H5生成苹果App(原理及详细介绍)
H5(HTML5)是一项基于Web的技术,通过使用HTML、CSS和JavaScript等技术,实现跨平台的web应用程序。近年来,随着移动设备的快速发展,将H5应用程序转换为原生应用程序,以便在苹果App Store上进行发布,已经成为开发者的热门话题。本文将详细介绍如何将H5项目转换成苹果App,将会从原理和具体操作步骤两个方面进行讲解。
原理:
将H5应用转换成苹果App的过程通常是通过WebView控件实现的。WebView是一种在原生应用内部嵌入Web页面的技术,可以将Web应用的内容和交互方法直接传递给原生应用。这样,H5应用程序就可以像一般的苹果原生应用程序(也称为iOS应用程序)一样,拥有很高的性能和兼容性。
详细操作步骤:
1. 准备工作:
首先,您需要拥有一个完整的H5项目(包括HTML文件、CSS文件、JavaScript文件和图片等资源文件)。确保项目在浏览器上运行良好,无报错。
2. 安装Xcode:
Xcode是苹果官方提供的iOS开发工具,可以在Mac App Store上免费下载。请确保您的Mac上已经安装了最新版本的Xcode。
3. 创建新的iOS项目:
打开Xcode,选择 “Create a new Xcode project”,然后选择 “Single View App” 模板。在接下来的页面中,您需要填写项目的相关信息,例如项目名称、公司名称、签名ID等。完成后,点击 “Create” 按钮创建项目。
4. 导入H5资源:
将您的H5项目中的所有文件(HTML、CSS、JavaScript和图片等)导入到Xcode项目中。
5. 创建WebView:
在项目中导入WebKit框架(可以在 “Build Phases”-“Link Binary With Libraries” 中添加)。接下来,在 “ViewController.swift” 文件中,导入WebKit框架并声明一个WKWebView属性。
“`swift
import UIKit
import WebKit
class ViewController: UIViewController {
var webView: WKWebView!
}
“`
6. 配置WebView:
在 “ViewController.swift” 文件中的 “viewDidLoad()” 方法中,初始化并配置WebView。将其添加到视图层级结构中,并设置其加载H5页面。
“`swift
override func viewDidLoad() {
super.viewDidLoad()
webView = WKWebView(frame: self.view.frame)
self.view.addSubview(webView)
if let url = Bundle.main.url(forResource: “index”, withExtension: “html”) {
webView.loadFileURL(url, allowingReadAccessTo: url.del网站在线生成app好用的源码etingLastPathComponent())
}
}
“`
这里,我们将WebView的frame设置为和当前View一样大小,并加载项目中名为 “index.html” 的文件。
7. 构建和运行项目:
在Xcode中,选择模拟器或连接的iOS设备作为目标设备,单击 “Run” 按钮运行项目。您应该看到在模拟器或设备上显示的H5页面。这意味着您的H5项目已成功转换为苹果App。
8. 发布App:
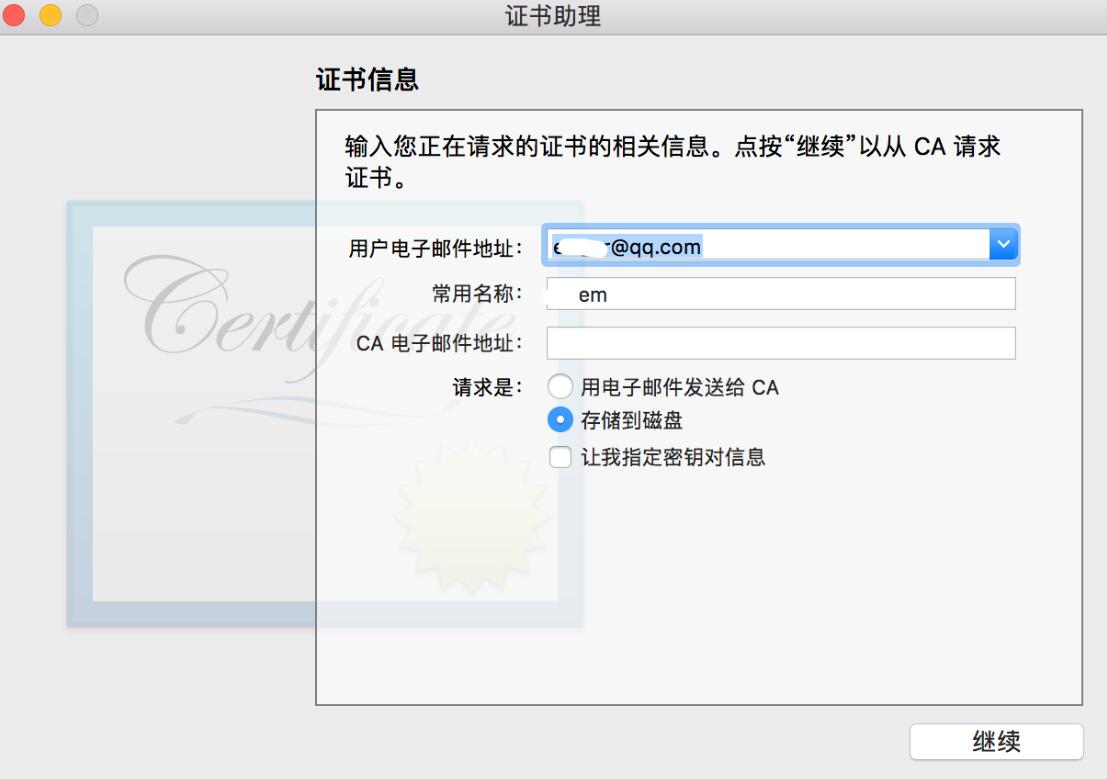
如果您打算将应用发布到App Store,您需要注册Apple Developer Program(收费),并按照苹果官方文档获取证书、打包后上传到App Store。
总结:
通过上述方法,您可以将H5项目转换

为苹果App。需要注意的是,对于具有复杂交互的应用程序,仅仅使用WebView可能无法保证完全的兼容性和性能。在这种情况下,您可能需要借助其他框架(如PhoneGap、Cordova、React Native等)来实现更好的兼容性和性能表现。