App前端开发是一项复杂而且充满挑战的任务,但并不是不可掌握的。在这篇文章中,我将详细介绍app前端开发的原理和一些基本概念,帮助初学者更好地理解这个领域。
首先,让我们来了解一下什么是前端开发。前端开发是指构建和实现用户界面的过程,包括网页和移动应用程序。它涉及使用HTML、CSS和JavaScript等技术来创建用户可以与之交互的界面。在app前端开发中,我们主要关注移动应用的界面

设计和用户体验。
在开始app前端开发之前,我们需要掌握一些基本的技术和概念。首先是HTML(超文本标记语言),它是一种用于创建网APP页结构的标记语言。HTML使用标签来定义页面的不同部分,比如标题、段落、图像等。学习HTML的基本语法和标签是前端开发的第一步。
接下来是CSS(层叠样式表),它用于控制网页的样式和布局。CSS可以用来设置字体、颜色、边框、间距等各种样式属性。通过使用CSS,我们可以使网页看起来更加美观和专业。
最重要的一部分是JavaScript,它是一种用于添加交互和动态功能的编程语言。JavaScript可以用来处理用户的输入、响应事件、操作数据等。通过JavaScript,我们可以实现一些动态效果,比如表单验证、数据加载和页面切换等。
除了HTML、CSS和JavaScript,还有一些其他的技术和工具在app前端开发中起着重要作用。例如,我们可以使用框架如React Native、Flutter和Ionic来开发跨平台的移动应用。这些框架提供了一些预定义的组件和功能,使开发过程更加高效和便捷。
在实际的app前端开发中,我们需要了解一些常见的设计模式和最佳实践。例如,MVC(模型-视图-控制器)是一种常用的架构模式,用于将应用程序的逻辑和界面分离。这样可以使代码更加模块化和可维护。
另一个重要的概念是响应式设计,它是一种使网页APP开发能够适应不同设备和屏幕尺寸的方法。通过使用响应式设计,我们可以确保移动应用在不同的设备上都能够正常显示和使用。
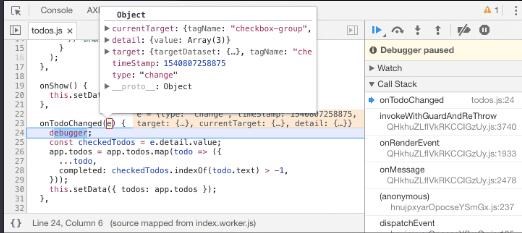
在实际开发中,我们需要使用一些开发工具和调试技巧。例如,我们可以使用Chrome开发者工具来检查和调试网页的代码。这个工具提供了一些强大的功能,比如查看元素、修改样式和调试JavaScript等。
总结一下,app前端开发是一项复杂而且充满挑战的任务,但通过学习基本的技术和概念,以及掌握一些常见的设计模式和最佳实践,我们可以逐步提高自己的前端开发能力。希望这篇文章能够帮助初学者更好地了解app前端开发的原理和详细介绍。