标题:H5网站生成APP:原理与详细介绍
引言
随着移动互联网的快速发展,移动应用已成为我们日常生活中的重要组成部分。许多企业和开发者都希望将自己的H5网站打包成APP,以便在各大应用商店分发并吸引更多用户。那么,如何将H5网站生成APP呢?这篇文章将解释H5网站生成APP的原理,并详细介绍实现的步骤。
一、H5网站生成APP的原理
H5网站生成APP的最核心原理可以用一个词来概括,那就是“封装”。即将H5网站的所有资源文件、数据和操作逻辑封装到一个可在移动设备上运行的APP内,从将网站生成app而实现H5网站在移动设备上的无缝访问和使用。
具体来说,这种封装通常是通过使用基于WebView的混合应用技术(Hybrid App)来实现的。WebView是一个可以嵌入到移动应用中并用于加载和显示网页的组件。通过使用WebView,开发者可以在APP中加载H5网站,并让用户在APP内与H5网站进行交互。这样的APP通常称为“WebView App”。
二、生成WebView App的详细步骤
以下是将H5网站生成App的详细步骤:
1. 选择相关工具
开发者可以根据自己的熟悉程度,选择使用原生开发工具(如Android Studio、Xcode等)或第三方封装工具(如Cordova、PhoneGap等)来生成WebView App。
2. 创建新项目
使用选定的工具创建一个新的移动应用项目。这个项目将包含用于封装H5网站的所有资源和代码。
3. 集成WebView
将WebView组件添加到新项目的主页面中,并设置其属性,以便它可以正确加载和显示H5网站。这包括设置WebView的尺寸、缩放、滚动等相关属性。
4. 加载H5网站网站转换app源代码生成器
设置WebView的URL属性,使其指向H5网站的地址。这将确保当用户打开APP时,WebView会自动加载并显示H5网站。
5. 添加额外功能(可选)
根据需要,开发者可以为生成的WebView App添加额外的功能。例如,可以添加原生的分享功能、推送通知、定位服务等。
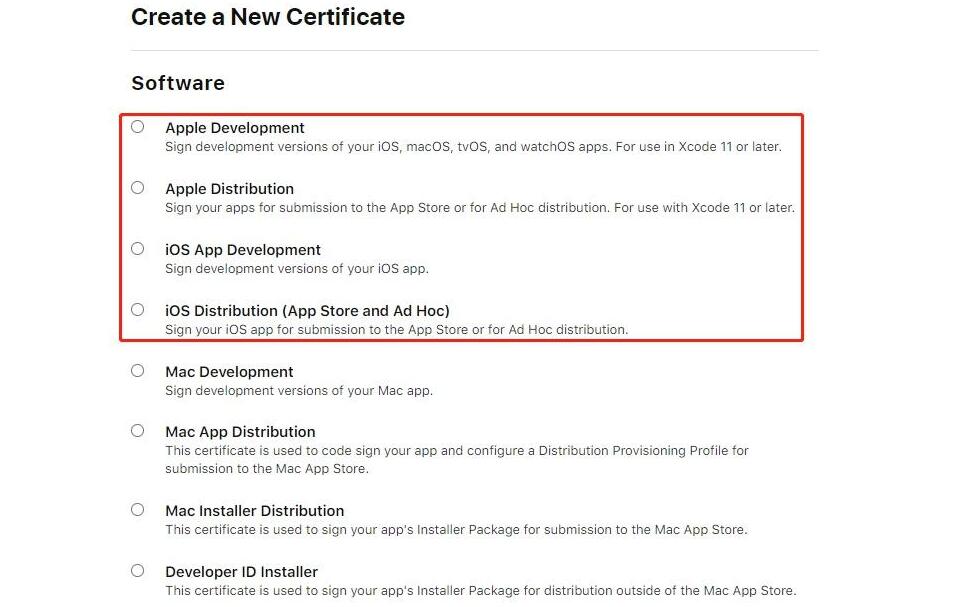
6. 打包与签名
完成项目的编写后,使用工具对项目进行编译、打包

和签名。这将生成一个可以安装到移动设备上的应用程序包(Android的APK或iOS的IPA文件)。
7. 测试与优化
在目标设备上安装并运行生成的WebView App,对其进行全面的测试。这包括测试H5网站的显示效果、功能正确性、性能和兼容性等。在测试过程中发现的问题,需要及时进行修复和优化。
8. 上架与推广
最后,在确保WebView App各方面表现良好后,可以将其提交到各大应用商店进行审核和上架,然后进行推广以吸引更多用户。
总结
将H5网站生成APP是一种方便且成本较低的移动应用开发方式。通过使用WebView技术,开发者可以将现有的H5网站封装进一个移动应用,并在各大应用商店分发。这篇文章详细介绍了H5网站生成APP的原理和实现步骤,希望对您有所帮助。