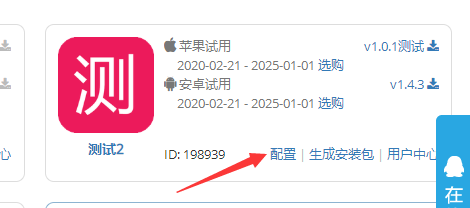
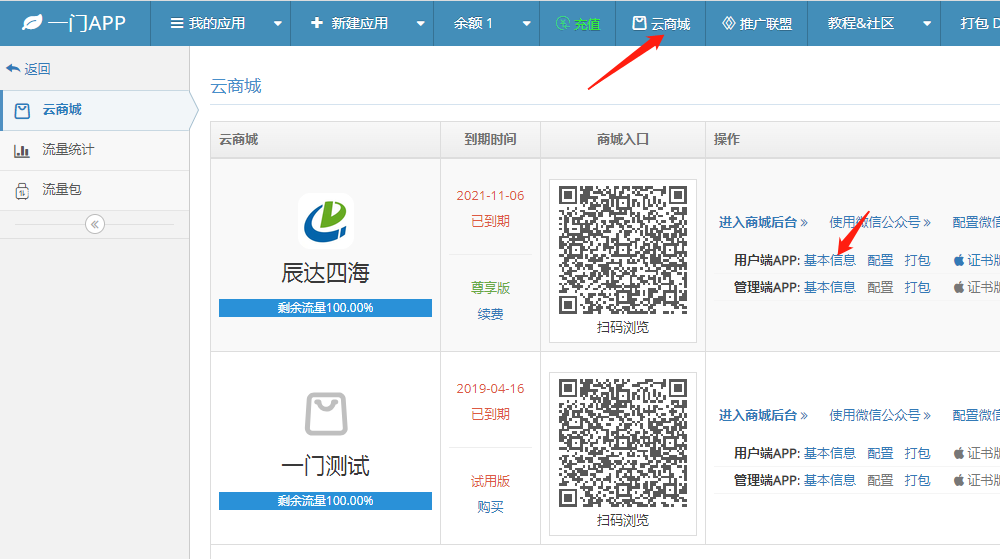
用户使用一门APP打包平台上面的云商城创建的商城应用也是可以配置QQ分享/登录功能的,首先登录一门APP开发者中心进入云商城管理后台,点击基本信息进入配置页面;


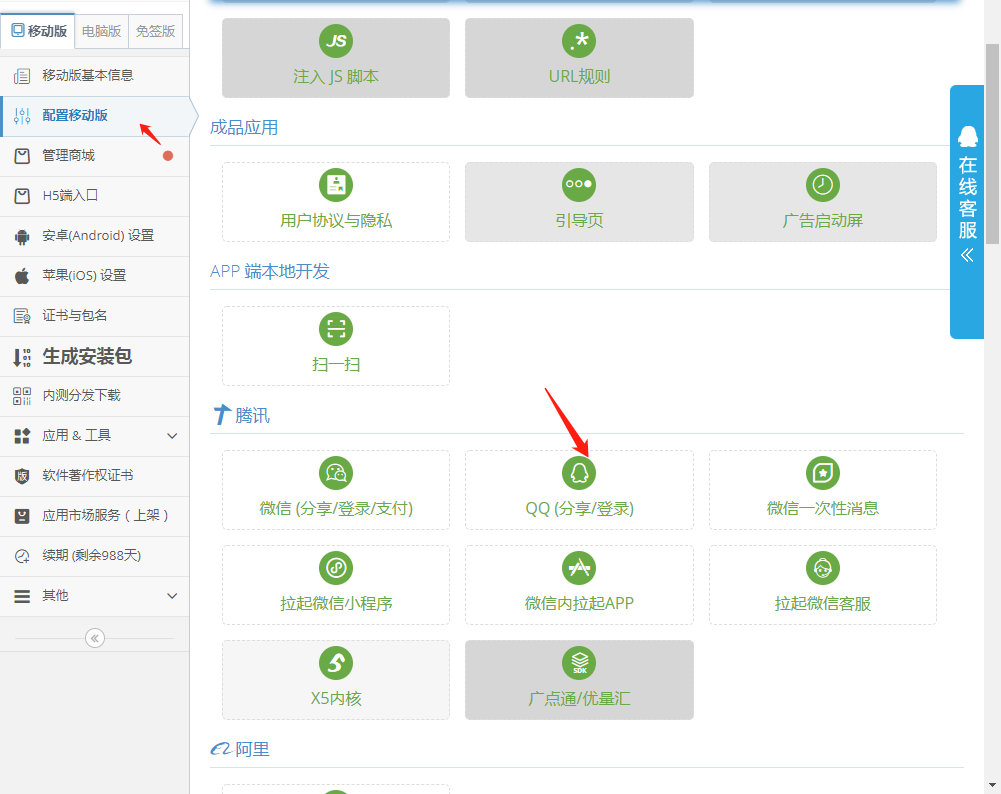
进入云商城配置移动版页面之后,在右侧的功能列表中找到QQ(分享/登录)功能;


