APK打包H5是一种将H5网页应用打包成APK安装包的方法,使得H5应用可以像原生应用一样在Android设备上运行。这种方法在超链接生成apk移动应用开发中非常常见,可以大大提高开发效率和用户体验。下面我们就来详细介绍一下APK打包H5的原理和实现方式。
一、原理
APK打包H5的原理是将H5应用打包成一个Android应用程序,其中包含了一个Webview组件和一些与原生应用相关的配置信息。Webview是Android系统提供的一个渲染引擎,可以加载并渲染H5网页应用。在APK打包H5中,我们将H5应用通过Webview组件嵌入到Android应用程序中,使得H5应用可以在Android设备上运行。
二、实现方式
APK打包H5的实现方式主要分为以下几个步骤:
1. 准备工作
在开始打包之前,我们需要准备好以下工具和文件:
(1)Android Studio:Android开发工具,用于创建和打包Androiandroid打包htmld应用程序。
(2)H5应用文件:包含HTML、CSS、JavaScript等文件,用于构建H5应用。
(3)Android应用程序配置文件:包含AndroidManifest.xml、build.gradle等文件,用于配置Android应用程序。
2. 创建Android项目
在Android Studio中创建一个新项目,选择空白Activity作为模板。在创建项目的过程中,我们需要设置一些基本信息,如应用程序名称、包名、最低SDK版本等。
3. 添加Webview组件
在创建好Android项目之后,我们需要在布局文件中添加一个Webview组件,用于加载并渲染H5应用。在布局文件中添加以下代码:
“`
android:id=”@+id/webview”
android:layout_width=”match_parent”
android:layout_height=”match_parent” />
“`
4. 加载H5应用
在Activity中加载H5应用。在onCreate()方法中添加以下代码:
“`
WebView webView = findViewById(R.id.webview);
webView.loadUrl(“file:///android_asset/index.html”);
“`
其中,file:///android_asset/index.html是H5应用的文件路径。
5. 打包APK
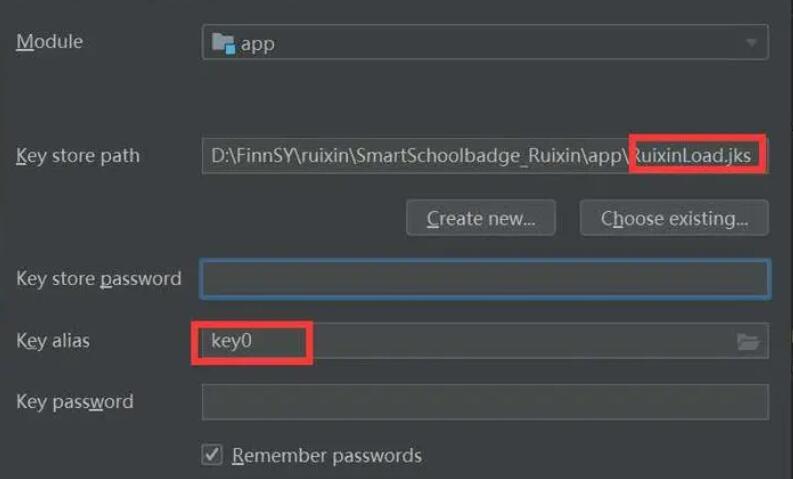
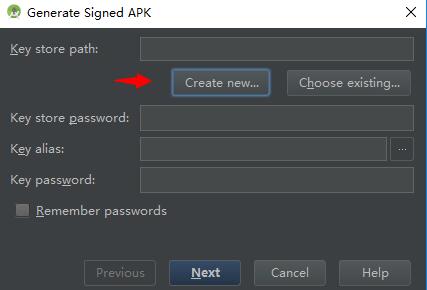
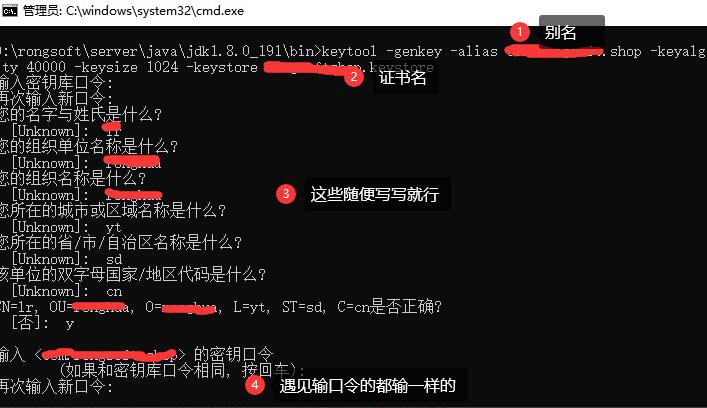
在完成以上步骤之后,我们需要将Android应用程序打包成APK安装包。在Android Studio中,我们可以通过菜单栏中的Build -> Generate Signed Bundle/APK选项来打包APK。在打包APK的过程中,我们需要设置一些基本信息,如签名证书、输出路径等。
6. 安装和运行APK
将打包好的APK安装到Android设备上,并运行应用程序。在应用程序中,我们可以看到H5应用已经成功地嵌入到了Android应用程序中,并可以在Android设备上运行。
三、总结
APK打包H5是一种将H5网页应用打包成APK安装包的方法,可以大大提高开发效率和用户体验。在实现过程中,我们需要准备好Android开发工具、H5应用文件和Android应用程序配置文件,并按照一定的步骤来创建Android项目、添加Webview组件、加载H5应用和打包APK。通过这种方法,我们可以将H5应用嵌入到Android应用程序中,并使其在Android设备上运行。