App前端开发是指开发移动应用程序的用户界面部分,负责实现用户与应用程序之间的交互,提供友好的用户体验。在进行App前端开发时,需要掌握一定的编程技术和相关的开发工具。
一、App前端开发的基础知识
1. HTML:超文本标记语言(HTML)是用于

构建网页结构的标记语言。在App前端开发中,HTML用于创建应用程序的基本布局和结构。
2. CSS:层叠样式表(CSS)用于控制网页的样式和布局。在App前端开发中,CSS用于美化用户界面,包括字体、颜色、背景等。
3. JavaScript:JavaScript是一种脚本语言,用于实现网页的动态效果和交互功能。在App前端开发中,JavaScript用于处理用户的输入和响应,实现交互功能。
4. 响应式设计:响应式设计是一种设计方法,能够使网页根据不同设备的屏幕尺寸和分辨率自动调整布局和样式,提供适应性和一致性的用户体验。
5. 移动端开发:移动端开发是指针对移动设备(如智能手机和平板电脑)进行应用程序开发。由于移动设备的屏幕尺寸较小,需要考虑布局、导航和用户输入等方面的优化。
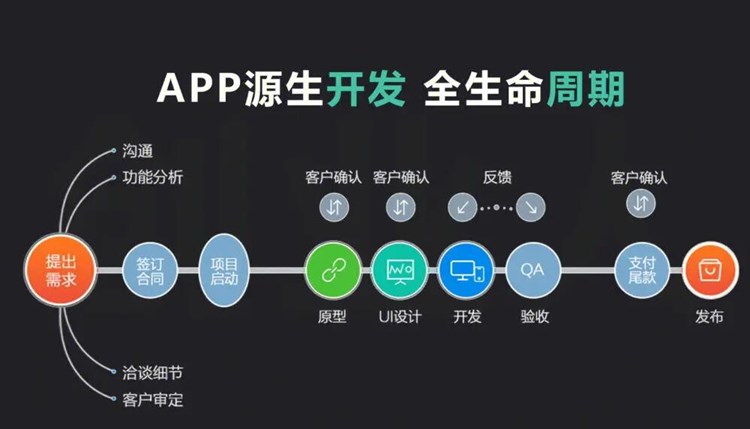
二、App前端开发的工作流程
1. 需求分析:与产品经理和设计师合作,了解用户需求和设计要求,确定应用程序的功能和界面设计。
2. 原型设计:使用原型设计工具(如Sketch、AxureAPP开发等),创建应用程序的原型,包括界面布局、交互流程等。
3. 页面切图:根据设计师提供的视觉稿,将界面设计切分为HTML、CSS和JavaScript代码,并进行必要的优化。
4. 前端开发:根据需求和原型设计,使用HTML、CSS和JavaScript等技术,实现应用程序的用户界面和交互功能。
5. 调试和测试:进行代码调试和测试,确保应用程序的稳定性和兼容性。
6. 优化和性能测试:对应用程序进行优化,提高用户体验和性能。进行性能测试,确保应用程序的快速响应和流畅运行。
7. 与后端开发人员协作:与后端开发人员合作,实现前后端数据的交互和数据展示。
8. 发布和维护:发布应用程序到应用商店或网站,进行后续的维护和更新。
三、App前端开发的常用工具和框架
1. 开发工具:常用的前端开发工具有WebStorm、Sublime Text、Visual Studio Code等,用于编写和调试代码。
2. 前端框架:常用的前端框架有React、Angular、Vue等,用于简化开发过程,提高开发效率。
3. 响应式框架:常用APP的响应式框架有Bootstrap、Foundation等,用于快速搭建适应不同设备的网页。
4. 调试工具:常用的调试工具有Chrome开发者工具、Firebug等,用于调试代码和查看页面元素。
5. 版本管理工具:常用的版本管理工具有Git、SVN等,用于团队协作和代码版本管理。
总结:
App前端开发是一项复杂而关键的工作,需要掌握HTML、CSS、JavaScript等技术,熟悉移动端开发和响应式设计,同时需要使用各种开发工具和框架来提高开发效率。通过不断学习和实践,不断提升自己的技术水平,才能在App前端开发领域取得良好的成果。