标题:APP生成的网站:原理与详细介绍
摘要:本文将向你详细介绍APP生成的网站背后的原理,以及如何利用现有的技术和工具快速创建一个原型。
正文:
一、什么是APP生成的网站?
APP生成的网站(APP Generated Web)通常是指基于移动应用程序(APP)构建的网网站转app在线生成器免登录页。在过去几年中,随着移动设备的普及,应用程序开发已经成为互联网领域的重要分支。为了实现跨平台的应用程序呈现和用户互动,有许多应用程序开发者将APP的功能和界面进行了优化,实现在网页中的展示,后生成一个可访问的网址。这些基于APP的网页,为用户提供了一种简洁、高效的信息获取和操作方式。
二、APP生成网站的原理
网站在线生成app程序1. Web视图
APP生成的网站的核心是将移动应用的功能和界面通过Web视图技术转换成网页格式。这通常涉及到的技术包括HTML、CSS和JavaScript。Web视图可以将一个APP的界面嵌入到一个网页中,从而使得用户可以在浏览器中方便地访问和操作相应的功能。
2. 响应式设计
为了使APP生成的网站在各种设备上都能够正常显示,开发者通常会采用响应式设计的方法优化界面布局。响应式设计是一种自适应的布局方式,可以使网页在不同的分辨率和屏幕尺寸下都能够获得良好的显示效果。这样,从手机、平板到桌面电脑,用户在各个终端都能够顺畅地访问到APP生成的网站。
3. 后端服务器
APP生成网站还需要后端服务器的支持,来处理用户的请求和数据。通常情况下,开发者会选择使用云端服务器,因为这样可以降低成本和提高效率。后端服务器应用一般采用API(应用程序接口)与前端进行数据交互,实现用户请求和数据处理功能。
4. 数据库存储
为了支持APP生成网站的各种功能,还需要数据库对用户数据进行存储和管理。例如,购物车功能中需要存储商品信息、会员登录需要用户登录信息等。开发者通常会为APP生成的网站选择一种合适的数据库技术,如MySQL、MongoDB或SQLite等,以确保数据的安全和高效处理。
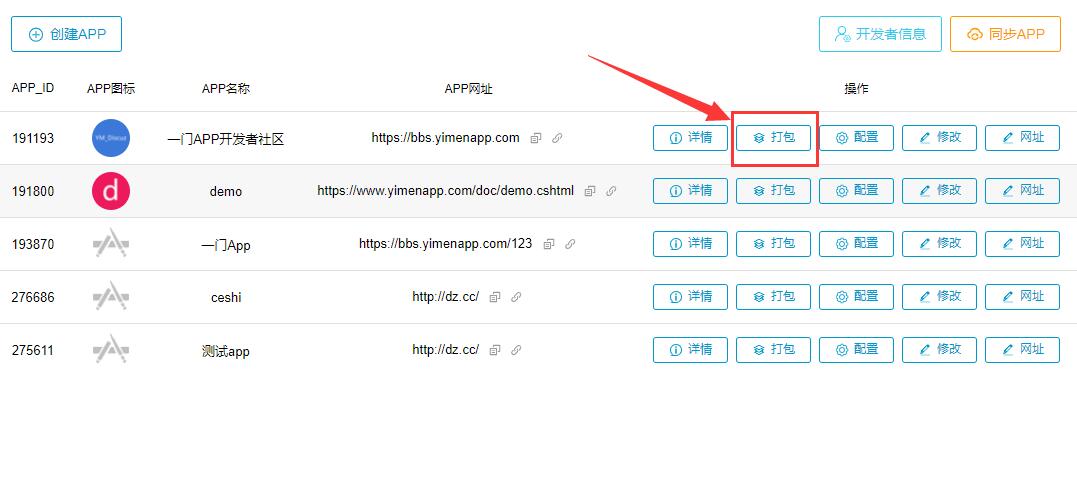
三、如何创建一个APP生成的网站?
1. 选择合适的框架及工具
APP生成网站的开发过程可以通过选择合适的框架和工具加以简化。目前市面上有许多成熟的APP开发框架和跨平台解决方案,如React Native、Ionic和Flutter等。这些框架和工具可以帮助开发者快速创建原型,并实现APP与网页的无缝对接。
2. 设计响应式界面
在开发APP生成的网站时,需要对移动端和桌面端的用户体验进行充分考虑。响应式设计可以满足这种需求,可以选择Bootstrap、Foundation等成熟的前端框架进行布局设计,以适应不同终端的访问需求。与此同时,对网站的颜色、字体、按钮等元素进行细致优化,提高整体的视觉效果。
3. 开发后端服务与数据库
为APP生成的网站搭建一个稳定可靠的后端服务及数据库是关键。这里可以选择云服务提供商,如AWS、阿里云和腾讯云等。除了环境的搭建和部署,还需要根据具体的应用场景,设计API接口和数据库模型。同时,保证服务器和数据库的安全防护,以免数据泄露。
4. 测试与优化
创建APP生成的网站过程中,不可避免地需要进行一系列的测试和优化。这包括功能测试、性能测试、兼容性测试等,以检查网站是否正常运行,用户体验是否良好。在测试过程中,要对网站的加载速度、错误页面等进行优化,以提高用户满意度。
总结
APP生成的网站是实现跨平台应用的一种有效方法。它充分利用了Web视图、响应式设计、后端服务器和数据库技术,使得

移动应用可以顺畅地在浏览器中运行,提供用户便捷的操作体验。通过了解这些原理,并掌握相应的开发技巧和工具,即使是初学者,也可以轻松地创建属于自己的APP生成网站。