标题:H5 在线生成 网页生成app教程App:原理与详细教程介绍
摘要:H5 在线生成 App 是将 Web 应用(H5页面)完美地嵌入到移动应用中,使其获得原生应用的外观和功能的一种技术。在本文中,我们将详细讲解关于这种有趣技术的原理和操作教程。
一、H5 App 与原生 App 的区别
1. 原生 App:需要使用 Android 和 iOS 分别支持的编程语言(如 Java、Kotlin、Swift、Objective-C)进行开发。原生应用具有较好的性能和丰富的功能,但开发与维护成本较高。
2. H5 App:利用 HTML5 技术实现的移动应用,兼容各种网站一键生成永久代刷app平台,通常用于网页游戏、简单应用等。相比原生应用,开发成本较低,但性能有所牺牲。
二、H5 在线生成 App 的原理
1. WebView 组件:移动操作系统中提供的一种嵌入式浏览器组件,用于在 App 内部显示网页内容。H5 在线生成 App 的主要原理就是将 H5 网页嵌入 WebView 中,以实现原生 App 的外观和感觉。
2. 封装工具:如 Apache Cordova、PhoneGap 等,通过这些工具,开发者可以用 HTML、CSS 和 JavaScript 等 Web 技术来开发跨平台的移动应用。这些工具将 Web 应用封装成原生移动应用,并允许访问设备的底层 API,实现更丰富的功能。
三、详细教程:如何将 H5 在线生成 App
步骤 1:准备 H5 页面
首先需要一个适用于移动端的 H5 网页,确保其在手机浏览器上显示正常,且具有良好的用户体验。
步骤 2:选择封装工具
根据需求,选择一个适当的 H5 在线生成 App 的封装工具,如 Apache Cordova、PhoneGap 或其他可用工具。
步骤 3:安装工具
按照官方文档,在计算机上安装所选工具及其所需的依赖,并配置开发环境。
步骤 4:创建项目
按照文档指导创建一个新的封装项目,并添加所需要的插件以获取移动设备上的 API 功能。
步骤 5:将 H5 页面嵌入项目
将 H5 页面的源代码复制到所创建项目的 WebView 当中。
步骤 6:配置应用
根据需求配置 App 的图标、启动画面、权限等设置。
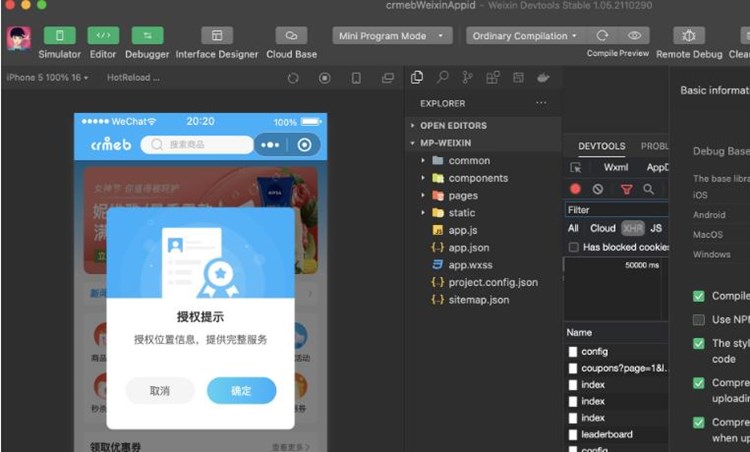
步骤 7:编译测试
参照工具的文档,完成项目的编译与打包。使用模拟器或真机设备,对生成的 App 进行测试与验证。
步骤 8:发布应用
确认应用功能完善后,分别为 Android 和 iOS 平台提交应用,正式发布。
四、注意事项
1. 性能和功能限制:H5 在线生成的 App,相较于原生应用,性能和功能可能存在一定限制。要考虑应用对性能和功能的要求是否能够被满足。
2. 用户体验:确保 H5 页面在各种设备上具备良好的适配性和兼容性。
3. 更新与维护:封装后的 App 与 H5 页面的更新与维护应注意互相协调,保证应用正常运行。
通过这篇文章,你应该了解了关于 H5 在线生成 App 的原理及详细教程,现在你也可以

尝试将你的 H5 页面转换为移动应用了。祝你顺利!