App前端开发是指针对移动应用程序的用户界面(UI)进行设计和开发的过程。它涉及使用各种前端技术和工具来创APP开发建具有良好用户体验的交互式界面。在这篇文章中,我将详细介绍App前端开发的原理和流程。
App前端开发的原理基于Web前端开发的基本原理,但也有一些特定的考虑因素。首先,App前端开发需要考虑不同移动设备的屏幕大小和分辨率。其次,由于移动设备的资源有限,前端开发人员需要优化应用的性能和加载速度。此外,移动设备的触控输入方式也需要被考虑进来。
App前端开发通常涉及以下几个关键步骤:
1. 界面设计:在开始开发之前,需要进行界面设计。这包括确定应用的整体风格、布局和色彩方案。设计师通常使用设计工具如Adobe XD或Sketch来创建原型图。
2. HTML/CSS布局:在界面设计完成后,前端开发人员将使用HTML和CSS来实现布局。HTML(超文本标记语言)用于创建页面的结构,而CSS(层叠样式表)用于定义页面的样式。
3. JavaScript编码:JavaScript是一种用于开发交互式和动态网页的脚本语言。在App前端开发中,JavaScript通常用于实现用户交互功能,如表单验证、动画效果和数据处理等。
4. 响应式设计:由于移动设备的屏幕大小和分辨率各异,前端开发人员需要使用响应式设计来确保应用在不同设备上都能良好地呈现。响应式设计使用媒体查询和弹性布局等技术,使

应用能自动适应不同屏幕尺寸。
5. 测试和调试:在开发过程中,前端开发人员需要进行测试和调试以确保应用的功能正常运行,并修复可能出现的问题。常用的测试工具包括Chrome开发者工具和移动设备模拟器。
6. 性能优化:移动设备的资源有限,因此前端开发人员需要优化应用的性能和加载速度。这包括压缩和合并CSS和JavaAPPScript文件、使用缓存来提高加载速度,并减少不必要的网络请求等。
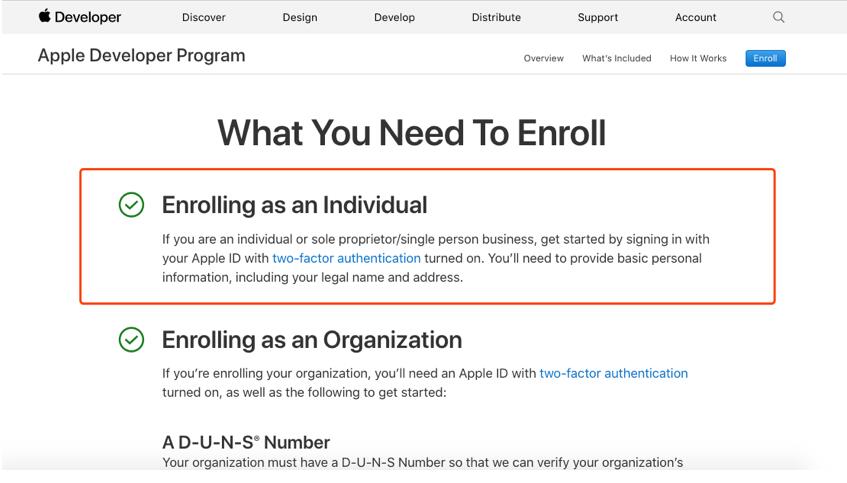
7. 发布和部署:在应用开发完成后,前端开发人员需要将应用发布和部署到应用商店或服务器上。这包括生成应用的安装包、进行必要的签名和证书验证,并遵循应用商店的上架指南。
总结起来,App前端开发是指设计和开发移动应用程序的用户界面。它涉及使用HTML、CSS和JavaScript等技术来创建界面,并优化应用的性能和加载速度。通过响应式设计和测试调试,前端开发人员可以确保应用在不同设备上都能良好地呈现。最后,发布和部署是将应用推向市场的最后一步。