微信开放平台微信内网页跳转APP功能
功能介绍
在部分场景下,用户在微信内访问网页时需要跳转到 APP 使用完整服务,为此我们提供了“微信开放标签”以满足微信内网页跳转到 APP 的需求。 微信内网页跳转 APP 功能已向全体开发者开放,当用户访问已认证服务号的 JS 接口安全域名时,可以通过“微信开放标签”打开符合条件的 APP 。
使用说明
- 由于“微信开放标签”只开放给 JS 接口安全域名,使用此功能前请确保网页所属的域名已绑定为服务号的 JS 接口安全域名。详见《微信开放标签说明文档》
- 微信内网页无法跳转任意的 APP 。开发者需要在“微信开放平台”登记域名与移动应用(APP)的绑定关系,网页只可以跳转其域名绑定的移动应用(APP)。详见下述关联说明。
关联说明
设置入口
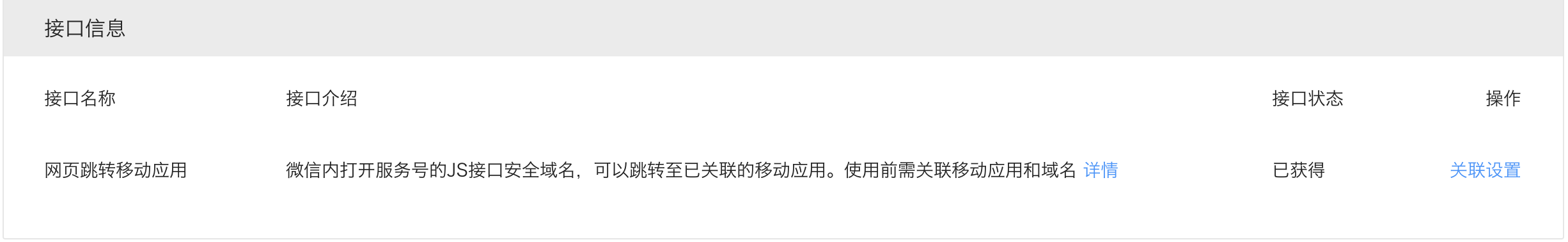
使用前需将「 JS 接口安网页生成APP全域名绑定的服务号」绑定在「移动应用的微信开放平台账号」下,并确保服务号与此开放平台账号同主体且均已认证。请前往 微信开放平台-管理中心-公众号详情-接口信息 h5自动生成app;设置域名与所需跳转的移动应用。


获得此设置入口的权限,需同时满足如下条件:
- 服务号已认证
- 开放平台账号已认证
- 服务号与开放平台账号同主体
绑定域名和移动应用
- 绑定域名的要求:
- 域名须为当前服务号的 JS 安全域名
- 域名只能同时绑定一个移动应用,因此须确保域名未被其他移动应用绑定
- 绑定移动应用的要求
- 只能绑定同一微信开放平台账号下审核通过的移动应用
- 绑定次数
- 每月可修改绑定3次
接入微信开放标签
绑定域名和移动应用后,即可在网页中使用“微信开放标签”跳转对应的移动应用。详见《微信开放标签说明文档》
编辑:小明,如若转载,请注明出处:https://www.yimenapp.com/kb-yimen/3401/
部分内容来自网络投稿,如有侵权联系立删

















