App前端开发是指开发手机应用程序的用户界面部分,主要涉及到HTML、CSS和JavaScript等技术。在本篇文章中,我APP开发将为您详细介绍App前端开发的原理和流程。
首先,我们需要了解一些基本概念。App前端开发与网页前端开发有很多相似之处,但也有一些区别。App前端开发主要面向移动设备,需要考虑到屏幕尺寸、触摸操作等因素。此外,App前端开发还需要使用一些专门的框架和工具,如React Native、Flutter等。
在开始开发前,我们需要明确App的需求和功能。这可以通过与产品经理或客户的沟通来确定。一旦确定了需求,我们就可以开始设计App的用户界面。这通常包括创建草图和原型,以及确定App的整体布局和交互方式。
接下来,我们需要选择合适的开发工具和框架。根据个人的喜好和项目的需求,可以选择使用React Native、Flutter、Ionic等框架。这些框架提供了一些预定义的组件和样式,可以加快开发速度,并提供了一些跨平台的能力。
一旦选择了开发工具和框架,我们就可以开始编写代码了。首先,我们需要创建一个新的项目,并配置好开发环境。然后,我们可以使用HTML、CSS和JavaScript等技术来构建用户界面。HTML用于定义页面的结构,CSS用于控制页面的样式,JavaScript用于实现交互和动态效果。
在编写代码的过程中,我们需要注意一些最佳实践。首先,我们应该保持代码的可读性和可维护性。这可以通过使用有意义的变量和函数名、遵循代码风格规范等方式来实现。其次,我们应该注重性能优化,避免不必要的计算和网络请求,尽量减少页面加载时间。
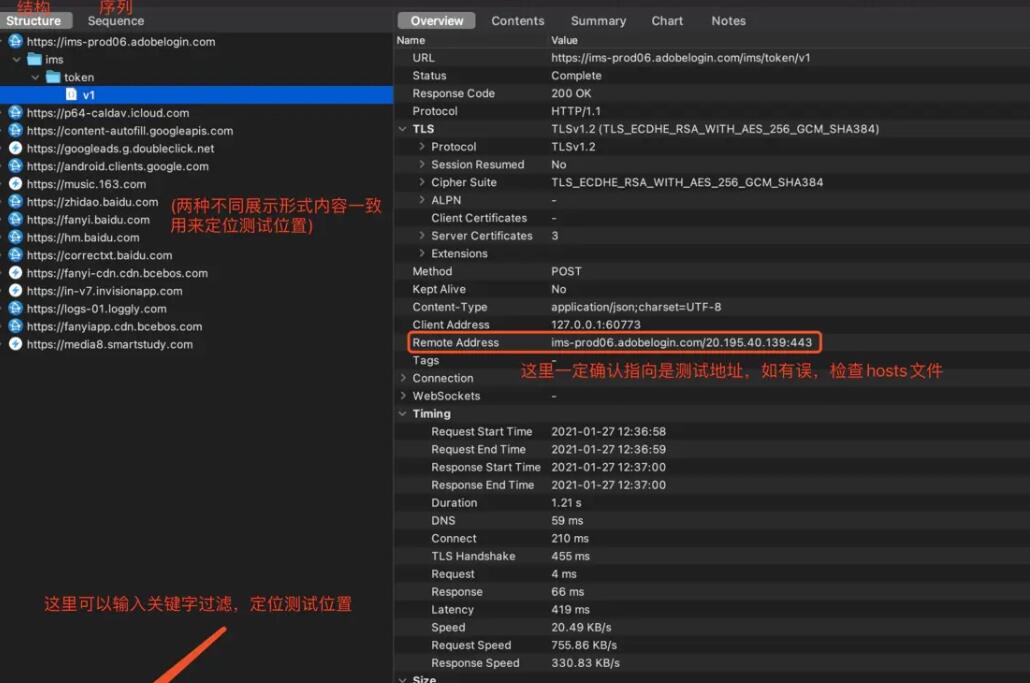
在完成代码的编写后,我们需要进行测试和调试。这可以通过在模拟器或真机上运行App来实现APP。我们应该测试App的各种功能,并检查是否存在错误和异常情况。如果发现了问题,我们应该及时修复并进行再次测试。
最后,我们需要将App部署到各个平台上。这可以通过发布到App Store或Google Play等应用商店来实现。在发布之前,我们需要准备好一些必要的信息,如App的名称、

描述、图标等。此外,我们还需要遵循各个平台的规范和要求,以确保App能够通过审核。
总结一下,App前端开发涉及到HTML、CSS和JavaScript等技术,需要选择合适的开发工具和框架,并遵循一些最佳实践。通过了解App的需求、设计用户界面、编写代码、测试和调试以及发布上线,我们可以完成一个完整的App前端开发流程。希望本篇文章对您有所帮助!