在这篇文章中,我们将详细介绍网页在线App生成器的原理和详细介绍。通过阅读这篇文章,你将能变色龙在线生成app够了解利用在线工具把网页转化为App的基本过程和工作原理,从而让你轻松为自己的网站创建一个适用于移动设备的应用。
一、网页在线App生成器pc网站自动生成app的原理
简而言之,网页在线App生成器是一种在线工具,它可以帮助你把你现有的网站或网页转换成一个移动设备的应用程序。这些工具的工作原理主要基于WebView的技术,它是一种嵌入在移动应用中的web浏览器组件。使用这种技术,生成的App将加载并显示指定的网址,从而呈现给用户一个与原网页类似的移动应用界面。
通常情况下,网页在线App生成器的关键步骤如下:
1. 用户输入相应的网址。
2. 在线工具抓取该网址的相关信息,如标题、描述、图标等。
3. 用户可以进行一些基本的配置,包括主题颜色、启动画面等。
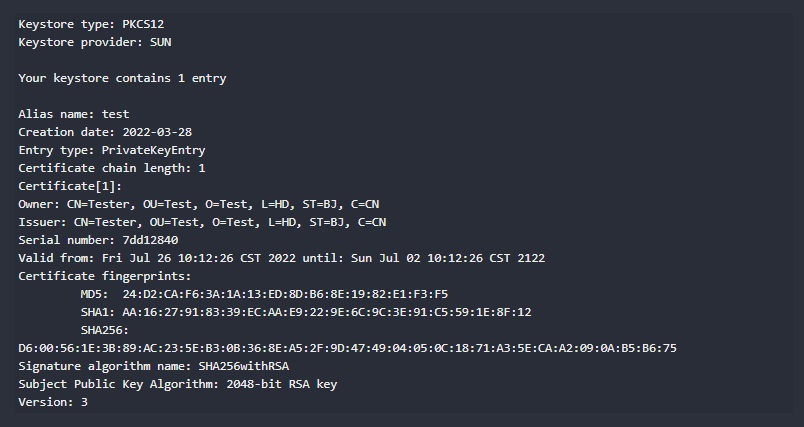
4. 生成器根据用户选择的配置生成相应的App源码或者安装包。
5. 用户可以下载生成好的源码或安装包,并发布到应用商店或自己的设备上。
二、详细介绍:使用网页在线App生成器的步骤
1. 选择一个在线App生成工具
在开始之前,你需要挑选一个适合你需求的网页在线App生成器。目前市场上有很多这种工具,这里举几个比较受欢迎的供你参考:AppyPie、Website2App、WebViewGold等。
2. 输入网址
首先,在生成器的界面上输入你要转换为App的网站或网页的网址。确保输入的是正确的网址,这将影响到生成的App能否正常工作。
3. 配置App设置
大多数在线App生成器都允许你定制App的一些基本设置。这包括选择App的图标、设置启动画面、设置主题颜色等。你很有可能还可以设置App的名称、打包标识符和版本号等。
4. 生成与下载
完成配置之后,生成器会根据你的配置和输入的网址生成相应的App。生成过程可能需要一点时间,具体取决于工具的性能。当生成完成后,你应该能够下载生成好的App源码或安装包。
5. 安装与测试
下载完成后,安装生成好的App到你的设备上进行测试。测试时要确保App能够正常地加载网页内容并呈现出预期的界面效果,此外还要留意一下潜在的兼容性问题。
6. 发布到应用商店
最后,如果一切顺利,你可以将你生成的App提交到

各大应用市场(如Google Play或App Store等)供他人下载和使用。
总之,网页在线App生成器是一个方便快捷的工具,适合那些需要把现有网站或网页以较低成本和时间要求转换为移动应用的用户。但请注意,对于一些交互复杂的网站,依赖WebView技术可能无法完全实现所有功能,此时你可能需要寻找其他定制化的解决方案。