在这篇文章中,我们将了解如何将现有的网页和脚本转换成一个移动应用程序(APP)。这个过程通常称为封装或者混合开发。封装或混合应用允许开发者在一个原生应用程式外壳中运行一个网页,从而将现有的网站转换成一个可以在 iOS 和 Android 平台上使用的应用程序。
原理
混合应用基于一个原生应用壳嵌套了一个 WebView 组件。WebView 是一个可以显示和操作网页内容的原生控件,它可以兼容不同品牌的手机、平板电脑等设备。简单来说,通过将现有的网页内容嵌入到一个移动应用中,您可以快速将网站变成一个移动应用程序。
流程
以下是将网页和脚本转换为应用程序的主要步骤:
1. 选择混合开发框架。为了将现有的网页和脚本转换成移动应用程序,首先需要选择一个混合开发框架。有很多选择

,但主流的框架包括 Apache Cordova(前身为 PhoneGap)、Ionic、React Native 和 Flutter。
2. 准备网页和脚本。将现有的网页和脚本中的链接、图片和视频等资源wap网站在线生成app的路径更换为相对路径,以便在应用程序中正确显示。另外,请确保网站是响应式的,以便在不同尺寸的屏幕上正常显示。
3. 创建一个新的混合应用项目。使用所选框架创建一个新的混合应用项目。项目的结构和设置取决于您选择的框架。
4. 将网页和脚本添加到项目中。将准备好的网页和脚本添加到项目资料夹中。在项目的主页面引入 WebView,并将 WebView 的源设置为您的主页地址。例如,在 Apache Cordova 中,您可以将网页和脚本放入 “www” 文件夹,并在 网页转app一键生成“config.xml” 中设置 “content src” 属性。
5. 添加设备 API(可选)。如果您的应用要利用设备的功能,如访问地理位置、相机或通知,您需要为网页添加相应的插件。这些插件通常通过框架提供,可将设备的功能暴露给 JavaScript API,从而让您的脚本与设备的原生功能进行交互。
6. 测试应用程序。在设备或模拟器上测试你的应用以确保兼容性和功能。多测试不同品牌和型号的设备以及不同操作系统的版本。
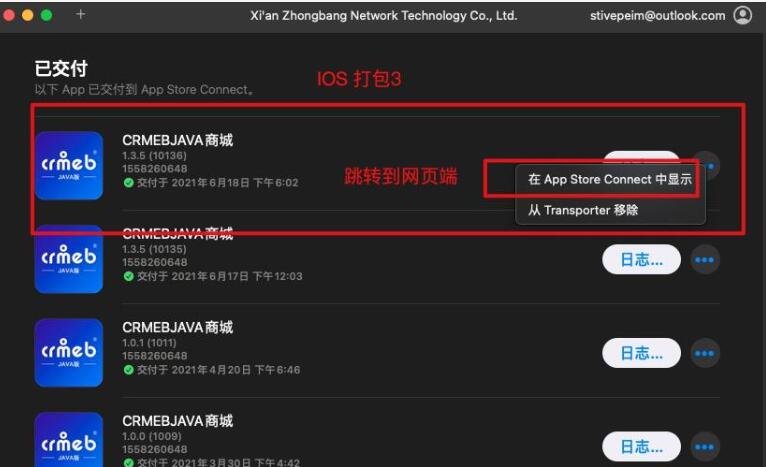
7. 发布应用。最后一步是为所选平台构建、签名和发布应用程序。每个平台的发布过程可能有所不同,请遵循对应平台的说明。
总结
通过混合开发和封装原生应用,将网页和脚本转换为移动应用程序是一种成本和时间效益显着的方法。它使开发人员能够重复使用现有的技能和代码,并利用设备 API 访问原生功能。此外,混合应用还可以根据需要轻松地进行更新,简化了维护过程。但是, 混合应用的性能可能不如采用原生开发方法的应用。因此,在决定将网页和脚本转换为应用程序时,请权衡这些优缺点。