网站打包成APP上架是一种将网站转换成APP的技术,将网站内容打包成APP,使得用户可以更加方便地访问网站。下面是网站打包成APP上架的原理和详细介绍。
一、网站打包成APP的原理
网站打包成APP的原理是将网站的HTML、CSS、JavaScript等文件通过WebView加载到APP中,使得用户可以通过APP访问网站。WebView是Android中的一个类,用于将网页内容呈现在APP中。通过WebView,可以将网站的页面呈现出来,同时还可以调用APP的一些功能,比如相机、定位等。
二、网站打包成APP的详细介绍
1.选择打包工具
首先,需要选择一个适合自己的打包工具。目前市面上有很多打包工具,比如PhoneGap、Cordova、React Native等。这些工具都有各自的优缺点,需要根据自己的需求选择合适的工具。
2.下载打包工具
下载打包工具后,需要进行安装和配置。具体操作可以参考打包工具的官方文档。
3.创建项目
创建一个新的项目,将网站的URL地址添加到项目中。可以选择使用本地HTML文件或者直接使用网站的URL地址。
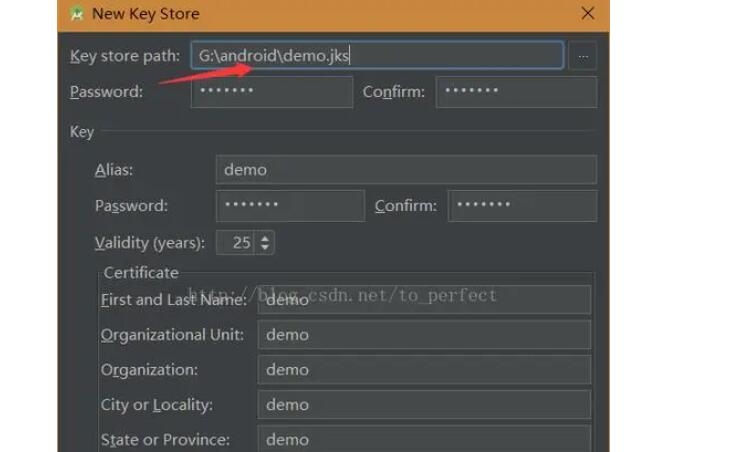
4.配置APP
在创建项目的过程中,需要进行一些APP的配置工作。比如APP的名称、图标、启动画面等。这些配置项可以在打包工具中进行设置。
5.添加插件
如果需要使用APP的一些功能,比如相机、定位等,需要在项目中添加相应的插件。插件的安装和配置方法可以参考打包工具的官方文档。
6.打包
在完成以上步骤后,就可以开始打包了。打包的具体方法可以参考打包工具的官方文档。打包完成后,可以在本地进行测试,确保APP的功能正常。
7.上架
在确保APP正常运行后,就可以将APP上传到应用商店进行上架了。需要注意的是,不同的应用商店有不同的审核标准,需要按照要求提交相应的材料和信息。
三、总结
网站打包成

APP上架是一种方便用户访问网站的方式。通过将网站内容打包成APP,用户可以更加方便地访问网站,同时也可以获得更好的用户体验。在进行网站打包成APP上架时,需要选择合适的打包工具,进行项目的配置和插件的添加,最后进行打包和上架。