Vue.js是一个JavaScript框架,用于构建单页面应用程序(SPA)。在移动应用程序开发方面,Vue.js已经成为一种流行的选择。Vue.js可以轻松地与Cordova或React Native等混合移动应用程序框架集成。在本文中,我们将介绍如何在苹果端上架Vue.js应用程序。
在iOS上架Vue.js应用程序需要以下步骤:
1. 生成应用程序包
首先,您需要生成应用程序包。应用程序包是您的Vue.js应用程序的二进制文件。您可以使用Cordova或React Native等框架来生成应用程序包。在生成应用程序包之前,您需要设置应用程序的名称、图标和其他属性。
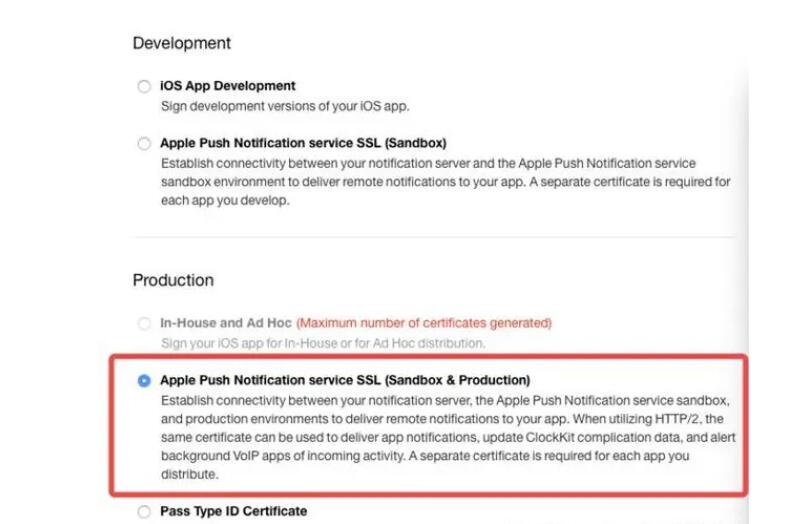
2. 注册苹果开发者帐户
在苹果应用商店上架应用程序之前APP截图,您需要注册苹果开发者帐户。注册苹果开发者帐户需要支付一定的费用。一旦您注册成功,您将获得开发者证书和应用程序标识符。
3. 创建应用程序列表
在苹果应用商店上架应用程序之前,您需要创建应用程序列表。应用程序列表是一个包含应用程序名称、描述、截图和其他详细信息的页面。
4. 提交应用程序
在完成以上步骤后,您可以提交应用程序。您需要使用Xcode或Applicati

on Loader等工具来提交应用程序。在提交应用程序之前,您需要选择应用程序标识符和开发者证书。
5. 等待审核
一旦您提交应用程序,苹果将对其进行审核。审核通常需要几天时间。如果您的应用程序通过了审核,它将在苹果应用商店上架。
总结:
上架Vue.js应用程序在苹果端需要进行一系列步骤,包括生成应用程序包、注册苹果开发者帐户、创建应用程序列表、提交应用程序和等待审核。虽然这些步骤可能看起来有些复杂,但是如果您按照步骤进行,您将能够成功地在苹果应用商店上架Vue.js应用程序。