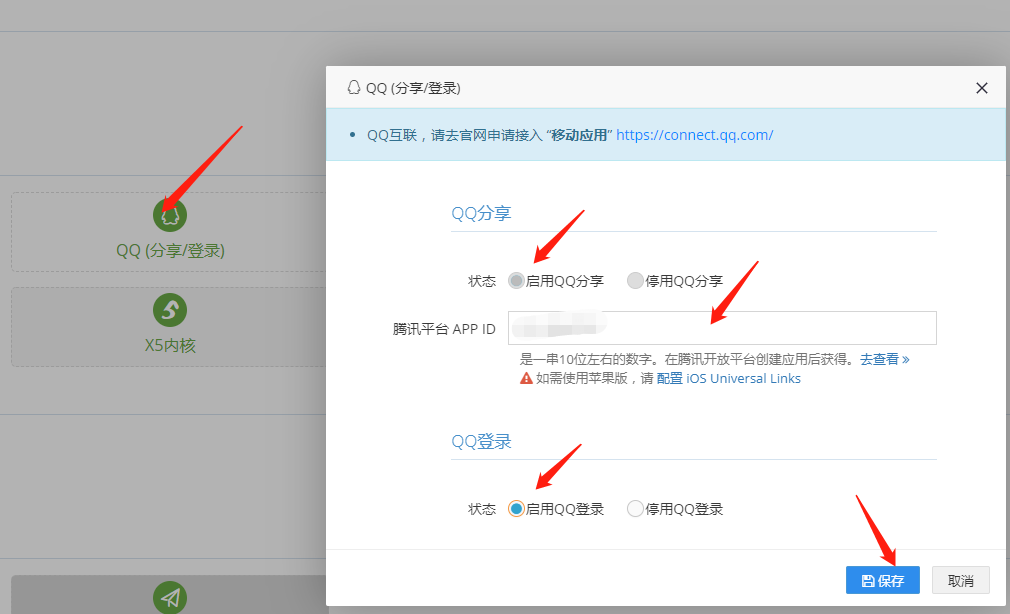
找到QQ(分享/登录)功能之后,鼠标左键点击该功能弹出配置页去配置此功能;


如果是只配置了QQ分享功能的话,保存配置然后去重新生成新版的安装包即可在APP内查看配置后QQ分享的效果;
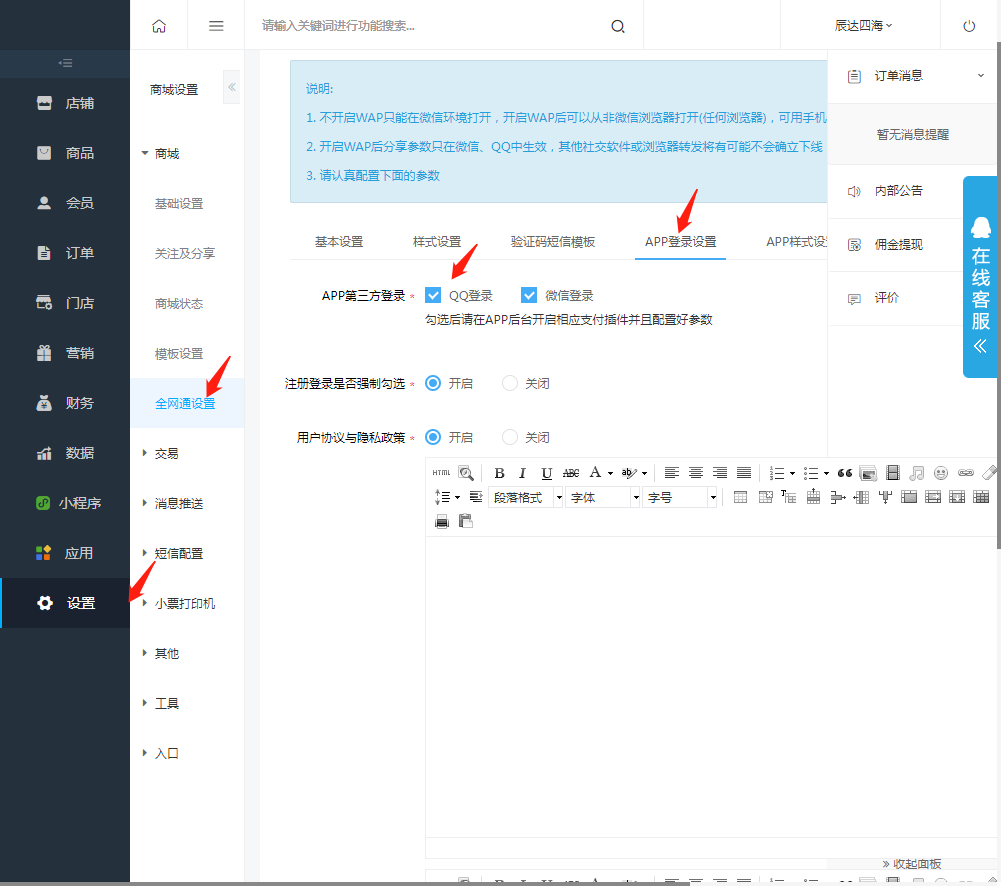
如果是配置了QQ登录功能,还需要去管理商城-设置-全网通设置-APP登录设置中勾选开启QQ登录;


然后再去生成新版的安装包下载安装新版的APP即可实现QQ授权登录APP了。
编辑:春哥,如若转载,请app样式生成注明出处:https://www.yimenapp.com/kb-yimen/3145/
部分内容来自网络投稿,如有侵权联系立删