标题:H5生成APP工具:原理与详细介绍
随着移动互联网的快速发展,移动APP已经成为了很多企业和个人的必备工具。对于想要制作APP的开发者来说,H5生成APP工具可以显著减少开发成本和时间。本文将为您详细介绍H5生成APP工具的原理以及常见的几款工具。
一、H5生成APP的原理
H5生成APP工具原理的核心在于将H5(基于HTML5的网页应用)封装成手机应用程序(APP)。开发者只需要通过简单地设计和编写一个H5页面,然后使用H5生成APP工具,就可以将其转换成一个原生APP,供用户在各种移动设备上安装和使用。
具体来说,H5生成APP工具采取了以下几个关键技术:
1. WebView技术
WebView技术是实现H5生成APP的关键。WebView是一个基于Webkit内核的浏览器组件,可以让APP在其内部直接加载和展示H5页面。这样一来,开发者只需将设计好的H5页面内嵌到WebView里,用户就能像使用原生APP一样自然地访问H5页面了。
2. JS Bridg在线生成app网页源码e
为了让H5页面能够访问手机设备的原生功能,比如拍照、定位、扫码等,H5生成APP工具采用了JS Bridge技术。JS Bridge是一种实现H5页面与原生移动应用之间双向通信的技术,开发者可以通过编写JS代码,调用其提供的API接口来实现与原生设备的交互。
3. 打包发布工具
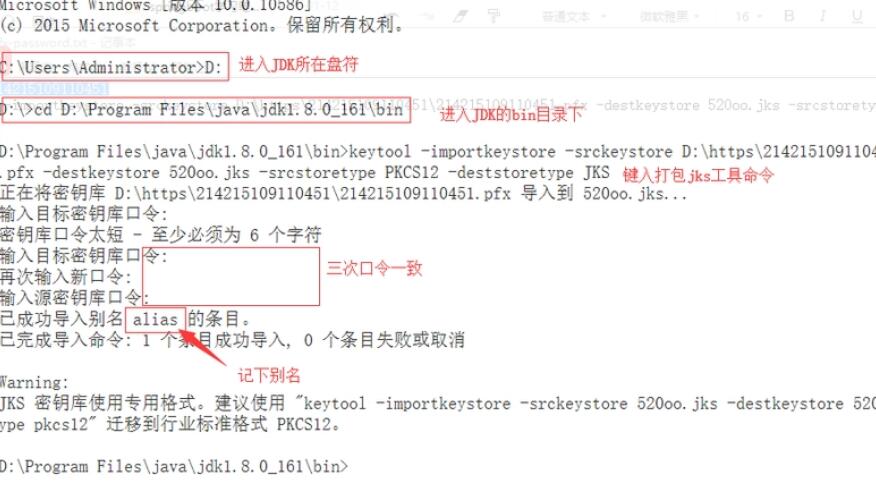
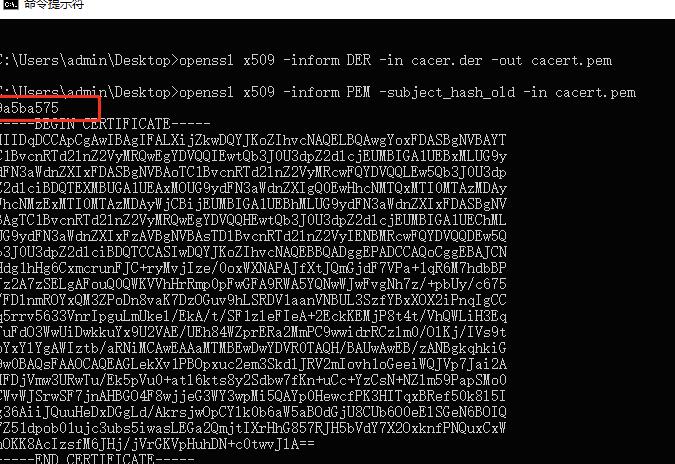
最后,H5生成APP工具还提供了将H5页面和WebView双方结合打包成一个完整的APP安装包的工具,方便开发者快速发布并分享。开发者只需按照相应平台的规范将APP打包成IPA(iOS)或APK(Android)文件,就可以提交到各大应用市场了。
二、常见的H5生成APP工具
1. Apache Cordova
Apache Cordova(原名PhoneGap)是一个流行的开源H5生成APP工具。它提供了丰富的插件库,可以简化开发者在不同平台上实现原生功能的过程。同时,Cordova还提供了基于云服务的编译打包功能,使得开发者可以在不需要配置复杂开发环境的情况下,快速生成符合应用市场要求的APP。
2. Dcloud的HBuilder
HBuilder是国内Dcloud公司推出的一款H5生成APP工具。除了可以将H5封装成原生APP外,HBuilder还提供了一个集成开发环境,使得开发者可以一站式地在设计、编写和调试H5页面、开发原生功能和打包APP等各个环节。此外,HBuilder还有丰富的组件库和模板,适合不同领域的APP开发。
3. React Native
不同于上述两款工具,React Native并非纯粹基于H5的生成APP工具,而是更接近于一个原生跨平台APP开发框架。开发者可以用JavaScript开发应用,同时利用React Native的组件库直接在原生层绘制用户界面。这让React Native生成的APP兼具了H5快速开发的优势和原生APP良好的性能表现。
通过以上的介绍,相信您对H5生成APP工具的原理和使用有了更清晰的认识

。选择合适的工具,让您的H5应用轻松生成移动APP,助您在移动互联网领域更网页一键生成app源码快地取得成功。