecorView().setOnApplyWindowInsetsListener((v, insets) -> {
//应用在回调中计算view高度
return insets;
});
kotlin:
window.decorView.setOnApplyWindowInsetsListener { v: View?, insets: WindowInsets ->
//应用在回调中计算view高度
insets
}
2.6 其他界面布局建议
• 布局参数尽量使用相对的布局参数,不要使用固定尺寸
• 避免根据屏幕大小,输入法高度等计算view的布局参数,如设置popwindow、dialog等子窗口的位置时,避免使用整个屏幕的相对位置
• 避免对DecorView,content等根布局进行定制,比如设置DecorView的背景、在DecorView添加子布局等
• 注意生命周期处理,如小窗模式下出现页面点击、拖动无响应问题,可能跟布局或生命周期有关
• 避免根据物理屏幕方向设置当前功能或布局
编辑:yimen,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/11591/
部分内容来自网络投稿,如有侵权联系立删