标题:将您的网站转换为移动应用:原理和详细步骤
摘要:在本教程中,我们将详细介绍如何将您的网站转换为移动应用(即Android和iOS应用),以及涉及到的原理。这对于那些希望充分利用移动用户的网站拥有者以及初学者来说非常有用。
引言:
随着移动设备的普及,越来越多的用户倾向于通过移动应用体验在线内容。因此,将网站转换为移动应用成为许多网站所有者和开发者的关注重点。本文旨在为您提供一个详尽的教程,以帮助您将自己的网站转换为移动应用。
原理:
将网站转换为移动应用的主要原理是将网站的核心内容、功能和设计元素嵌入到一个移动应用框架中。这种方法通常涉及创建一个称为“网页视图”的移动应用组件,它充当一个内置浏览器,用于加载和显示网站。最终应用将具有与网站相似的外观和感觉,但对用户更加友好,因为它们可以直接从移动设备的主屏幕访问。
详细步骤:
1. 分析网站内容和结构:评估您的网站布局、功能和内容,以确定哪些元素可以直接转移到移动应用中,以及哪些元素可能需要修改或删除。
2. 设计移动应用界面:根据当前网站设计,创建一个简洁的移动应用布局。确保考虑到触摸屏操作(例如点击、滑动等),并对菜单、按钮等进行适当调整。
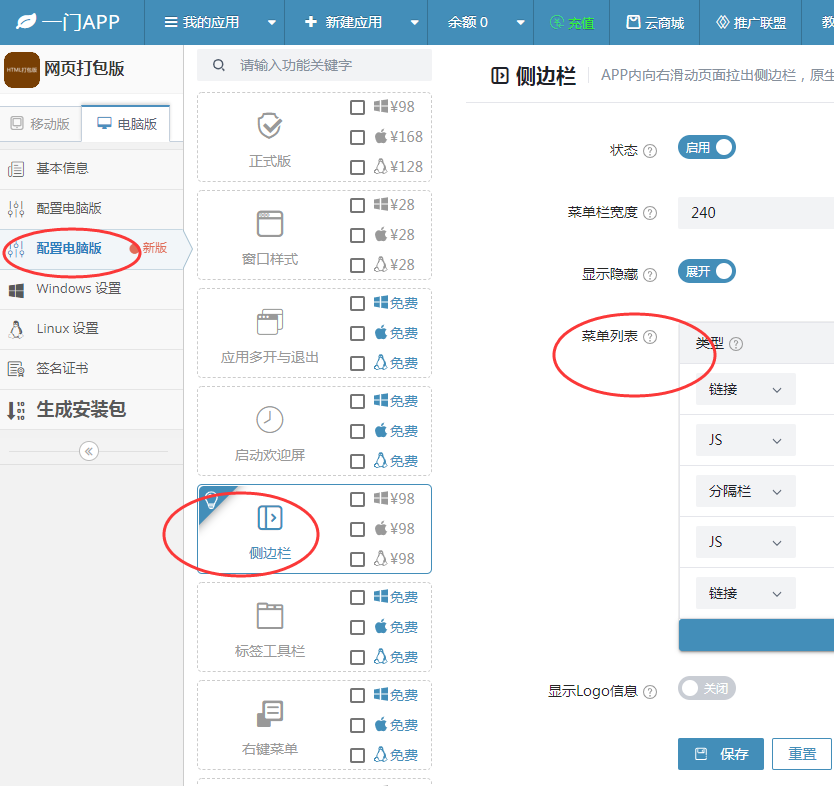
3. 选择开发工具/框架:根据您的技能和经验,选择一个适合您的移动应用开发工具或框架。常见的选项包括:React Native(用于跨平台应用开发)、WebView(用于Andr网站一键生成app软件下载oid应用)和WebKit(用于iOS应用)。
4. 创建网页视图:使用所选开发工具/框架,创建一个网页视图组件。这将充当应用程序内的浏览器,加载并显示您的网站内容。
5. 集成网站内容和功能:将您的网站内容嵌入到网页视图组件中。此外,考虑将用户可能使用的其他功能(如位置服务、通知等)也集成到应用中。
6. 适新手教程快速一键生成网站app应移动设备特性:为了提高用户体验,确保适应移动设备的特性,如适应屏幕尺寸、方向、离线存储等。
7. 测试和优化:在不同的移动设备和操作系统上测试应用,以确保无缝的用户体验。修复可能出现的任何问题,优化性能。
8. 发布提交:根据所选平台的指南(如Google Play Store或Apple App Store),打包并提交您的应用程序以供审查。在通过审核

并发布后,您的网站将正式成为移动应用。
结论:
将您的网站转换为移动应用并非一件困难的任务。通过遵循上述详细步骤和原则,您可以轻松地向移动用户提供可访问的内容和功能。这将有助于提升用户体验和增加用户留存率。祝您的移动应用开发顺利!