随着互联网的快速发展,Web应用在我们的日常生活中扮演着越来越重要的角色。然而,Web应用与桌面应用相比,仍然存在一些缺陷,如性能、离线使用等方面。为了解决这些问题,HTML5桌面应用就应运而生。
HTML5桌面应用是一种基于Web技术的本地应用程序,可以通过Web浏览器来访问。它结合了Web应用和桌面应用的优点,具有良好的性能、离线使用、快速响应等特点,逐渐成为一种新的应用开发模式。
HTML5桌面应用的开发原理主要是基于Web技术和桌面应用的本地化特性。下面我们来详细介绍一下HTML5桌面应用的开发原理。
一、Web技术的应用
HTML5桌面应用的前端开发主要基于Web技术,如HTML、CSS、JavaScript等。这些技术可以实现应用的界面设计、交互效果、数据展示等功能。同时,HTML5也提供了一些新的API,如Web Storage、Web Workers、Web Sockets等,可以帮助我们实现更加高效、灵活的应用程序。
二、本地化特性的应用
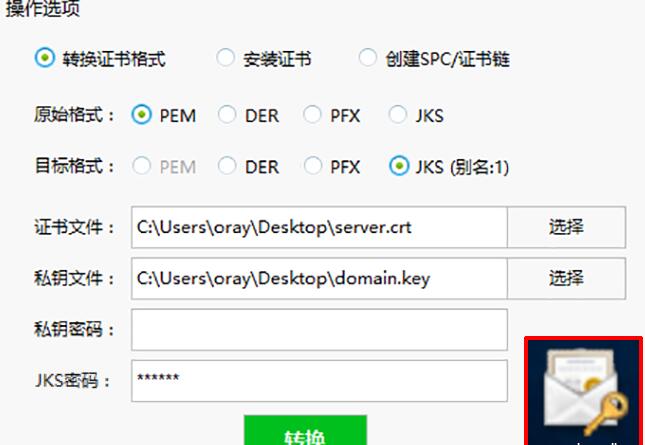
HTML5桌面应用的后端开发主要基于本地化特性。它可以使用本地资源,如文件、数据库等,来把php网站打包成exe文件提高应用程序的性能和响应速度。同时,它也可以使用本地API

,如桌面通知、系统托盘等,来提升用户体验。
三、桌面应用的封装
HTML5桌面应用的关键在于如何将Web应用封装成本地应用程序。这需要使用一些框架或工具来实现,如Electron、NW.js、AppJS等。这些工具可以将Web应用打包成本地应用程序,并提供本地化API和功能,使得Web应用可以像桌面应用一样运行。
总结
HTML5桌面应用的开发原理主要基于Web技术和桌面应用的本地化特性。通过使用本地化API和工具,我们可以将Web应用打包成本地应用程序,并提供更好的性能、响应速度和用户体验。在未来,HTML5桌面应用将会成为一种非常流行的应用开发模式,带来更加丰富、高效、灵活的应用程序。