标题:使用网页生成APP的原理与详细教程
摘要:这篇文章将为您介绍如何使用网页生成APP的基本原理,并提供一个详细的教程,帮助您将自己的网站或网页转换成一个APP应用程序。
正文:
使用网页生成APP(Webview App)是一种非常受欢迎的方法,特别是对于那些没有编程经验或者资源有限的人来说。通过使用原生APP开发工具、框架和第三方工具,您可以轻松地将您的网站或网页转换成一个功能齐全的APP应用程序。在本教程中,我们将了解这个过程背后的原理,并提供一个详细的教程,帮助您轻松上手。
一、网页生成APP的原理
网页生成APP是将现有的网站内容嵌入到原生应用程序中,使用户能够像浏览网页一样使用APP。它主要依赖于一个称为WebView的组件,WebView是一个基于在线制作生成app浏览器引擎的视图,可以在APP内部显示和用户交互的网页内容。您只需要简单地将您的网站URL加载到WebView组件中,用户就可以在APP中浏览和使用您的网站功能。
二、详细教程:使用Cordova将网站转换为APP
Cordova(原PhoneGap)是一个流行的开源移动开发框架,可以让您使用HTML,JavaScript和CSS编写跨平台应用程序。以下教程将指导您使用Cordova将您的网站转换为APP。
1. 准备工作
首先确保您已经安装了以下软件:
– Node.js:https://nodejs.org/en/download/
– Cordova:通过运行命令 `npm install -g cordova` 安装
2. 创建Cordova项目
打开命令提示符或终端,然后运行以下命令创建一个Cordova项目:
“`
cordova create MyApp com.example.myapp MyApp
cd MyApp
“`
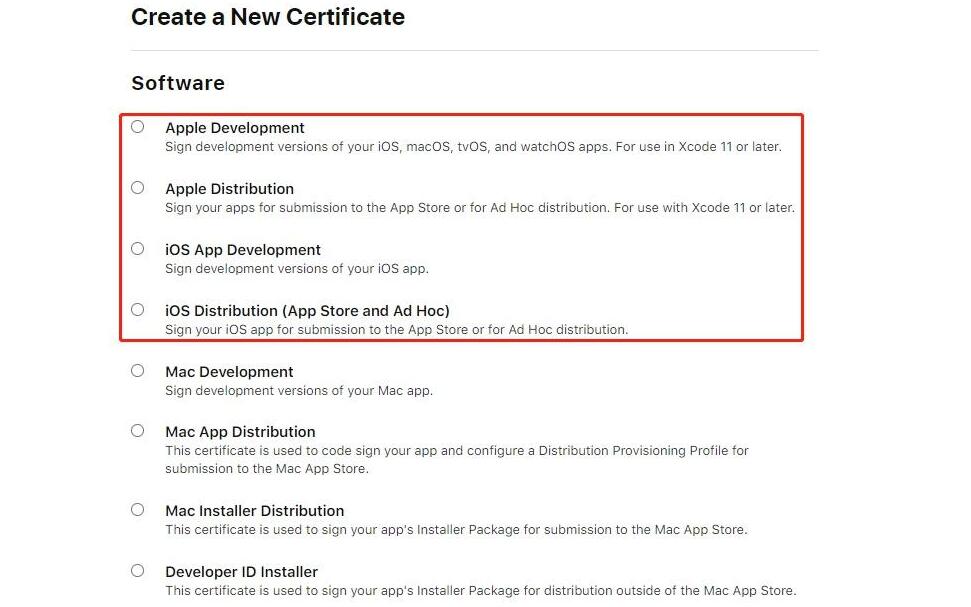
3. 添加平台
根据您想要部署的平台(iOS

、Android等),运行以下命令添加指定平台:
“`
cordova platform add ios
cordova platform add android
“`
注意:添加iOS平台需要在macOS操作系统下运行,此外您还需安装Xcode和Android Studio相关的开发环境。
4. 添加WebView插件
由于这是一个WebView APP,你只需要一个简单的插件来加载你的网站。`cordova-plugin-inappbrowser` 是一个很好的选择,运行以下命令进行安装:
“`
cordova plugin add cordova-plugin-inappbrowser
“`
5. 编辑`www/index.html`,添加以下内容:
“`html
document.addEventListen网站转app生成apker(‘deviceready’, function() {
var url = ‘https://example.com’; //替换为您的网站URL
var target = ‘_blank’;
var options = ‘location=no,zoom=no’;
var ref = cordova.InAppBrowser.open(url, target, options);
}, false);
“`
6. 构建和运行APP
运行以下命令构建和运行您的APP:
“`
cordova build
cordova run android // 如果是iOS设备,将android替换为ios
“`
至此,您已成功将您的网站转换为一个APP。这个教程仅仅是一个入门示例,您还可以使用更多Cordova插件以提供通知、设备信息等其他原生功能。在不断学习和探索的过程中,您会发现更多关于网页生成APP的可能性。